- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- [求助]如何正确使用“隐藏所有非基础按钮接口” (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=132017)
-- 发布时间:2019/3/11 23:55:00
-- [求助]如何正确使用“隐藏所有非基础按钮接口”
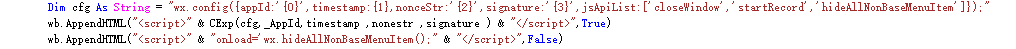
 此主题相关图片如下:qq截图20190311234941.png
此主题相关图片如下:qq截图20190311234941.png
 此主题相关图片如下:qq截图20190311235053.png
此主题相关图片如下:qq截图20190311235053.png
-- 发布时间:2019/3/12 9:21:00
--
在js里面直接调用即可啊
wx.hideAllNonBaseMenuItem();如果是iphone,有可能是不支持,具体请咨询微信官方客服 https://blog.csdn.net/qq_21119513/article/details/81383371如果支持,请用web工具测试报什么错-- 发布时间:2019/3/12 10:56:00
--
是这样吗?不是很了解这个机制,这样就默认执行了吗?
-- 发布时间:2019/3/12 11:02:00
--
1、你可以绑定按钮的click事件测试;
2、直接在ready里面执行也可以,如
wx.ready(function () {
document.getElementById(\'scan\').onclick = function () {
wx.scanQRCode({
needResult: 1,
scanType: [\'qrCode\',\'barCode\'],
success: function (res) {
document.getElementById(\'number\').value = res.resultStr;
}
});
};
wx.hideAllNonBaseMenuItem();
});
http://www.foxtable.com/mobilehelp/scr/0247.htm
3、用微信的web工具测试一下啊,看报什么错啊
-- 发布时间:2019/3/12 11:13:00
--
绑定按钮,点击按钮之后,苹果手机测试成功,我现在想实现网页打开后自动隐藏,不知道把这段代码插入在哪里
-- 发布时间:2019/3/12 11:20:00
--
你引入js文件了没有,如果引入,直接写,如
wx.ready(function () {
wx.hideAllNonBaseMenuItem();
});
或者
wb.AppendHTML("<script>wx.ready(function () {wx.hideAllNonBaseMenuItem();});</script>")
-- 发布时间:2019/3/12 23:27:00
--
谢谢,可以实现了,现在又出现一个新的问题,“刷新”按钮是不能隐藏的,如果刷新网页会给我带来重复写入数据的问题,请问我应该如何解决这个问题呢?
 此主题相关图片如下:1111.jpg
此主题相关图片如下:1111.jpg
-- 发布时间:2019/3/13 9:13:00
--
写入数据之前,你先判断是否重复数据,不就行了?比如订单号一样存在的时候,就不再重复录入。
-- 发布时间:2019/3/13 9:15:00
--
或者这样处理
https://blog.csdn.net/hellohicsdn/article/details/80483574