- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- 调用摄像头原生代码在 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=108071)
-- 发布时间:2017/10/15 20:47:00
-- 调用摄像头原生代码在
-- 发布时间:2017/10/15 20:50:00
--
参考
http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=106048&skin=0
-- 发布时间:2017/10/15 21:46:00
--
我一直有个问题没解决,在网页浏览器中能打开摄像头,照像上传,但用HBULIDER打包的在同样代码,同样的功能处就调不出摄像头就不行了,针对的wui做手机网页到底该怎么做,老师帮给个具体例子,或在帮助中直接写下这个办法?
-- 发布时间:2017/10/15 21:53:00
--
如果打包成app,你可以直接调用手机的摄像头功能。
请把hbuilder自带的例子看一遍。
-- 发布时间:2017/10/15 21:55:00
--
使用uploader控件的,打包后,我手机可以调用摄像头拍照。
-- 发布时间:2017/10/16 14:04:00
--
老师,我按你说的方法做了,还是不行,请老师帮用hbulider打下包试一下,看是不是我哪里没做对:首页http://47.92.95.136:8080/logon.htm 测试帐号:511011197405034877 密码654321,帮看下,始终调不出摄像头
-- 发布时间:2017/10/16 14:17:00
--
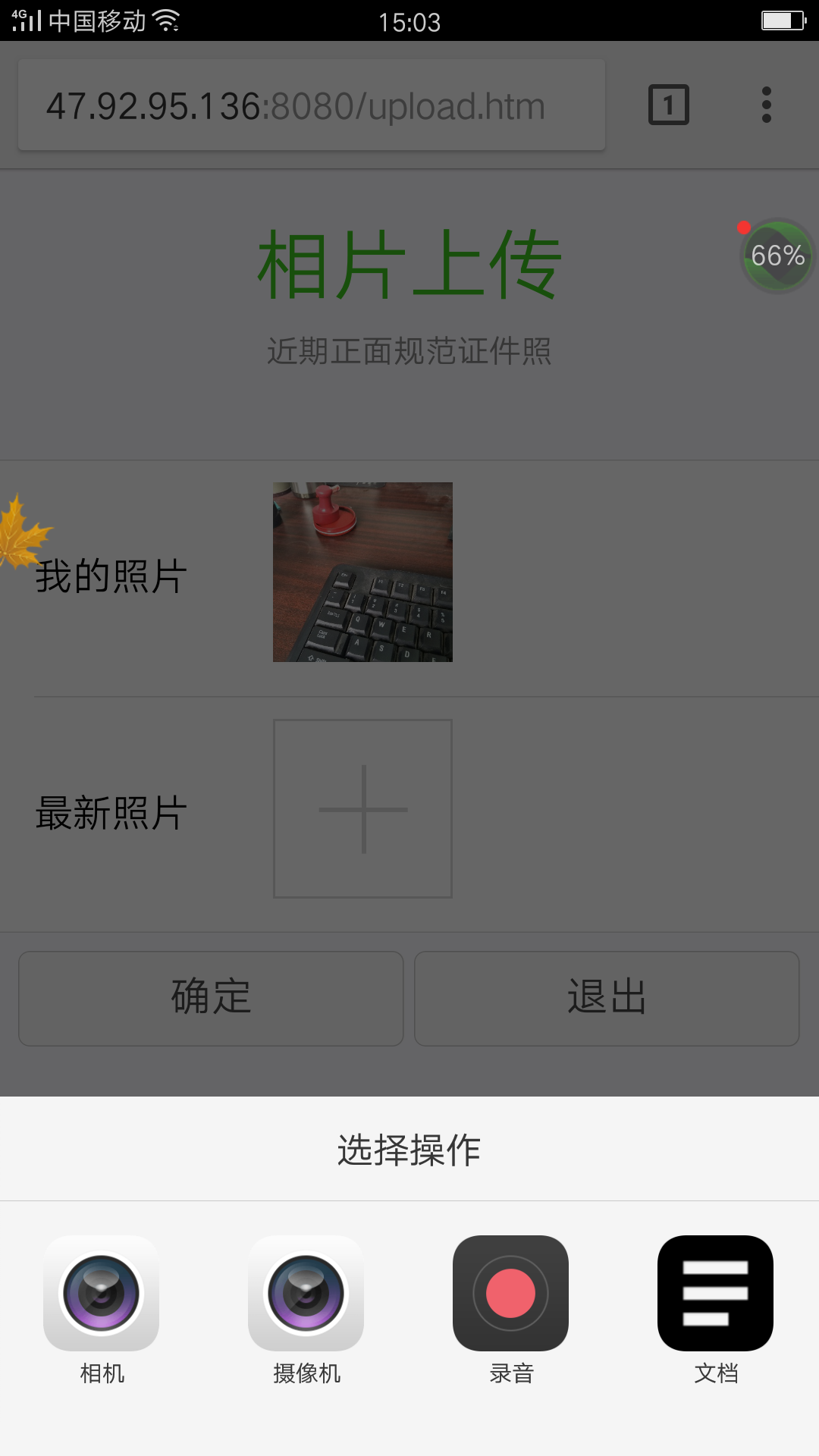
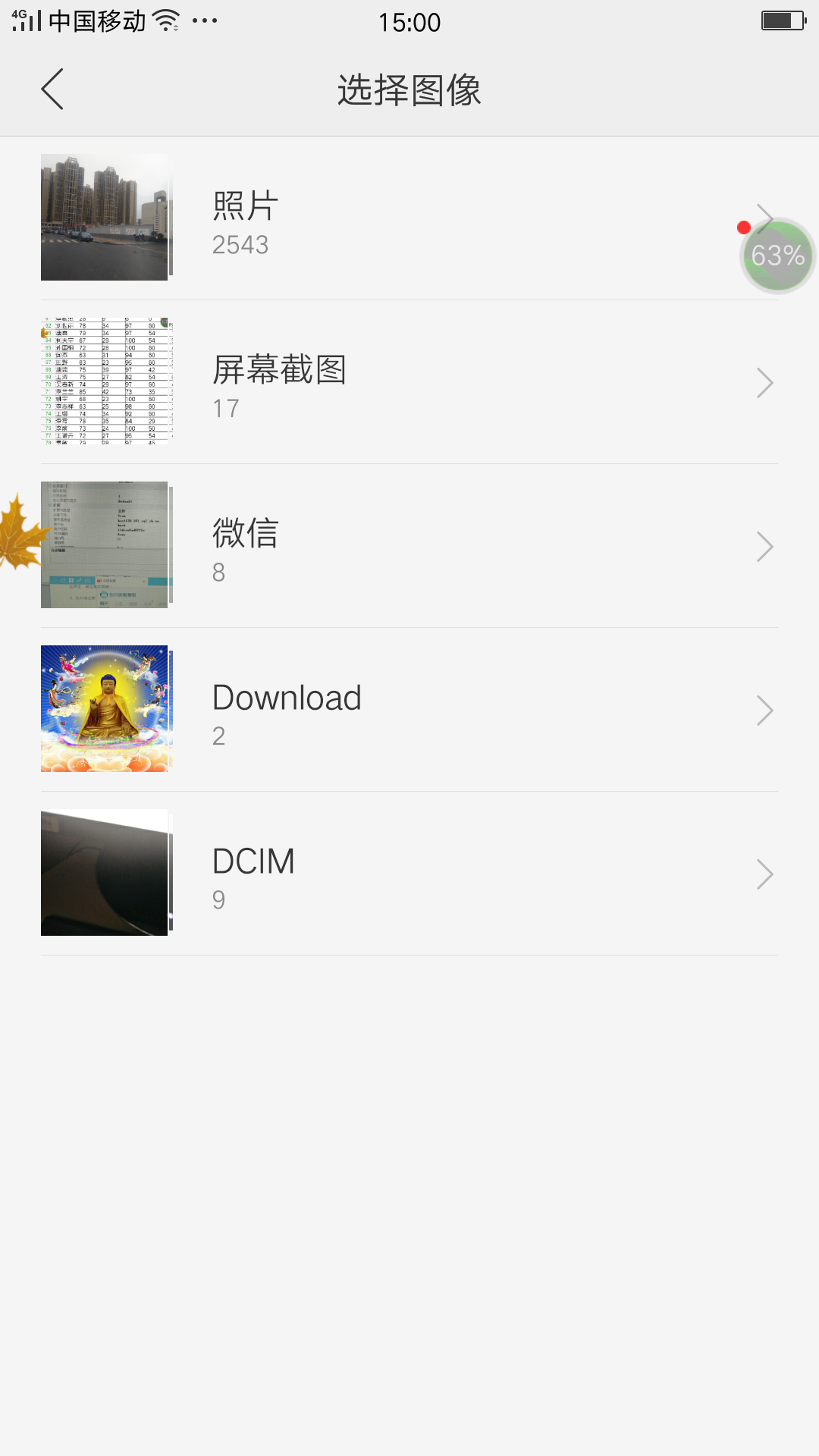
安卓手机,点击【+】,弹出【选择应用】,然后选择【相册】,打开相册,在相册最左边有一个摄像头的图片,点击。
-- 发布时间:2017/10/16 15:12:00
--
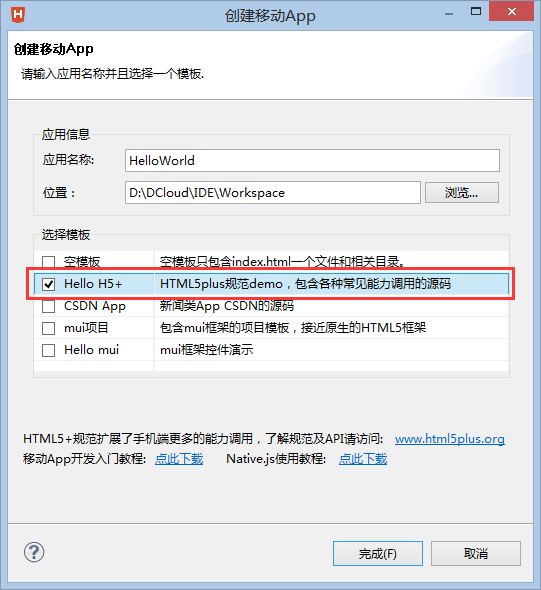
 此主题相关图片如下:网页中.png
此主题相关图片如下:网页中.png
 此主题相关图片如下:打包后.png
此主题相关图片如下:打包后.png
我一直就觉得这个问题很晕,首先我上按你楼上说的打开相册,但就是没有摄像头图标,其次如果要拍照这么多个步骤也麻烦了,如何能像在手机浏览器中打开的方式,我看了些有关资料,还是弄不好,如何让uploader控件直接调用摄像头。请帮研究一下如何做,谢谢!
-- 发布时间:2017/10/16 22:23:00
--
打包后的app,不支持直接调出摄像头(部分手机可以在相册里面直接调出摄像头)。这个没办法,无法解决。
如果修改代码改成使用app代码调出摄像头、拍照、上传,那你之前添加的uploader就没用了。相当于重写uploader,这是大改,你代码也要大改,而这个重写只能在app里用。
建议做一个折中的选择,做一个按钮调用摄像头(app代码),保留uploader选择图片,拍照和选择的分别上传。这样你的网页既可以在浏览器里用又可以在app里用,代码也不需要大改,只需要增加拍照上传的代码,相对简单。
下面这个例子,看懂,改成自己的
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:002hbuilder实例二(拍照上传).zip 点击浏览该文件:002hbuilder实例二(拍照上传).zip |
使用上面的例子参考 http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=107063&skin=0
-- 发布时间:2017/10/17 11:38:00
--
Dim e As RequestEventArgs = args(0)
Dim wb As New weui
Dim dr As DataRow = DataTables("用户").sqlfind("身份证号 = \'" & e.Cookies("username") & "\'")
If e.GetValues.ContainsKey("deldid") Then
DataTables("学生信息").SQLDeleteFor("[_Identify] = " & e.GetValues("deldid"))
End If
\'订单编辑
Dim pr As DataRow \'订单
Dim srs As List(of DataRow) \'订单明细集合
Dim Page As Integer \'页码变量
If e.GetValues.ContainsKey("page") Then \'如果地址中有page参数
Integer.TryParse(e.GetValues("page"), page) \'提取page参数
End If
If e.GetValues.ContainsKey("oid") = False Then \'如果没有传递订单编号,则新增与一个订单
pr = DataTables("学生信息").addNew()
pr("状态")="在读原籍在读"
DataTables("学生信息").save
Else \'如果传递了订单编号,则找出此订单进行编辑
pr = DataTables("学生信息").SQLFind("_Identify=\'" & e.GetValues("oid") & "\'")
If pr Is Nothing Then \'多用户情况下,必须考虑其他用户删除订单的可能.
wb.InSertHtml("该学生信息删除了")
e.WriteString(wb.Build)
Return "" \'必须返回
End If
End If
wb.AppendCookie("xssfzh",pr("身份证件号"))
Dim url As String= "edit.htm?page=" & page & "&oid=" & pr("_Identify") \'传递页码和订单编号
wb.AddForm("","form1",url)
With wb.AddInputGroup("form1","ipg1","信息修改")
Dim In1 = .AddInput("学生姓名","学生姓名","text")
In1.Value = pr("学生姓名")
in1.attribute ="style=\'margin-top:5px;color:blue\'"
.AddInput("身份证件号","身份证号","text").Value = pr("身份证件号")
.AddInput("学籍号","学 籍","text").Value = pr("学籍号")
.AddInput("联系电话","联系电话","text").Value = pr("联系电话")
.AddInput("家庭住址","家庭住址","text").Value = pr("家庭住址")
If pr.Isnull("民族")
.AddSelect("民族","民 族"," |" & DataTables("民族代码").SQLGetComboListString("民族","","代码"))
Else
.AddSelect("民族","民 族"," |" & DataTables("民族代码").SQLGetComboListString("民族","","代码").replace(pr("民族"), "[" & pr("民族") & "]"))
End If
If pr.Isnull("政治面貌")
.AddSelect("政治面貌","政治面貌"," |" & DataTables("政治面貌").SQLGetComboListString("政治面貌","","代码"))
Else
.AddSelect("政治面貌","政治面貌",pr("政治面貌") & "|" & DataTables("政治面貌").SQLGetComboListString("政治面貌","","代码"))\'.replace(pr("政治面貌"), "[" & pr("政治面貌") & "]"))
End If
If pr("户口性质") = "农业户口"
.AddSelect("户口性质","户口性质"," |[农业户口]|非农业户口")
ElseIf pr("户口性质") = "非农业户口"
.AddSelect("户口性质","户口性质"," |农业户口|[非农业户口]")
Else
.AddSelect("户口性质","户口性质"," |农业户口|非农业户口")
End If
If pr.Isnull("健康状况")
.AddSelect("健康状况","健康状况"," |" & DataTables("健康状况").SQLGetComboListString("健康状况"))
Else
.AddSelect("健康状况","健康状况"," |" & DataTables("健康状况").SQLGetComboListString("健康状况").replace(pr("健康状况"), "[" & pr("健康状况") & "]"))
End If
.AddSelect("状态","状 态",pr("状态") & "|在读原籍在读|在读区内转入|在读市内转入|在读省内转入|在读国内转入|转出区内转出|转出市内转出|转出省内转出|转出国内转出|转出毕业转出|转出其他转出")
Dim bj As String = pr("班级")
If bj.Length>=9
Dim xd As String = bj.SubString(0,2)
Dim ji As String = bj.Substring(2,5)
Dim ban As String = bj.split("级")(1)
Dim lb As String = "小学|初中|高中"
lb = lb.replace(xd,"[" & xd & "]")
.AddSelect("学段","学 段",lb)
.AddSelect("学级","学 级"," |" & DataTables("级").SQLGetComboListString("级","","级").replace(ji, "[" & ji & "]"))
.AddSelect("班级","班 级",ban & "|" & DataTables("班").SQLGetComboListString("班","","序"))
Else
.AddSelect("学段","学 段","|小学|初中|高中")
.AddSelect("学级","学 级"," |" & DataTables("级").SQLGetComboListString("级","","级"))
.AddSelect("班级","班 级"," |" & DataTables("班").SQLGetComboListString("班","","序"))
End If
End With
With wb.AddButtonGroup("form1","btg1",False)
.Add("btn2", "保存", "submit") \'正常提交,保存后进入编辑状态
.Add("btn2", "照相", "button","camera.htm")
If e.GetValues.ContainsKey("oid") = True Then \'如过是新增订单
If dr("角色").Contains("班主任")=True
.Add("btn3", "返回", "button","xlist.htm?page=" & page & "&oid=" & pr("_Identify")) \'删除新增订单后返回列表
End If
If dr("角色").Contains("教务主任")=True
.Add("btn3", "返回", "button","xlist.htm?page=" & page & "&oid=" & pr("_Identify")) \'删除新增订单后返回列表
End If
Else
If dr("角色").Contains("班主任")=True
.Add("btn3", "返回", "button","list.htm?page=" & page) \'返回列表
End If
If dr("角色").Contains("教务主任")=True
.Add("btn3", "返回", "button","xlist.htm?page=" & page) \'返回列表
End If
End If
End With
pr.Save()
If e.PostValues.Count > 0 Then \'如果是通过提交按钮访问,则给一个已经保存的提示给用户,时长500毫秒
wb.AddToast("","t1", "已经保存",0).Msec= 500
End If
wb.AppendHTML("<script src=\'./lib/order.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
老师,看了你发的例子,由于基础差,看不懂,做来试了也不行,我现在是想在红色代码处加一个照相功能,并将文件名用当前身份证号做文件名压缩上传,请老师直接帮写个代码来慢慢理解,确实整不好,谢谢