- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- echart与webbrowser卡顿 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=121510)
-- 发布时间:2018/7/7 23:35:00
-- echart与webbrowser卡顿
Echart稍微改改就可以显示在webbrowser。
但是狐表的webbrowser控件也太卡了。
哪怕运行一个很简单的页面也是超级卡。
附件里面是我该的一个图。
直接运行test1.htm非常流畅,但是狐表里面运行就很卡
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:downloads.rar 点击浏览该文件:downloads.rar |
-- 发布时间:2018/7/8 0:07:00
--
同感 动画效果不是那种很流畅的 而是一顿一顿的
-- 发布时间:2018/7/8 0:30:00
--
无意中看到还有一个highchart的图表JS库。
里面谈到了很多旧浏览器的兼容问题。后来试着在echart的里面改了下,解决了。
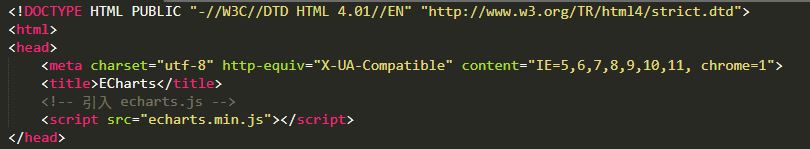
就是第四段,需要注明使用最高可渲染的模式来,就快了。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="utf-8" http-equiv="X-UA-Compatible" c>
<title>ECharts</title>
-- 发布时间:2018/7/8 0:34:00
--
[此贴子已经被作者于2018/7/8 0:35:46编辑过]
-- 发布时间:2018/7/8 7:14:00
--
mark
-- 发布时间:2018/7/8 16:16:00
--
学习
-- 发布时间:2018/7/9 9:18:00
--
你说的卡,是什么意思?我没测试出来。
你可以修改ie内核的 http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=84931&skin=0
当然,你说的也是一种解决方法。
 此主题相关图片如下:捕获.jpg
此主题相关图片如下:捕获.jpg