- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- [求助]微信分步显示提交功能 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=179884)
-- 发布时间:2022/9/15 17:31:00
-- [求助]微信分步显示提交功能
老师好。
移动开发,根据使用者选择,显示下一步的数据,是否有这样的函数,例如:
1:是否要[旅游]
1.1、否 > (结束)
1.2、是 > 显示[旅游地点]:北京、上海、杭州...
2.选择[旅游地点]:
2.1、北京 > (结束)
2.2、上海 > 显示[交通方式]:步行、公交、火车...
3、选择[交通方式]:
3.1、步行 > (结束)
3.2、火车 > 显示[班次]:***、***...
-- 发布时间:2022/9/15 17:40:00
--
方法1、根据选择跳转到不同的页面
2、根据不同选择隐藏和显示不同的控件:http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=160435
-- 发布时间:2022/9/20 19:57:00
--
老师,您好,需要的功能已经能够实现,但碰到2个问题,看能否解决。
1.程序代码如下所示:
wb.AddForm("", "form1", "aa.htm")
With wb.AddInputGroup("form1", "ipg1", "旅游")
.AddSelect("旅游", "", "是|否").A t tribute = "o n change=\'s e tjoin1()\'"
End With
With wb.AddInputGroup("form1", "ipg2", "旅游地点")
.AddSelect("旅游地点", "", "步行|公交|火车").A t tribute = "o n change=\'setjoin2()\'"
End With
With wb.AddInputGroup("form1", "ipg3", "交通方式")
.AddSelect("交通方式", "", "111|222|333").A t tribute = "o n change=\'setjoin10()\'"
End With
With wb.AddButtonGroup("form1", "btg1", False)
.Add("btn1", "提交", "submit").Kind = 2
.Add("btn2", "返回", "", "***") \'外部系统
End With
wb.AppendHTML("<script src=\'./lib/.js\'></script>") \'引入脚本文件
2.js代码如下所示:
f u nction s e tjoin1(){
var cj = document.getElementById("旅游").value;
if(cj=="是")
{
document.getElementById("ipg2").parentNode.style.display="inline";
document.getElementById("ipg3").parentNode.style.display="none";
document.getElementById("btg1").parentNode.style.display="none"; //按钮无法隐藏
}
else //否 - 不参加
{
document.getElementById("ipg2").parentNode.style.display="none";
document.getElementById("ipg3").parentNode.style.display="none";
document.getElementById("btg1").parentNode.style.display="none";
}
}
[此贴子已经被作者于2022/9/20 20:00:00编辑过]
-- 发布时间:2022/9/20 20:22:00
--
1、
……
wb.AppendHTML("<script src=\'./lib/js文件名称.js\'></script>",true) \'引入脚本文件
wb.AppendHTML("<script>setjoin1();</script>") \'引入脚本文件
2、
document.getElementById("btn1").parentNode.parentNode.style.display="none";
-- 发布时间:2022/9/21 9:32:00
--
感谢老师!
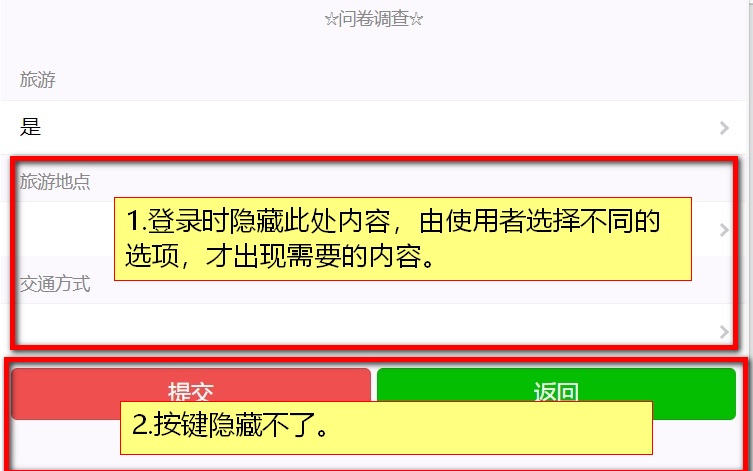
 此主题相关图片如下:1a.jpg
此主题相关图片如下:1a.jpg