- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- [分享]foxtable+hbuilder开发手机网页app实例,调用手机摄像头扫描条码功能(简单实用) (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=107063)
-- 发布时间:2017/9/20 19:26:00
-- [分享]foxtable+hbuilder开发手机网页app实例,调用手机摄像头扫描条码功能(简单实用)
首先你得已经有Foxtable高级开发版。
第一步,下载下面的项目打开,端口是10086
下载信息 [文件大小: 下载次数: ]  点击浏览该文件:001hbuilder实例一(扫描条码功能).zip
点击浏览该文件:001hbuilder实例一(扫描条码功能).zip
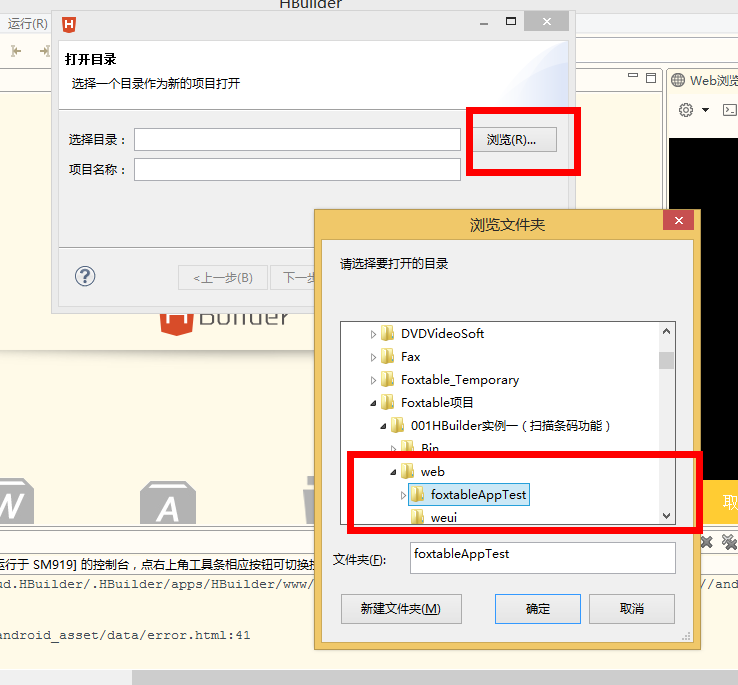
第二步,下载打开HBuilder界面,打开foxtableAppTest项目
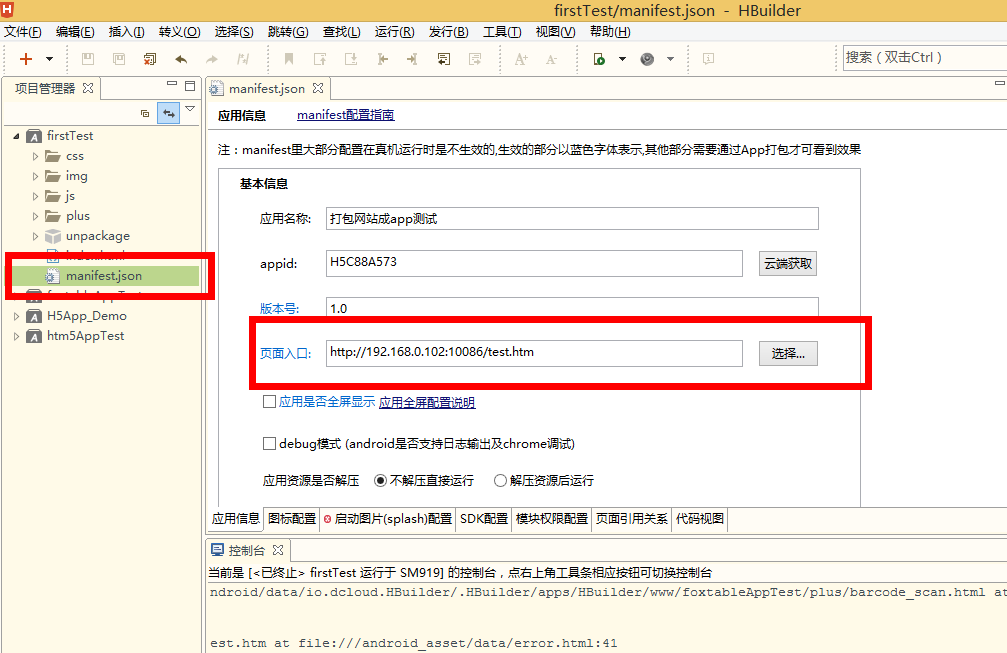
第三步,打开manifest.json文件配置首页地址(注意,请改成自己的局域网或互联网的ip地址)
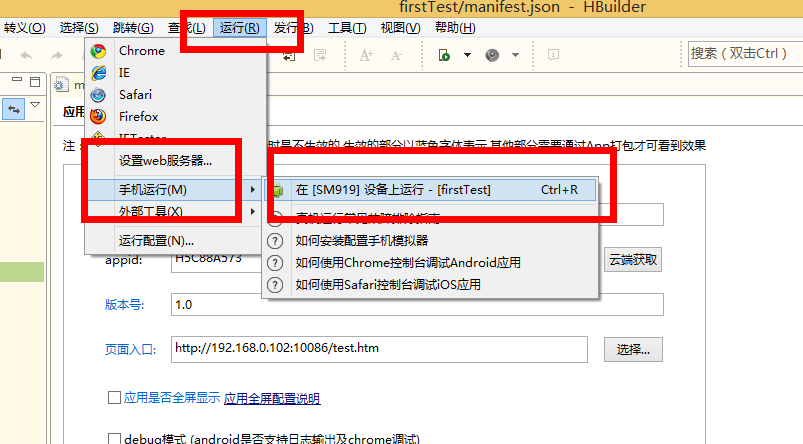
第四步,在你的电脑上插入手机进行调试
第五步,测试运行效果,你可以在foxtable或者hbuilder两个地方修改代码,然后在手机上测试运行后的效果
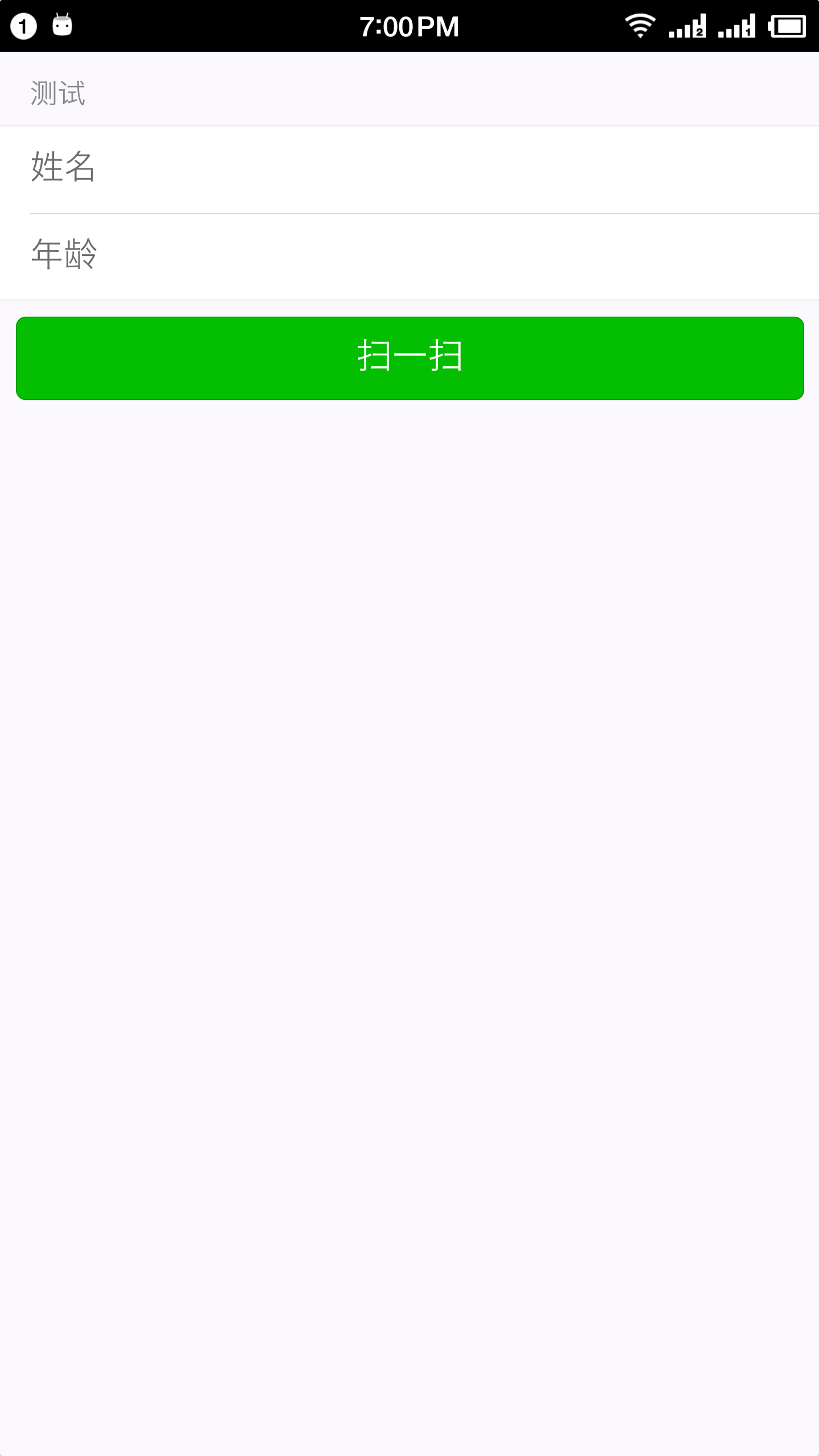
 此主题相关图片如下:006.png
此主题相关图片如下:006.png
 此主题相关图片如下:007.png
此主题相关图片如下:007.png
 此主题相关图片如下:008.png
此主题相关图片如下:008.png
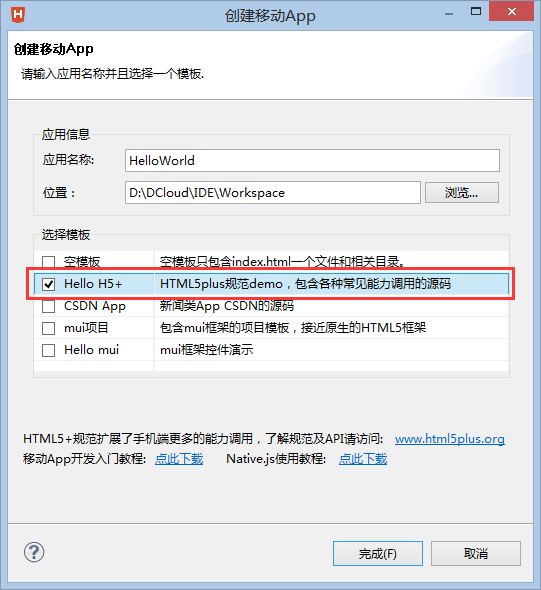
第六步,所有功能测试完毕以后,打包生成app,这样就可以在手机那里安装使用了
http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=106991&skin=0
延伸,这个例子基本教会大家如何调试、开发、生成自己的网站和app了,更多的知识,请移步hbuilder文档学习
http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/89
-----------------------------------------------------后续补充--------------------------------------------------------------------
2017年9月22日09:21:29 添加:
如何把得到的扫描信息填入文本框里,执行如下js代码?
wb.InsertHTML("<script>function scaned( t, r, f ) {document.getElementById(\'姓名\').value=r;}</script>")
-- 发布时间:2017/9/20 19:39:00
--
若有疑问,请回帖提问,空闲的时候会逐一解答。
-- 发布时间:2017/9/20 19:46:00
--
不结合foxtable也可以,个人可以直接使用HBuilder复制粘贴,简单修改模板的代码,就可以做到属于自己的app了。
-- 发布时间:2017/9/20 21:15:00
-- 回复:(有点甜)[分享]foxtable+hbuilder开发手机网页...
我曹!!!神贴!等这个好久了,赶紧摸索,老子折腾微信这么辛苦就是为了个扫一扫,现在终于可以脱离了!!!!
-- 发布时间:2017/9/20 21:36:00
--
mark
-- 发布时间:2017/9/20 21:41:00
--
mark
-- 发布时间:2017/9/20 22:14:00
--
好贴,但是看不明
-- 发布时间:2017/9/20 22:50:00
--
测试没有问题,成功生成手机app,扫一扫功能可以用。脱离微信扫一扫,爽!!!
这个真的具有里程碑意义!!感谢老师介绍了这个HBuilder的 Html5 Plus,这个东西太有创意了,超级多中小企业就是要个快速app,扫一扫,实现我的B/S段辅助扩展。
现在不少中小企业,都想用手机扫一扫出库入库,但是无奈要搞复杂公众号。用这个配合Ajax,就可以超快速实现手机扫一扫出入库,300元的二维码扫描枪都省了!!
微信公众号要实现一个扫一扫,各种认证,各种配置,还要域名备案,安全JS域名设置,太TM累了!!!
我觉得老师继续深挖这个HBuilder的 Html5 Plus,可以把手机获取GPS地址也搞出来,这样移动签到功能也用上了!加油啊!!
我还发现这个Html5 Plus做出来的APP还有一个优势,它不用升级,所有的JS和代码都是写在狐表服务器里,实时获取。这个APP只需要发布一次,就永远都可以使用最新的功能,不用update App。就像一个轻量级的程序,非常符合狐表B/S轻量级、移动辅助管理 这个方向。
我觉得,有必要整合到下一期的帮助文档里,标题内容是:如何快速拥有自己的app 、如何免微信使用扫一扫功能
-- 发布时间:2017/9/20 23:05:00
--
回复9楼,官方有例子的,新建一个项目,即可测试功能。每一个功能都是相对独立的,拷贝到自己项目就能用了。代码也简单易懂。
-- 发布时间:2017/9/20 23:44:00
--
很好,必须顶