- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- MouseHover请那位老师给个实例好吗,谢谢 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=1921)
-- 发布时间:2009/2/24 17:46:00
-- MouseHover请那位老师给个实例好吗,谢谢
帮助中有:
MouseHover
鼠标停留在控件上的时候执行。
e参数属性:
Sender:返回触发事件的控件
Form: 返回控件所在的窗口 请那位老师给个实例好吗,谢谢
-- 发布时间:2009/2/24 18:02:00
--
MouseHover没有啥用的,倒是另两个比较有用
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:管理项目12.table 点击浏览该文件:管理项目12.table |
-- 发布时间:2009/2/24 18:26:00
--
以下是引用狐狸爸爸在2009-2-24 18:02:00的发言:
MouseHover没有啥用的,倒是另两个比较有用
MouseHover没有啥用的,倒是另两个比较有用
哈哈~ 看过了 ,不是下拉列表用, 是在窗口设计中使用。这样写法不对呀! e.sender("image1").form("aaa")
[此贴子已经被作者于2009-2-24 18:33:31编辑过]
-- 发布时间:2009/2/24 19:19:00
--
这个有点用啊~ 比如说,窗口中的表,设计好了列数列宽,一旦行数增加超过窗口中表的宽度时,会自动生成滚动条,这样靠滚动条的列会被滚动条遮挡一部分看不到字符。
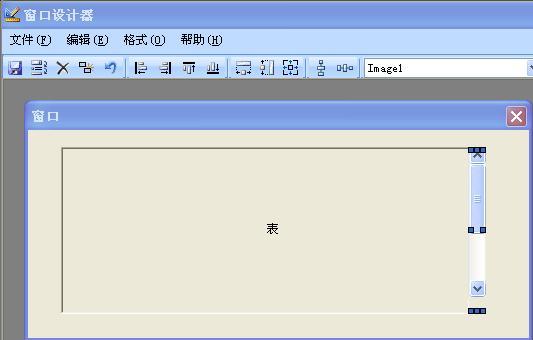
我的思路:设计窗口中表控件时,比实际表多出一个滚动条的宽度,先做个‘滚动条’图片占据这个位置,当实际行数超过窗口中表宽时,鼠标移动假‘滚动条’上显示真正的滚动条。呵呵~ 不知这个想法可否实现 ? (这不在玩狐表吗~ 嘻嘻)
 此主题相关图片如下:mousehover.jpg
此主题相关图片如下:mousehover.jpg
一不小心我发了整整200贴了,狐爸不要说不行哦~
[此贴子已经被作者于2009-2-24 19:22:46编辑过]
-- 发布时间:2009/2/25 12:30:00
--
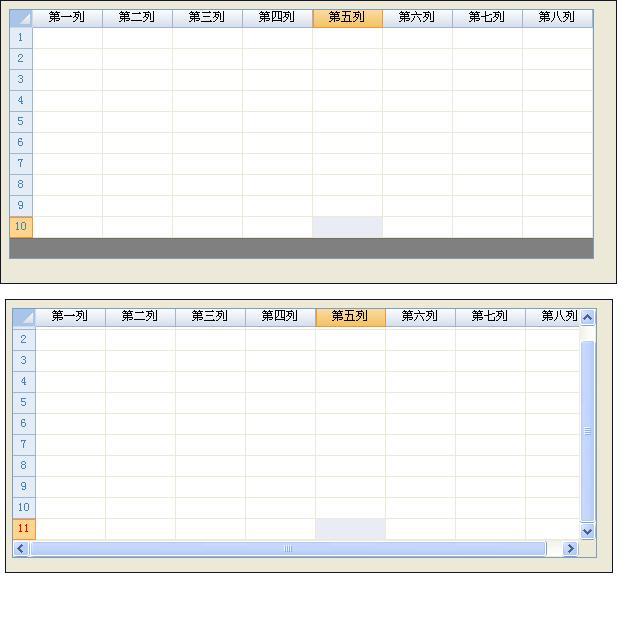
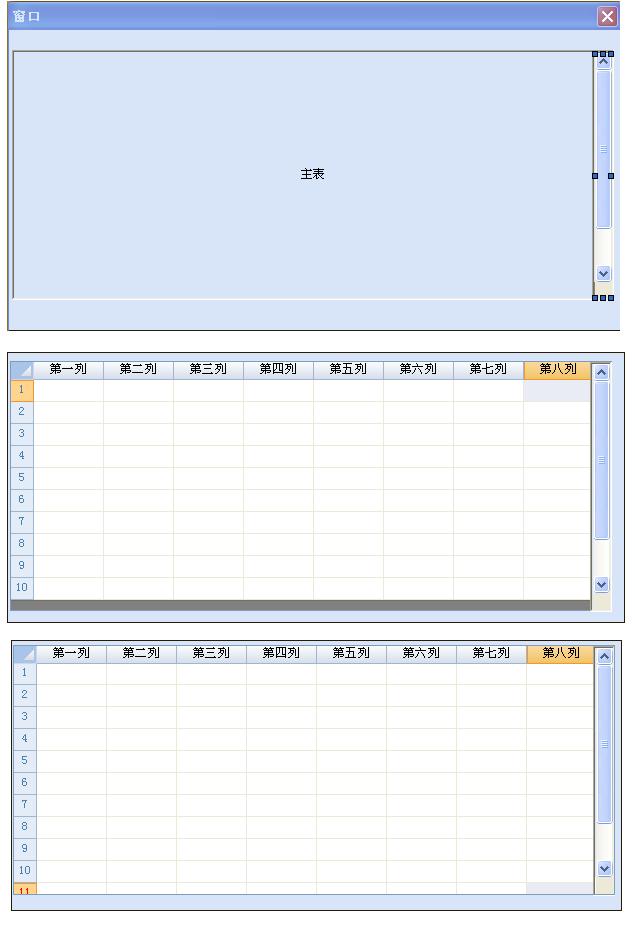
说明和想法见上一层楼 下图说明(按图顺序):
 此主题相关图片如下:右边最后列被遮挡.jpg
此主题相关图片如下:右边最后列被遮挡.jpg
 此主题相关图片如下:假条变真条?.jpg
此主题相关图片如下:假条变真条?.jpg
[此贴子已经被作者于2009-2-25 12:37:35编辑过]