- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- 手机网页中如何固定表格上方的标题行 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=157399)
-- 发布时间:2020/10/14 19:14:00
-- 手机网页中如何固定表格上方的标题行
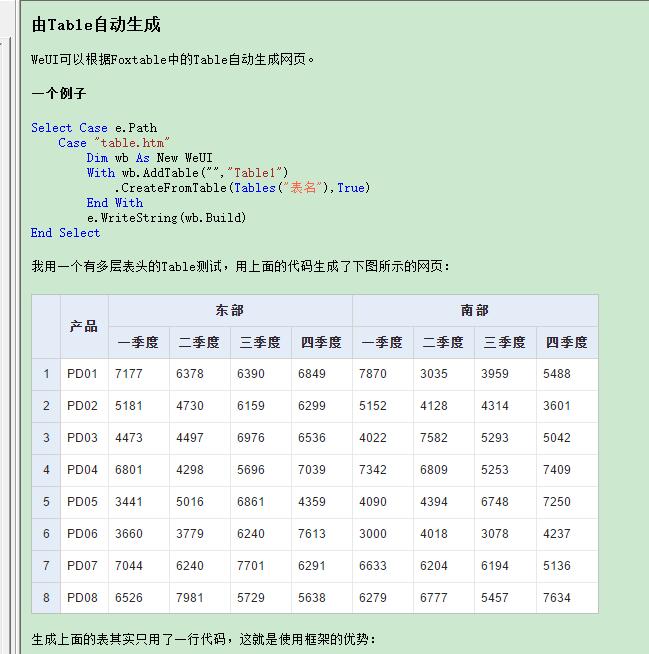
 此主题相关图片如下:weixin.jpg
此主题相关图片如下:weixin.jpg
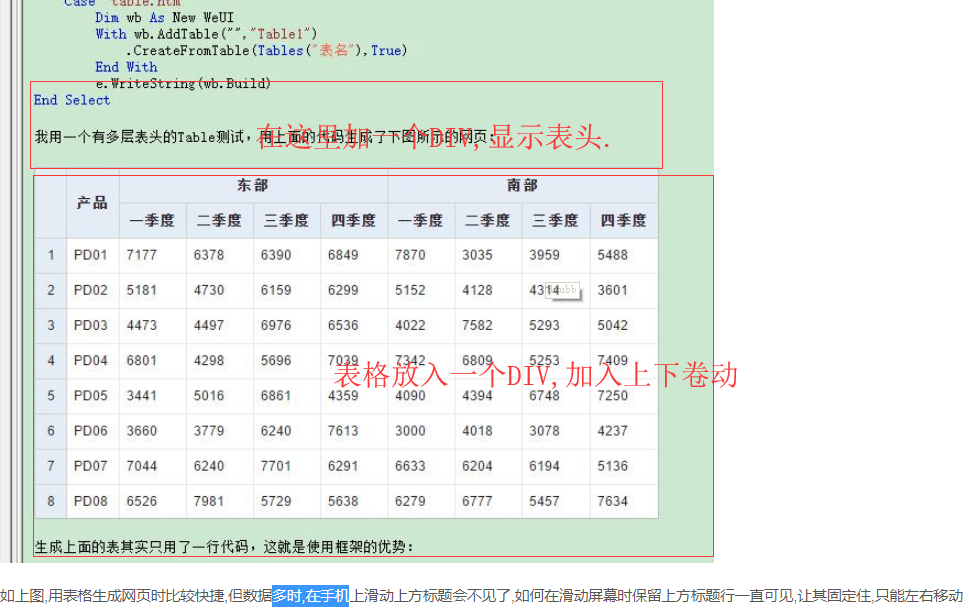
如上图,用表格生成网页时比较快捷,但数据多时,在手机上滑动上方标题会不见了,如何在滑动屏幕时保留上方标题行一直可见,让其固定住,只能左右移动
谢谢!
-- 发布时间:2020/10/15 8:41:00
--
weui框架没有办法。
-- 发布时间:2020/10/15 11:29:00
--
试下这样
 此主题相关图片如下:1.png
此主题相关图片如下:1.png
-- 发布时间:2020/10/15 12:04:00
--
直接在html文件中增加是会,但在ft引用的weUI框架中如何增加DIV?
谢谢!
-- 发布时间:2020/10/15 12:18:00
--
谢谢3楼提醒了,倒也是一个取巧的方法,添加2个table,一个显示标题,一个显示内容。参考
Select Case e.Path
Case "table.htm"
Dim wb As New WeUI
wb.AppendHTML("<style>#table2 td{width: 100px;word-break: break-all;}</style>",True)
With wb.AddTable("","Table1")
.ColWidth = "100px,100px,100px,100px,100px" \'设置列宽
.head.AddRow("部门","姓名","年龄","电话","地址") \'表头
End With
wb.InsertHTML("","<div id=\'div1\' style=\'overflow-y:auto;height:300px\'>")
With wb.AddTable("","Table2")
For i As Integer = 1 To 20
.body.AddRow("技术部","张三","36","110","中国北京") \'数据
Next
End With
wb.InsertHTML("","</div>")
e.WriteString(wb.Build)
End Select
-- 发布时间:2020/10/15 12:19:00
--
或者:
Select Case e.Path
Case "table.htm"
Dim wb As New WeUI
wb.AppendHTML("<style>#table2 td{width: 100px;word-break: break-all;} #table2 thead{display:none}</style>",True)
With wb.AddTable("","Table1")
.ColWidth = "100px,100px,100px,100px" \'设置列宽
.head.AddRow("产 品","单 价","数 量","日 期") \'表头
End With
wb.InsertHTML("","<div id=\'div1\' style=\'overflow-y:auto;height:300px\'>")
With wb.AddTable("","Table2")
.Creat eFro mDataT able(Dat aTa bles("订 单"),False,"客 户=\'CS01\'","日 期 desc","产 品","单 价","数 量 ","日 期")
End With
wb.InsertHTML("","</div>")
e.WriteString(wb.Build)
End Select
[此贴子已经被作者于2020/10/15 12:20:24编辑过]
-- 发布时间:2020/10/17 12:06:00
--
这样生成的表头如何与中间的体列宽同步,包括移动时?
-- 发布时间:2020/10/17 12:19:00
--
注意上面代码里的样式,同步设置样式里的宽度即可
-- 发布时间:2020/10/17 17:23:00
--
还是搞不定,请老师指点;想要的效果如下图:
 此主题相关图片如下:weui.jpg
此主题相关图片如下:weui.jpg
Dim e As RequestEventArgs = args(0)
If e.PostValues.Count = 0 Then
Dim dr As DataRow = DataTables("dtbSet").Find("wintbN = \'产品编码_主表\' and showCols is not null")
Dim sqlcol,cw As String
Dim Cols As New List(of String) \'列集合
If dr IsNot Nothing Then
Dim nms As String() = dr("showCols").split("|")
For i As Integer = 0 To nms.Length -1 Step 2
Cols.Add(nms(i))
sqlcol = sqlcol & nms(i) & ","
cw = cw & nms(i+1) & ","
Next
If sqlcol > "" Then
sqlcol = sqlcol.trim(",")
End If
If cw > "" Then
cw = cw.trim(",")
End If
End If
Dim cmd As New SQLCommand
cmd.ConnectionName = Mydata
cmd.CommandText = "SELECT TOP 10 " & sqlcol & " FROM 产品编码 ORDER BY sys_Mdate DESC" \'查询最新修改的10行数据
Dim dt As DataTable = cmd.ExecuteReader()
Dim wb As New weui
wb.title = "产品编码"
wb.AddForm("","form1","pcode_table.htm")
wb.AppendHTML("<style>#table2 td{width:" & cw & ";word-break: break-all;} #table2 thead{display:none}</style>",True)
With wb.AddTable("","Table1")
.ColWidth = cw \'设置列宽 -->cw是"50,50,60,70,35,80"这样的值
.head.AddRow(Cols)
End With
wb.InsertHTML("","<div id = \'div1\' style = \'overflow-y:auto;buttom:20px\'>") \'div距离屏幕底部20像素
With wb.AddTable("","Table2")
.CreateFromDataTable(dt,False,"","",Cols)
End With
wb.InsertHTML("","</div>")
With wb.AddButtonGroup("form1","btg1",True) \'底部增一个确定按钮
.Add("btn1", "确定","submit")
End With
e.WriteString(wb.Build)
Else
\'\'\'\'\'\'\'\'\'
End If
上面的代码应该怎么修改,实在不会,
谢谢!
-- 发布时间:2020/10/19 16:51:00
--
老师,帮忙看下这个.谢谢!