- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- 移动开发 按钮组可以固定底部显示吗 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=126943)
-- 发布时间:2018/11/1 15:04:00
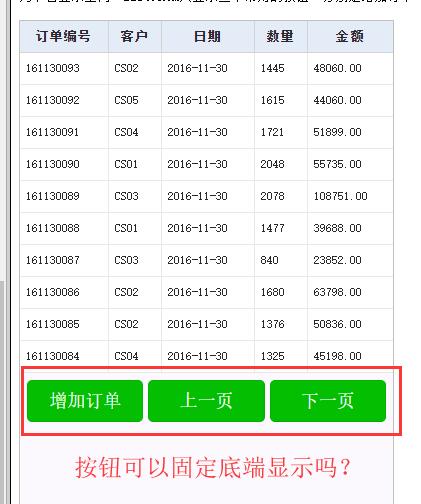
-- 移动开发 按钮组可以固定底部显示吗
页面上端是表格,表格可能内容很多,一屏显示不下
-- 发布时间:2018/11/1 16:05:00
--
参考
Select Case e.Path
Case "test.htm",""
Dim wb As New WeUI
With wb.AddTable("","Table1")
.head.AddRow("部门","姓名","年龄","电话","地址") \'表头
.body.AddRow("技术部","张三","36","110","中国北京") \'数据
.body.AddRow("技术部","李四","38","110","中国上海")
.body.AddRow("技术部","王五","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("技术部","王五","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("技术部","王五","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("技术部","王五","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("技术部","王五","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
.body.AddRow("技术部","王五","39","110","中国深圳")
.body.AddRow("生产部","赵六","39","110","中国深圳")
.body.AddRow("生产部","刘七","39","110","中国深圳")
End With
wb.InsertHTML("<div style=\'height:50px\'></div>")
wb.AddPage("","page1").Attribute = "style=\'position: fixed;bottom: 0;right: 0;left: 0\'" \'增加两个page
With wb.AddButtonGroup("page1","btg2", False) \'生成上一页和下一页按钮
.Add("btnPrev", "上一页","","List.htm")
.Add("btnNext", "下一页","","List.htm")
End With
e.WriteString(wb.Build)
End Select
-- 发布时间:2018/11/8 10:05:00
--
老师,这代码我试了,是能固定在底端
但感觉是浮在上面一层的,表格数据可以往下拉,能拉到按钮下面一层,层叠的
能做到表格和按钮是互相不干涉的不,就是表格和按钮有各自的区域(是不是DIV啊)
然后就是我想把页面分成3部分,顶部也是固定的一个窄条,显示文字,比如“订单管理”
然后中间大块区域是表格,最下面是固定的按钮区域,只有中间的表格区域可以上下滑动,但不会和顶部底部的区域重叠
望老师写个实例,我好模仿,谢谢。
-- 发布时间:2018/11/8 10:27:00
--
要用框架或者iframe,参考
http://www.w3school.com.cn/tags/tag_frame.asp
http://www.w3school.com.cn/tags/tag_iframe.asp
-- 发布时间:2018/12/18 17:41:00
--
甜老师,看的晕晕的,能不能帮忙写个小例子。就是一个按钮固定底部即可~~~
-- 发布时间:2018/12/18 18:06:00
--
甜老师,看的晕晕的,能不能帮忙写个小例子。就是一个按钮固定底部即可~~~
2楼的代码,就是你需要的啊。
-- 发布时间:2020/4/10 2:14:00
--
mark
 此主题相关图片如下:qq截图20181101105144.jpg
此主题相关图片如下:qq截图20181101105144.jpg