- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- 给AddNavBar加上搜索怎么实现 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=184056)
-- 发布时间:2022/11/23 15:16:00
-- 给AddNavBar加上搜索怎么实现
部分代码如下
1、With .LeftGroup.AddItem("nvi01", "") \'添加一个项目1
.image = "./images/Woa12.jpg"
.Attribute = "" style = \'padding-right:10px\' "
End With
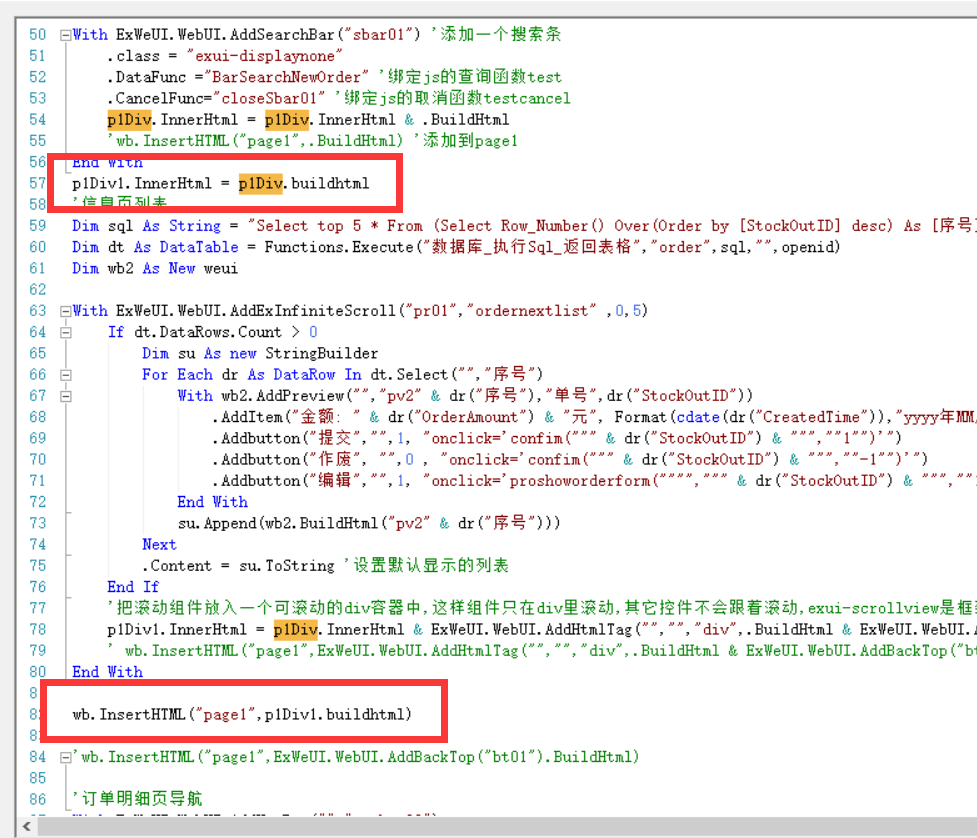
With ExWeUI.WebUI.AddSearchBar("sbar01") \'添加一个搜索条
.class = "exui-displaynone"
.DataFunc = "sousuo" \'绑定js的查询函数test
.CancelFunc = "testcancel" \'绑定js的取消函数testcancel
p1Div.InnerHtml = p1Div.InnerHtml & .BuildHtml
\'wb.InsertHTML("page1",.BuildHtml) \'添加到page1
End With
2、js 代码
function showSearchBar(id) {
let p = document.getElementById(id).parentNode;
if (p.classList && p.classList.contains("exui-displaynone")) {
p.classList.remove("exui-displaynone");
}//如果有这个样式类,就移除掉
}
function sousuo(id,value) {
let obj = {id:id,value:value};
var result = sendAjaxJSON(obj,"filter.htm","",false);
document.getElementById("p1").innerHTML=result;
}
function testcancel(id) {
document.getElementById("p1").innerHTML="";
}
3、filter.htm的代码
Case "filter.htm"
wb.AddForm("", "form1", "list.htm")
With wb.AddInputGroup("form1", "ipg1", "数据筛选")
.AddSelect("product", "产品", "PD01|PD02|PD03|PD04|PD05")
.AddInput("startdate", "开始日期", "date")
.AddInput("enddate", "结束时间", "date")
End With
With wb.AddButtonGroup("form1", "btg1", True)
.Add("btn1", "确定", "submit")
End With
e.WriteString(wb.Build)
4、效果图与相关报错
-- 发布时间:2022/11/23 16:12:00
--
这里内容不全
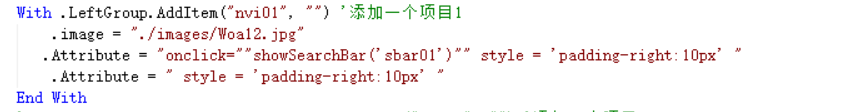
With .LeftGroup.AddItem("nvi01", "") \'添加一个项目1
.image = "./images/Woa12.jpg"
.Attribute = "" style = \'padding-right:10px\' "
End With
js加代码调试一下
js 代码
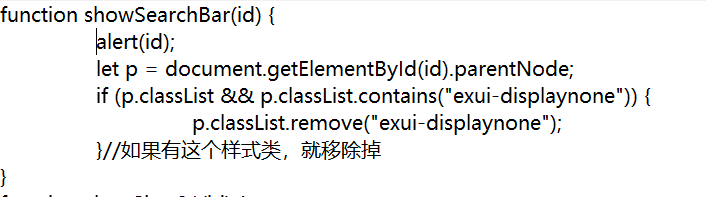
function showSearchBar(id) {
alert(id);
let p = document.getElementById(id).parentNode;
-- 发布时间:2022/11/23 16:55:00
--
 此主题相关图片如下:3.png
此主题相关图片如下:3.png
alert(id);
let p = document.getElementById(id).parentNode;
这里不知道怎么改
是这样改吗?还是报错
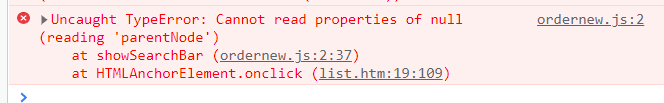
Uncaught TypeError: Cannot read properties of null (reading \'parentNode\')
at showSearchBar (ordernew.js:2:37)
at HTMLAnchorElement.onclick (list.htm:19:109)
[此贴子已经被作者于2022/11/23 17:03:40编辑过]
-- 发布时间:2022/11/23 17:02:00
--
alert(id);弹出什么内容?
把页面完整代码放入记事本发上来看看
-- 发布时间:2022/11/23 17:05:00
--
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:11.txt 点击浏览该文件:11.txt |
-- 发布时间:2022/11/23 17:42:00
--
代码里没有把 p1Div这个控件添加到网页里,所以不存在搜索条
-- 发布时间:2022/11/24 9:12:00
--
怎么添加啊
-- 发布时间:2022/11/24 9:35:00
--
看实例别人是怎么用的