- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- js模拟点击事件 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=122894)
-- 发布时间:2018/8/3 17:12:00
-- js模拟点击事件
请问一下我模拟点击事件 为什么第一次增加的li没反应 再次点击才弹出 aa
<!DOCTYPE html>
<html lang=\'zh-cmn-Hans\'>
<head>
<meta charset=\'utf-8\'>
<meta name="viewport" c>
<link rel=\'stylesheet\' href=\'/weui/weui.min.css\'/>
<link rel=\'stylesheet\' href=\'/weui/weui.me.css\'/>
<title></title>
<script type="text/javascript">
function aaa(){
document.getElementById(\'p1\').style.display=\'block\'
var result=submitAjaxFileds("getBrands.htm","","单位","开户银行","账号",false);
document.getElementById("p1").innerHTML=result;
}
function dd(val){
var htm= parent.document.getElementById("product_details").innerHTML
var sub = parent.document.getElementById("cancel");
var btn = document.getElementById(val.id);
btn.onclick = function() {
alert(\'aaa\');
sub.click();
}
parent.document.getElementById(\'mask\').style.opacity="1";
var s = "\\\'";
s=\'<li id="\'+ val.id +\'">\' ;
k =\'<li id="\'+ val.id +\'"><div> <div style=" float:left; width:20%;"> \' ;
k=k+ \' <img class=+ "\\\'"weui_media_appmsg_thumb+ "\\\'" src=+ "\\\'"./images/search.png+ "\\\'"/></div><div><h4 >\'+document.getElementById(val.id).innerHTML +\'</h4><p>\' ;
k=k+ \'数量<input id="sl\'+ val.id +\'" type="number" value="1" style=" border: none" read/>单价<input id="dj\'+ val.id +\'" type="number" value="3" style=" border: none" read/></p></div> </div> </li>\';
if(htm.indexOf(s)>-1){ alert(document.getElementById(val.id).innerHTML +\'存在\');}
else
{
parent.document.getElementById("product_details").innerHTML = htm + k ; }
}
</script>
<script src=\'/weui/weui.me.js\'></script>
</head>
<body onload()\'>
<form method=\'post\' enctype=\'multipart/form-data\' id=\'form1\' name =\'form1\' action =\'addnew.htm\'>
<div class=\'fox_group\'>
<div class=\'weui_cells weui_cells_form\' id=\'ipg1\' name=\'ipg1\'>
<div class=\'weui_cell\'>
<div class=\'weui_cell_hd\'><label class=\'weui_label\'>单位</label></div>
<div class=\'weui_cell_bd weui_cell_primary\'>
<input id=\'单位\' name=\'单位\' type=\'text\' class=\'weui_input\'/>
</div>
</div>
</div>
</div>
<div id=\'p1\'>
</div>
</form>
<script src="example.js"></script>
</body>
</html>
-- 发布时间:2018/8/3 18:30:00
--
不要贴代码,请打包上传具体可以执行的 htm、js、css 文件测试。
[此贴子已经被作者于2018/8/3 18:31:07编辑过]
-- 发布时间:2018/8/4 8:02:00
--
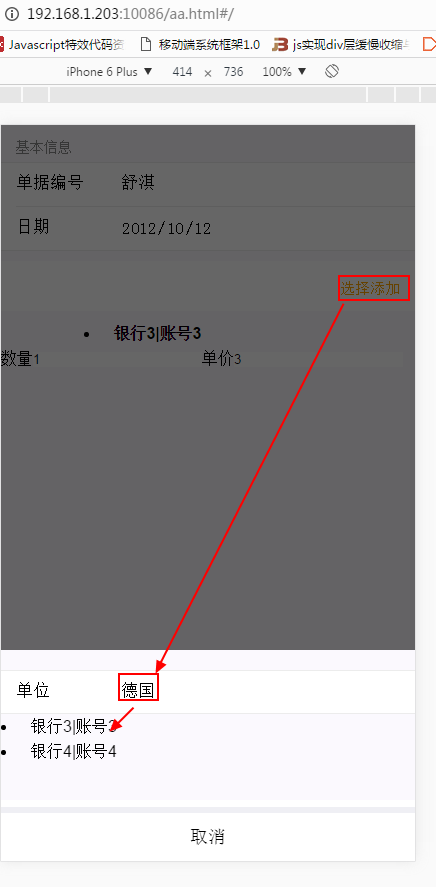
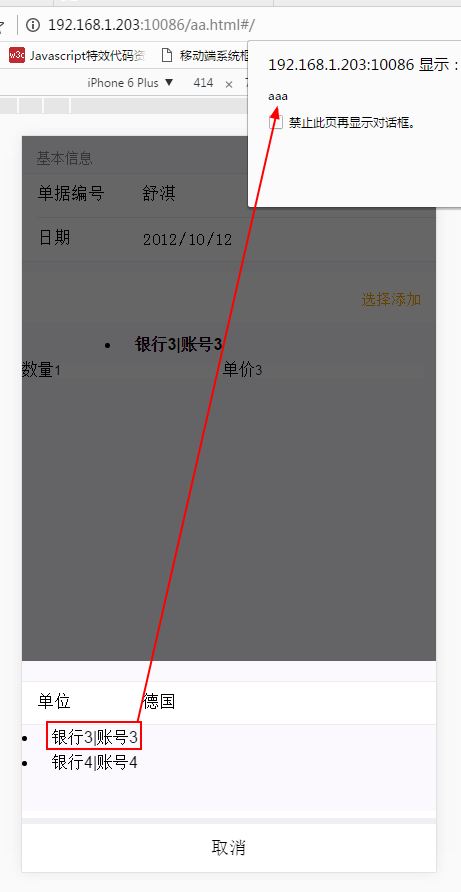
老师你好 ,我这个页面(http://192.168.1.203:10086/aa.html )打开后 点击选择添加 输入单位 查询到的数据点击后在父页增加了 一行记录 但是没有弹出对话框 aaa
[此贴子已经被作者于2018/8/4 9:58:29编辑过]
-- 发布时间:2018/8/4 8:52:00
--
请上传视实例测试
-- 发布时间:2018/8/4 9:05:00
--
已解决
[此贴子已经被作者于2018/8/4 9:58:08编辑过]
-- 发布时间:2018/8/4 10:22:00
--
list.html,js脚本改改
<script
type="text/javascript">
function
dd(val) {
var htm = parent.document.getElementById("product_details").innerHTML
parent.document.getElementById(\'mask\').style.opacity =
"1";
var s =
"\\\'";
s =
\'<li id="\'
+ val.id +
\'">\';
k =
\'<li id="\'
+ val.id +
\'"><div> <div style=" float:left; width:20%;"> \';
k = k +
\' <img class=+ "\\\'"weui_media_appmsg_thumb+ "\\\'" src=+ "\\\'"./images/search.png+ "\\\'"/></div><div><h4 >\'
+ document.getElementById(val.id).innerHTML +
\'</h4><p>\';
k = k +
\'数量<input id="sl\'
+ val.id +
\'" type="number" value="1" style=" border: none" read/>单价<input id="dj\'
+ val.id +
\'" type="number" value="3" style=" border: none" read/></p></div> </div> </li>\';
if (htm.indexOf(s) >
-1) { alert(document.getElementById(val.id).innerHTML +
\'存在\'); }
else {
parent.document.getElementById("product_details").innerHTML = htm + k;
}
}
function
aaa() {
document.getElementById(\'p1\').style.display =
\'block\'
var result =
submitAjaxFileds("getBrands.htm", "", "单位", "开户银行", "账号", false);
var $p1 = document.getElementById("p1")
$p1.innerHTML = result;
$p1.querySelectorAll("li").forEach(function (val) {
var sub = parent.document.getElementById("cancel");
var btn = document.getElementById(val.id);
btn.onclick
=
function () {
dd(val);
alert(\'aaa\');
sub.click();
}
});
}
</script>
后台去掉click
Dim fl As String = ProjectPath & "mui\\" & e.path
e.AsyncExecute = True \'通知系统,将采用异步方式生成网页
If filesys.FileExists(fl)
Dim idx As Integer = fl.LastIndexOf(".")
Dim ext As String = fl.SubString(idx)
Select Case ext
Case ".jpg",".gif",".png",".bmp",".wmf",".js",".css",".html",".htm",".zip",".rar"
e.WriteFile(fl)
Return \'这里必须返回
End Select
End If
Select Case e.Path
Case "getBrands.htm"
Dim sb As New StringBuilder
Dim drs As List(of DataRow) = DataTables("供应商表").SQLSelect(" 单位 like \'%" & e.PostValues("单位") & "%\' ")
For Each dr As DataRow In drs
sb.Append("<li id=""" & dr("开户银行") & """ >" & dr("开户银行") & "|" & dr("账号") & "</li> ")
Next
e.WriteString(sb.ToString)
End Select
e.Handled = True
 此主题相关图片如下:1.png
此主题相关图片如下:1.png