- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- 默认显示匿名举报 不申请奖励,当点击实名举报 申请奖励后 显示部分隐藏内容 再次点击匿名举报 不申请奖励时,显示的隐藏内容不会被隐藏? (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=171475)
-- 发布时间:2021/8/31 16:19:00
-- 默认显示匿名举报 不申请奖励,当点击实名举报 申请奖励后 显示部分隐藏内容 再次点击匿名举报 不申请奖励时,显示的隐藏内容不会被隐藏?
默认显示匿名举报 不申请奖励,当点击实名举报 申请奖励后 显示部分隐藏内容 再次点击匿名举报 不申请奖励时,显示的隐藏内容不会被隐藏?
麻烦老师帮忙看看 之前都是可以隐藏的 不知道怎么就不能隐藏了 谢谢!
ceshi1页面代码如下:
Dim e As RequestEventArgs = args(0)
Dim wb As New weui
Dim sb1 As New StringBuilder
Dim div1 As String = FileSys.ReadAllText(ProjectPath & "\\qz1.txt")
wb.InsertHTML(div1)
wb.InsertHTML("form1",sb1.ToString)
wb.AddTopTips("","toptip1","请输入手机号和验证码!")
If e.PostValues.Count = 0 Then
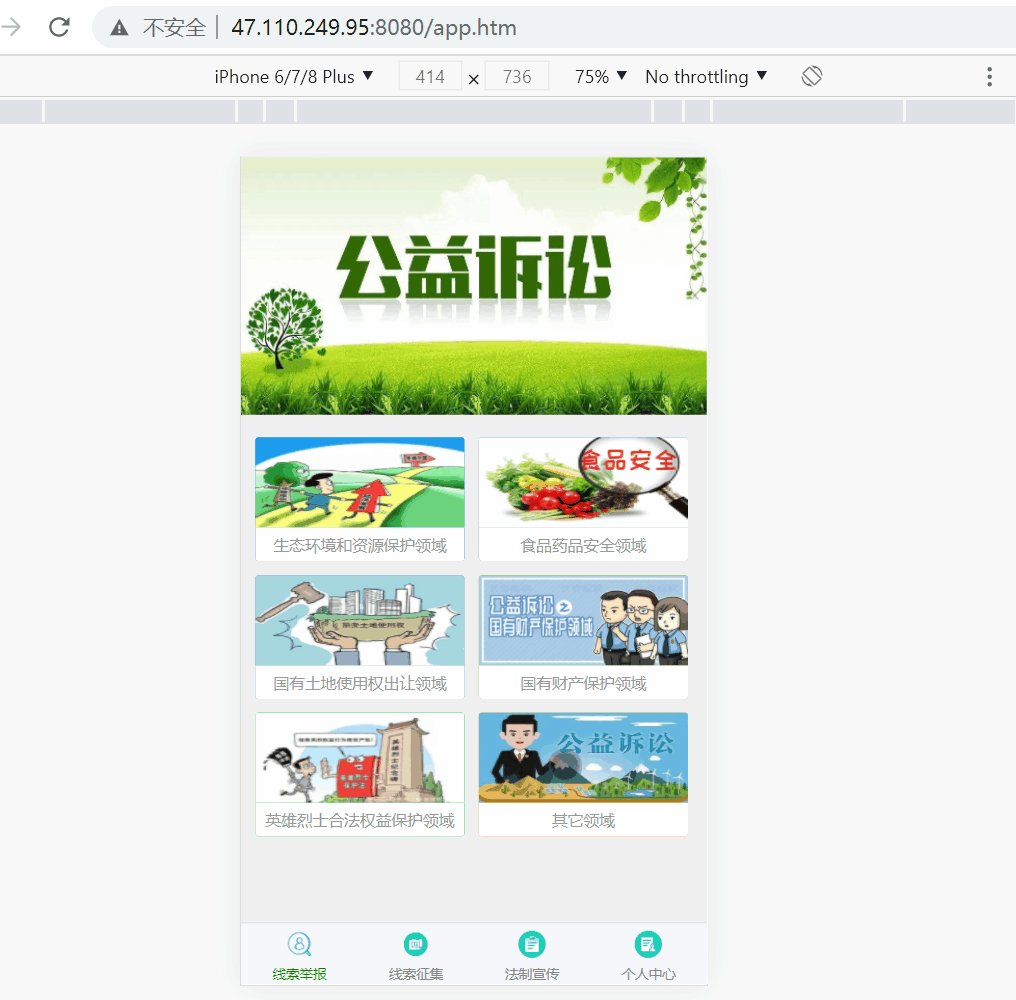
wb.Title = "生态环境和资源保护领域"
wb.AddForm("","form1","ceshi1.htm").Attri bute = "on sub mit=\'return valid()\'"
With wb.AddInputGroup("form1","ipg212","")
With .AddInput("举报类型","举报类型","text")
.Readonly=True
.Value="生态环境和资源保护领域"
End With
.AddSelect("线索地点","线索地点*","|雍阳办事处|瓮水办事处|银盏镇|天文镇|")
.AddInput("位置描述","位置描述*","text").PlaceHolder = "请输入地址详细说明"
End With
With wb.AddInputGroup("form1","ipg22","线索描述*")
With .AddTextArea("bz",5)
.Placeholder = "请准确输入线索描述……"
End With
End With
With wb.AddInputGroup("form1","ipg2","图片或视频上传") \'文件上传
With.AddUploader("up1","",True) \'True表示允许上传多个文件
.AllowDelete = True \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.ScaleWidth = 1024
End With
Dim sb As New StringBuilder
sb.appendLine("<div>")
sb.appendLine("单文件上传: <input type=\'file\' name=\'up1\' id=\'up1\'><br/>")
sb.appendLine("多文件上传: <input type=\'file\' name=\'up2\' id=\'up2\' multiple>")
sb.appendLine("</div>")
wb.InsertHTML("form1",sb.ToString)
End With
Dim rdg As ExWeUI.ExRadioGroup = ExWeUI.WebUI.AddRadioGroup("form1","rdg1","是否实名举报</span>")
rdg.add("rd1","实名举报").Att ribute = "onch ange=\'juba oxianshi()\'"
rdg.add("rd2","匿名举报",True).enabled = True
wb.InsertHTML("form1",rdg.BuildHtml)
With wb.AddInputGroup("form1","ipg100","")
With .AddInputCell("ic3") \'通过InputCell增加输入框
.AddLabel("ljbr","举报人",0) \'增加标签,0显示在左边
.AddInput("jbr","text",1).PlaceHolder = "请输入真实姓名" \'增加输入框,1表示显示在中间
End With
End With
With wb.AddInputGroup("form1","ipg12","")
With .AddInputCell("ic6") \'通过InputCell增加输入框
.AddLabel("lsj","联系电话",0) \'增加标签,0显示在左边
.AddInput("sjh","text",1).PlaceHolder = "请输入联系电话" \'增加输入框,1表示显示在中间
.AddVcodeButton("vyz","获取验证码",2).Attr ibute="o nc lick=\'get Num()\'"
End With
With .AddInputCell("ic7") \'通过InputCell增加输入框
.AddLabel("lyzm","验证码",0) \'增加标签,0显示在左边
.AddInput("yzm","text",1).PlaceHolder = "请输入短信中的验证码" \'增加输入框,1表示显示在中间
End With
End With
Dim rdg1 As ExWeUI.ExRadioGroup = ExWeUI.WebUI.AddRadioGroup("form1","rdg2","是否申请奖励</span>")
rdg1.add("rd11","申请奖励").Attri bute = "onch a nge=\'jianglixianshi()\'"
rdg1.add("rd12","不申请奖励",True).enabled = True
wb.InsertHTML("form1",rdg1.BuildHtml)
Dim bt As String ="根据《奖励办法(试行)》对符合条件的线索进行奖励,点击获取《奖励办法(试行)》详情.注:领取奖励需要实名"
With wb.AddInputGroup("form1","ipg222","申请奖励须知")
With .AddTextArea("bz1",3)
.Readonly=True
.Value= bt
End With
End With
With wb.AddButtonGroup("form1","btg1",false)
.Add("btn1", "确定", "button").Attri bute= "on click=\'sub mitForm3()\'" \'调用js函数上传
.Add("btn2", "取消","", "ceshi1.htm")
.Add("btn3", "返回首页","", "ceshi.htm")
End With
With wb.AddDialog("","dlg1", "增加成功","好好学习,天天向上!")
.AddButton("btnOK","继续增加","testyzm.htm")
End With
wb.AddToast("","tst1", "正在上传",1)
wb.AddToast("","tst2", "上传成功",0)
wb.AddToast("","tst3", "上传失败",0).Icon= "warn"
wb.AppendHTML("<sc ript>" & vars("yanzhengma") & "</scr ipt>") \'引入脚本文件
wb.AppendHTML("<sc ript>" & vars("jubao") & "</scri pt>") \'引入脚本文件
End If
e.WriteString(wb.Build)
jubao js文件代码如下:
document.getElementById("ipg222").parentNode.style.display="none";
document.getElementById("ic3").parentNode.style.display="none";
function jianglixianshi(){
var gj=document.getElementById("rd11").value;
if(gj==true)
{
}
else{
document.getElementById("ipg222").parentNode.style.display="inline";
document.getElementById("ipg222").parentNode.style.display="block";
}
}
function jubaoxianshi(){
var gj=document.getElementById("rd1").value;
if(gj==true)
{
}
else{
document.getElementById("ipg100").parentNode.style.display="inline";
document.getElementById("ipg100").parentNode.style.display="block";
}
}
-- 发布时间:2021/8/31 16:40:00
--
增加单选列表项的语法是:
Add(ID, Text)
Add(ID, Text, Checked)
| ID | 列表项ID。 |
| Text | 单选列表项的文本内容。 |
| Checked | 逻辑型,可选参数,单选列表项默认是否勾选。 |
单选列表项的属性有:
| Value | 字符型,勾选后传递给服务端的值,如果不设置,将传递ID值给服务端。 |
| Enabld | 逻辑型,设置为False,将无法勾选此列表项。 |
-- 发布时间:2021/8/31 16:41:00
--
function jubaoxianshi(){
alert(document.getElementById("rd1").value);
alert(document.getElementById("rd1").checked);
var gj=document.getElementById("rd1").checked;
if(gj)
{
document.getElementById("ipg100").parentNode.style.display="none";
}
else{
document.getElementById("ipg100").parentNode.style.display="block";
}
}
-- 发布时间:2021/9/1 0:41:00
-- 回复:(有点蓝)function jubaoxianshi(){alert(docu...
老师 参照你的提示
我修改如下 运行还是一楼同样结果 点击匿名举报 不申请奖励 还是没有正常隐藏内容
js代码如下:
document.getElementById("ipg222").parentNode.style.display="none";
document.getElementById("ic3").parentNode.style.display="none";
function jianglixianshi(){
var gj=document.getElementById("rd11").checked;
if(gj==true)
{
document.getElementById("ipg222").parentNode.style.display="inline";
document.getElementById("ipg222").parentNode.style.display="block";
}
else{
document.getElementById("ipg222").parentNode.style.display="none";
}
}
function jubaoxianshi(){
var gj=document.getElementById("rd1").checked;
if(gj==true)
{
document.getElementById("ic3").parentNode.style.display="inline";
document.getElementById("ic3").parentNode.style.display="block";
}
else{
document.getElementById("ic3").parentNode.style.display="none";
}
}
如果将页面代码修正如下:
……
Dim rdg As ExWeUI.ExRadioGroup = ExWeUI.WebUI.AddRadioGroup("form1","rdg1","是否实名举报</span>")
rdg.add("rd1","实名举报").Attri bute = "oncha nge=\'jubaoxianshi()\'"
rdg.add("rd2","匿名举报",True).Attri bute = "onch ange=\'jubaoxianshi1()\'"
wb.InsertHTML("form1",rdg.BuildHtml)
With wb.AddInputGroup("form1","ipg100","")
With .AddInputCell("ic3") \'通过InputCell增加输入框
.AddLabel("ljbr","举报人",0) \'增加标签,0显示在左边
.AddInput("jbr","text",1).PlaceHolder = "请输入真实姓名" \'增加输入框,1表示显示在中间
End With
End With
With wb.AddInputGroup("form1","ipg12","")
With .AddInputCell("ic6") \'通过InputCell增加输入框
.AddLabel("lsj","联系电话",0) \'增加标签,0显示在左边
.AddInput("sjh","text",1).PlaceHolder = "请输入联系电话" \'增加输入框,1表示显示在中间
.AddVcodeButton("vyz","获取验证码",2).Attribute=""
End With
With .AddInputCell("ic7") \'通过InputCell增加输入框
.AddLabel("lyzm","验证码",0) \'增加标签,0显示在左边
.AddInput("yzm","text",1).PlaceHolder = "请输入短信中的验证码" \'增加输入框,1表示显示在中间
End With
End With
Dim rdg1 As ExWeUI.ExRadioGroup = ExWeUI.WebUI.AddRadioGroup("form1","rdg2","是否申请奖励</span>")
rdg1.add("rd11","申请奖励").Attri bute = "oncha nge=\'jianglixianshi()\'"
rdg1.add("rd12","不申请奖励",True).Attri bute = "onch ange=\'jianglixianshi1()\'"
wb.InsertHTML("form1",rdg1.BuildHtml)
Dim bt As String ="根据《奖励办法(试行)》对符合条件的线索进行奖励,点击获取《奖励办法(试行)》详情.注:领取奖励需要实名"
With wb.AddInputGroup("form1","ipg222","申请奖励须知")
With .AddTextArea("bz1",3)
.Readonly=True
.Value= bt
End With
End With
……
js代码如下:
document.getElementById("ipg222").parentNode.style.display="none";
document.getElementById("ic3").parentNode.style.display="none";
function jianglixianshi(){
var gj=document.getElementById("rd11").checked;
if(gj==true)
{
document.getElementById("ipg222").parentNode.style.display="inline";
document.getElementById("ipg222").parentNode.style.display="block";
}
else{
document.getElementById("ipg222").parentNode.style.display="none";
}
}
function jianglixianshi1(){
var gj=document.getElementById("rd12").checked;
if(gj==true)
{
document.getElementById("ipg222").parentNode.style.display="none";
}
else{
document.getElementById("ipg222").parentNode.style.display="inline";
document.getElementById("ipg222").parentNode.style.display="block";
}
}
function jubaoxianshi(){
var gj=document.getElementById("rd1").checked;
if(gj==true)
{
document.getElementById("ic3").parentNode.style.display="inline";
document.getElementById("ic3").parentNode.style.display="block";
}
else{
document.getElementById("ic3").parentNode.style.display="none";
}
}
function jubaoxianshi1(){
var gj=document.getElementById("rd2").checked;
if(gj==true)
{
document.getElementById("ic3").parentNode.style.display="none";
}
else{
document.getElementById("ic3").parentNode.style.display="inline";
document.getElementById("ic3").parentNode.style.display="block";
}
}
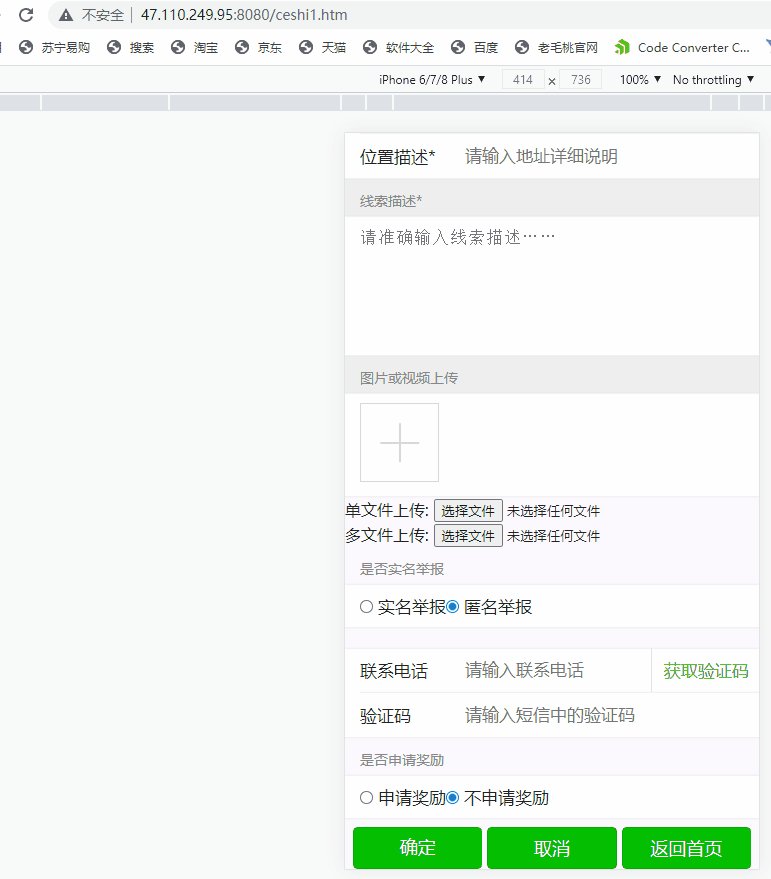
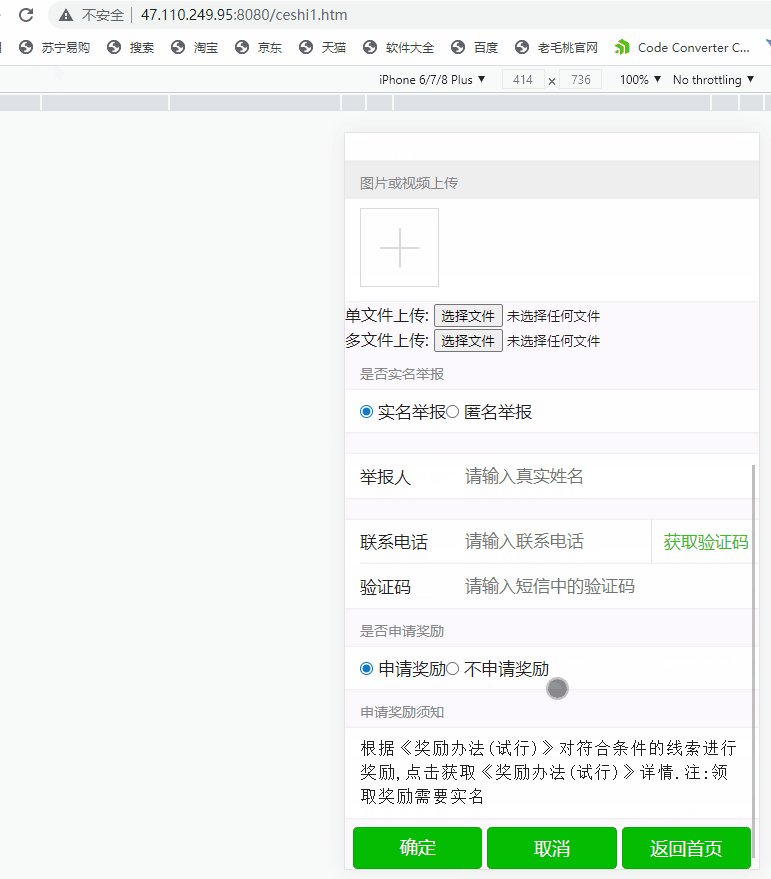
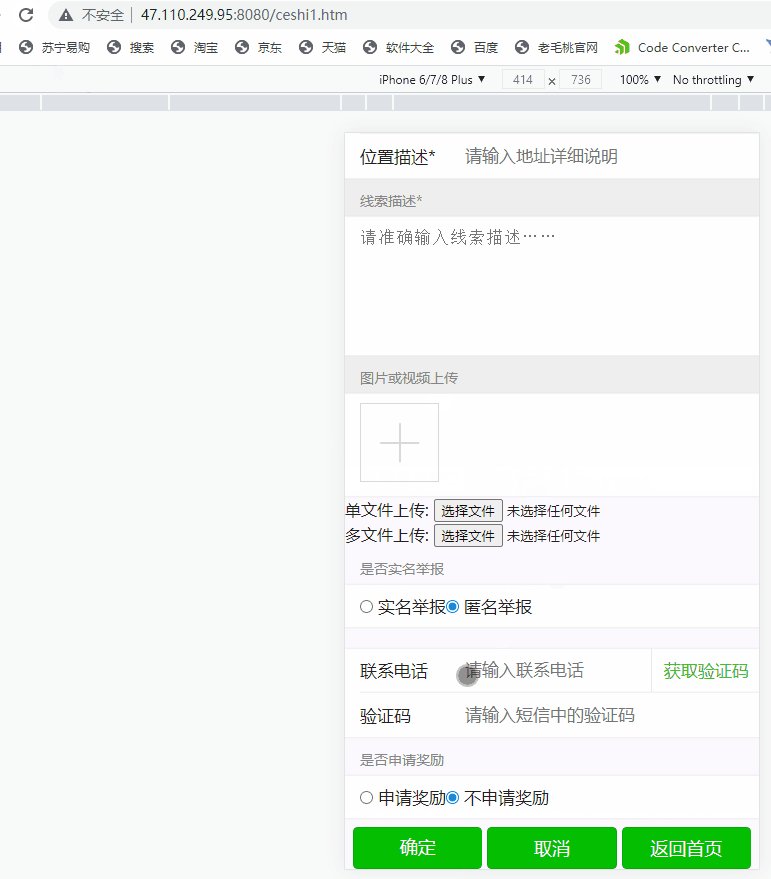
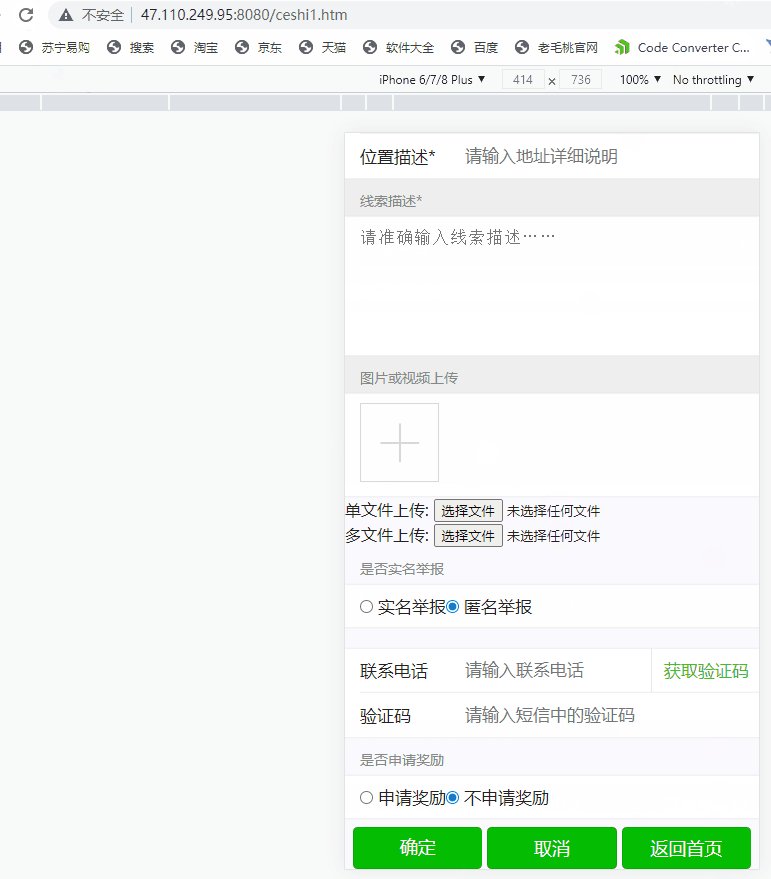
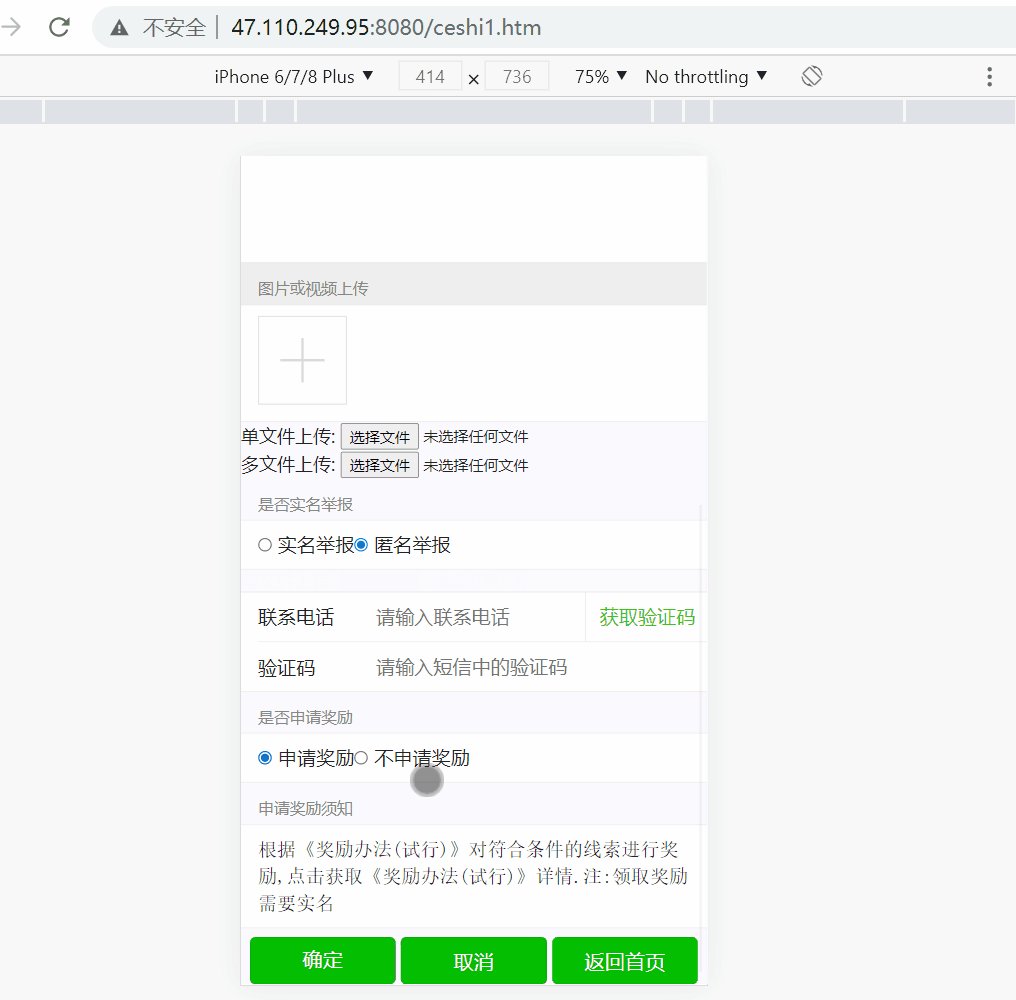
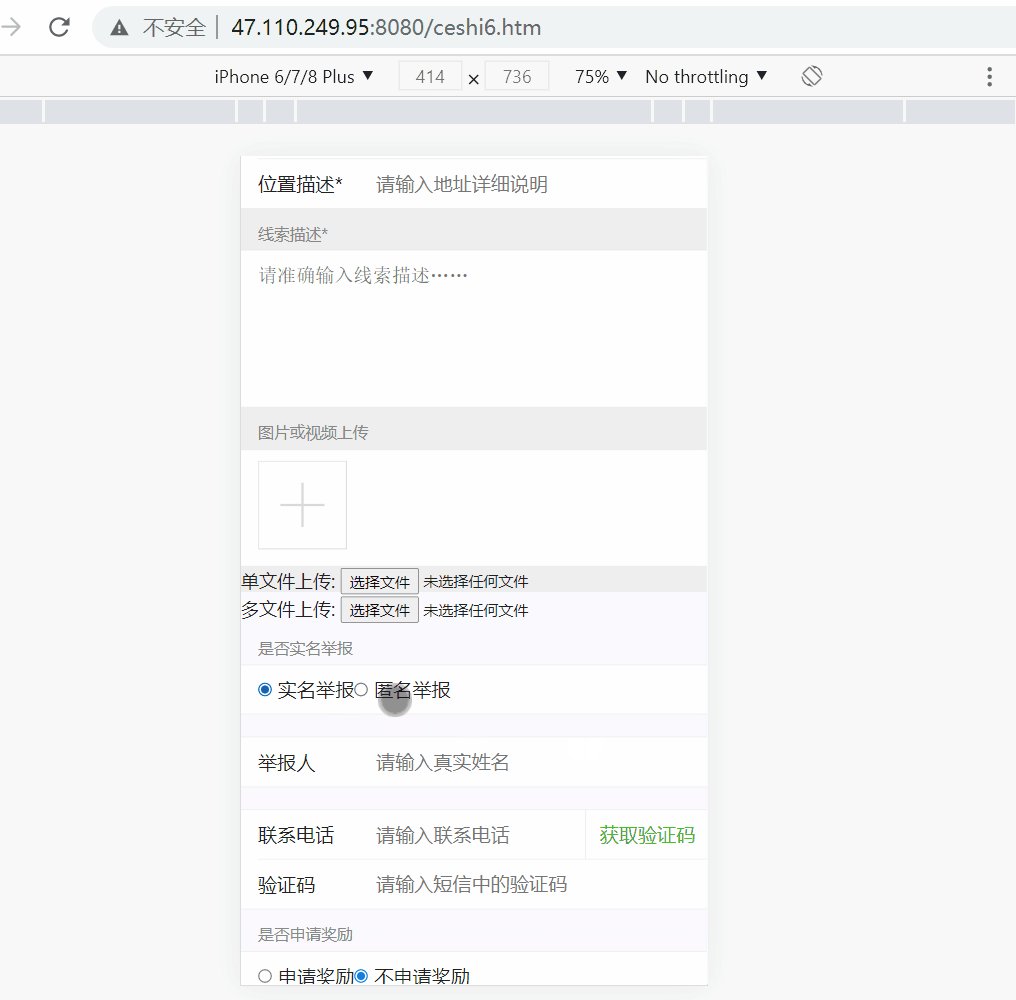
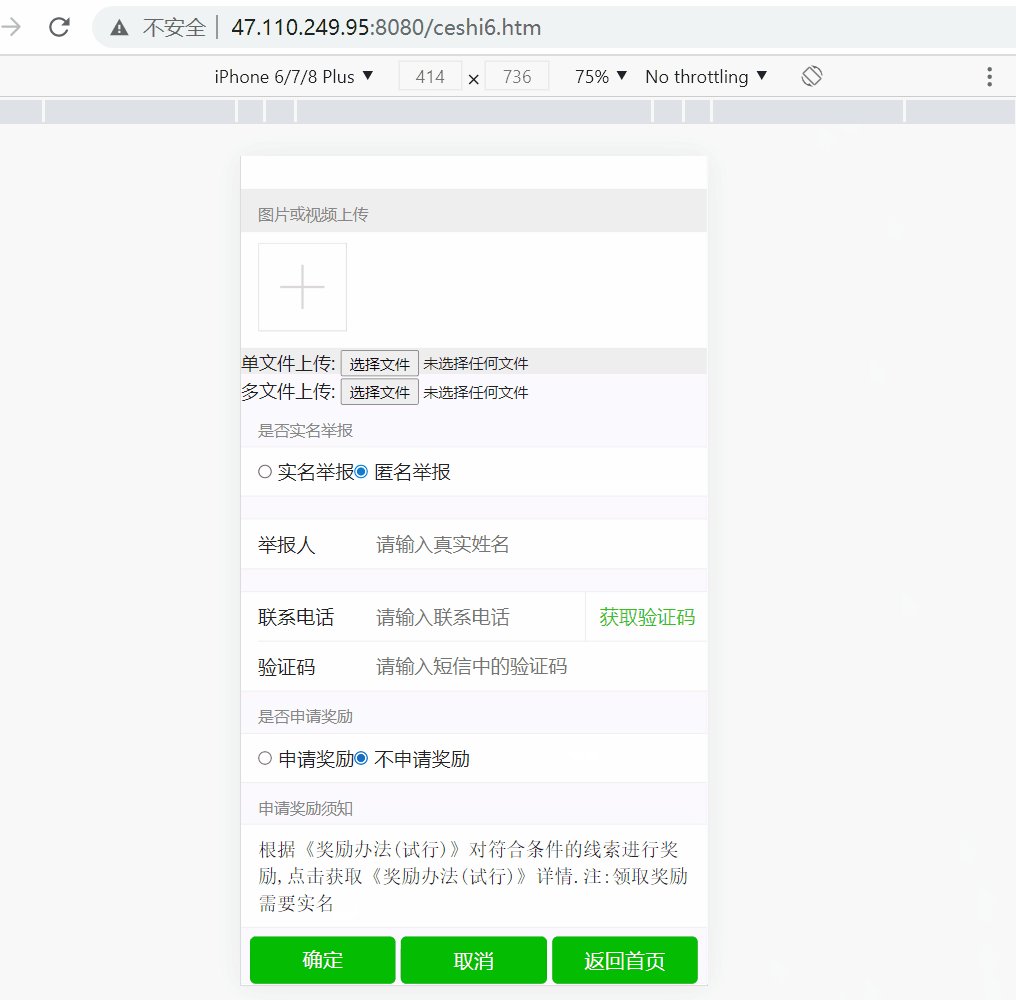
运行效果如下:
打开第一次页面可以选择实名 匿名效果
第二第二个页面 效果就没有了
麻烦老师继续指导下 实现第一个页面打开时的 显示与隐藏效果 谢谢!
-- 发布时间:2021/9/1 8:36:00
--
请上传实例测试。或者学会使用浏览器开发者工具调试js代码
 此主题相关图片如下:14.gif
此主题相关图片如下:14.gif