- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- js的alert(“ok”)不起作用 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=131215)
-- 发布时间:2019/2/20 14:18:00
-- js的alert(“ok”)不起作用
微信公众号内调用微信内置地图查看位置接口,在下面页面内测试,不起作用,
微信文档网址:
页面代码:(页面显示正常,实现点击页面最后的按钮,调用微信内置地图查看位置接口,没有任何错误提示)
js代码:(js的alert(“ok”)不起作用)
[此贴子已经被作者于2019/2/20 14:23:24编辑过]
-- 发布时间:2019/2/20 14:43:00
--
wb.InsertHTML("<script>" & CExp(cfg,appid,timestamp,noncestr,signature) & "</script>",True)
-- 发布时间:2019/2/20 15:07:00
--
改了,还是不行
下面这段代码应该没有问题,因为在另外好几个页面内斗用到了,一直没有出错(只是调用的函数不同(下面粉色))
\'在页面注入权限验证配置
Dim st As New Date(1970,1,1,8,0,0)
Dim appid As String = Vars("appid") \'开发者ID
Dim timestamp As Integer = CInt((Date.Now - st).TotalSeconds()) \'时间戳
Dim noncestr As String = Rand.NextString(16) \'随机字符
Dim url As String = e.Request.URL.ToString \'当前页面地址
Dim signature As String = Functions.Execute("GetJsSignature", noncestr, timestamp, url) \'生成权限验证签名
Dim cfg As String = "wx.config({appId:\'{0}\',timestamp:{1},nonceStr:\'{2}\',signature:\'{3}\',jsApiList:[\'openLocation\']});"
wb.InsertHTML("<script>" & CExp(cfg,appid,timestamp,noncestr,signature) & "</script>",True)
[此贴子已经被作者于2019/2/20 15:08:40编辑过]
-- 发布时间:2019/2/20 15:23:00
--
到微信开发者工具打开页面看看是不是jssdk权限问题
-- 发布时间:2019/2/20 16:14:00
--
提示如下
 此主题相关图片如下:qq图片20190220161315.png
此主题相关图片如下:qq图片20190220161315.png
-- 发布时间:2019/2/20 16:27:00
--
11
[此贴子已经被作者于2019/2/20 16:27:52编辑过]
-- 发布时间:2019/2/20 16:28:00
--
wx.ready(function () {
alert("ok");
var latitude; // 纬度,浮点数,范围为90 ~ -90(手机获得的纬度)’1楼js代码openlocation,改到这,就不提示错误了,但是alertok,还是不提示
var longitude; // 经度,浮点数,范围为180 ~ -180。(手机获得的经度)
latitude = document.getElementById("latitude").value;
longitude = document.getElementById("longitude").value;
if(document.getElementById(\'btn11\')) {
document.getElementById(\'btn11\').onclick = function () {
wx.openLocation({ //获得坐标后,直接打开微信内置地图
latitude: latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: longitude, // 经度,浮点数,范围为180 ~ -180。
//name: \'\', // 位置名
//address: \'\', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
//infoUrl: \'\' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
}
if(document.getElementById(\'btn22\')) {
document.getElementById(\'btn22\').onclick = function () {
wx.openLocation({ //获得坐标后,直接打开微信内置地图
latitude: latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: longitude, // 经度,浮点数,范围为180 ~ -180。
//name: \'\', // 位置名
//address: \'\', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
//infoUrl: \'\' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
}
if(document.getElementById(\'btn33\')) {
document.getElementById(\'btn33\').onclick = function () {
wx.openLocation({ //获得坐标后,直接打开微信内置地图
latitude: latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: longitude, // 经度,浮点数,范围为180 ~ -180。
//name: \'\', // 位置名
//address: \'\', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
//infoUrl: \'\' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
}
}); //顶部到此,全部结束
wx.error(function (res) {
alert(res.errMsg);
});
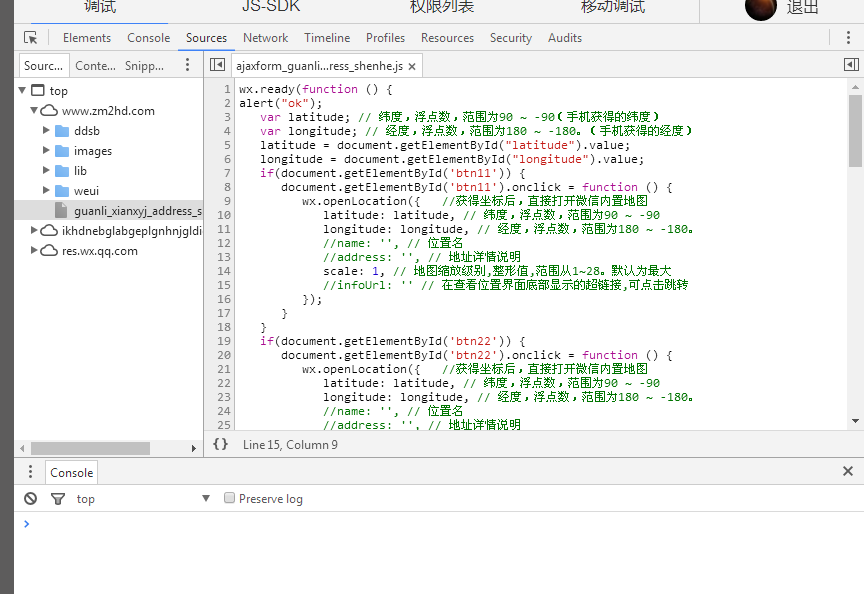
截图如下:
[此贴子已经被作者于2019/2/20 16:29:46编辑过]
-- 发布时间:2019/2/20 16:28:00
--
if (document.getElementById(\'btn11\')) {
var latitude; // 纬度,浮点数,范围为90 ~ -90(手机获得的纬度)
var longitude; // 经度,浮点数,范围为180 ~ -180。(手机获得的经度)
latitude = document.getElementById("latitude").value;
longitude = document.getElementById("longitude").value;
document.getElementById(\'btn11\').onclick = function () {
wx.openLocation({ //获得坐标后,直接打开微信内置地图
latitude: latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: longitude, // 经度,浮点数,范围为180 ~ -180。
//name: \'\', // 位置名
//address: \'\', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
//infoUrl: \'\' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
}
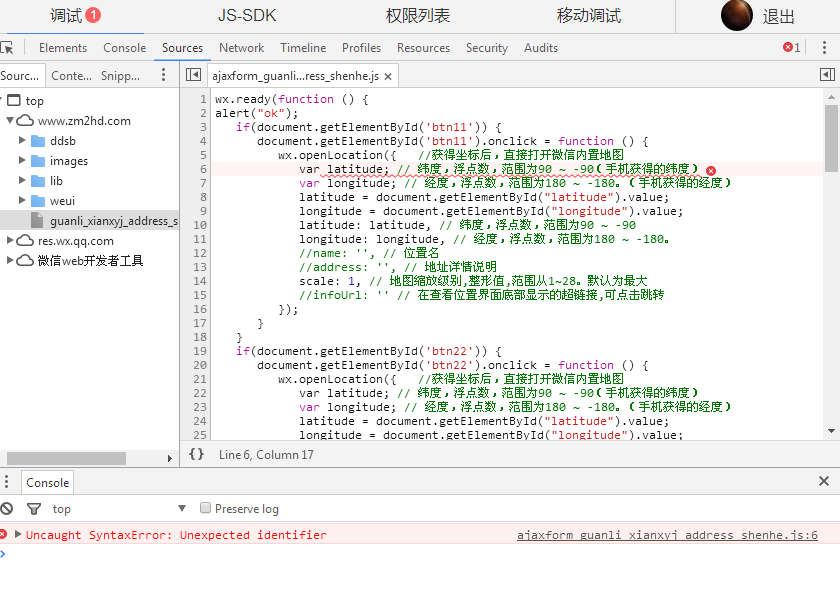
-- 发布时间:2019/2/20 17:04:00
--
按楼上改了,没有错误提示了
但是alert(“ok”),还是不提示,点击按钮也没有作用
1.js里面写了3个wx.openLocation,不会是这个原因吧?
2.卫星文档的函数名,比如:openLocation,能改成openLocation001,这样吗?
-- 发布时间:2019/2/20 17:15:00
--
wb.InsertHTML("<script>" & CExp(cfg,appid,timestamp,noncestr,signature) & "</script>")