- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- [分享]狐表CS端集成Echarts总结,亲测能用(顺便基础扫盲) (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=132587)
-- 发布时间:2019/3/25 15:50:00
-- [分享]狐表CS端集成Echarts总结,亲测能用(顺便基础扫盲)
首先为什么要用Echarts,原因就一个字:炫。尤其是在展示产品,或者展示给领导看的时候,炫是一个很重要事情,可以让客户或领导对你第一印象大大提升。
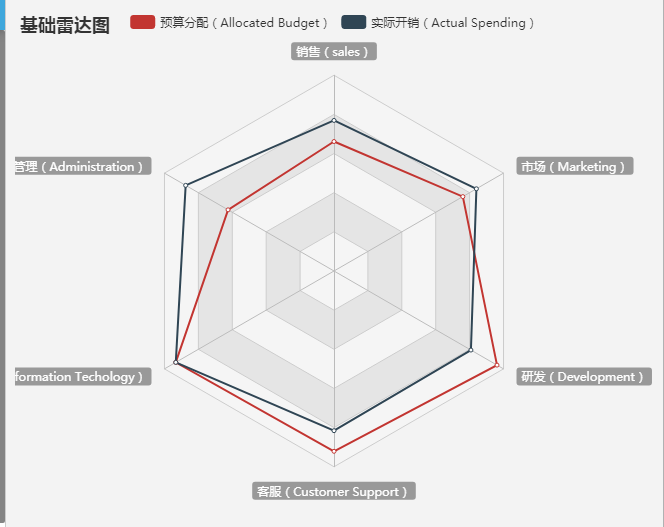
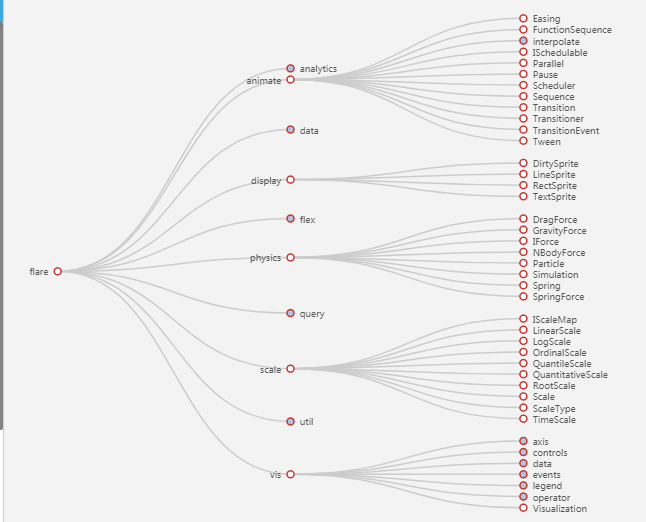
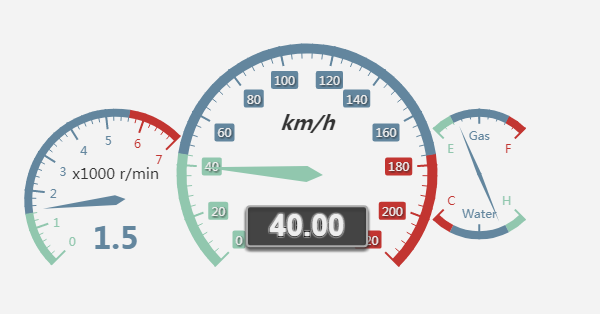
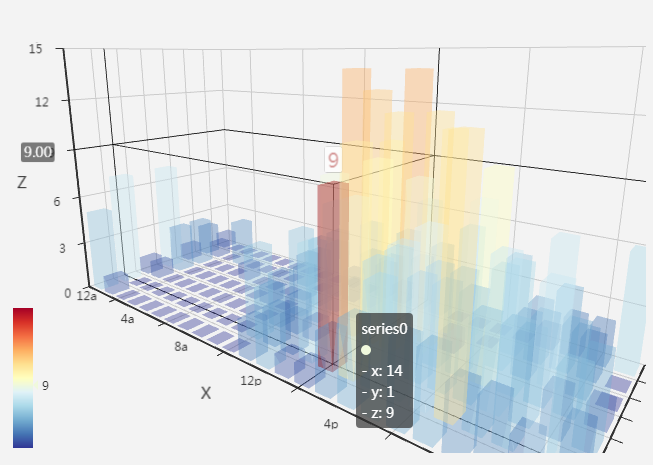
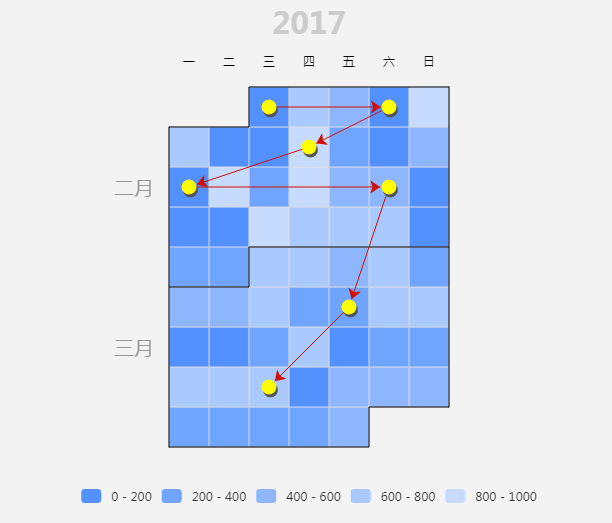
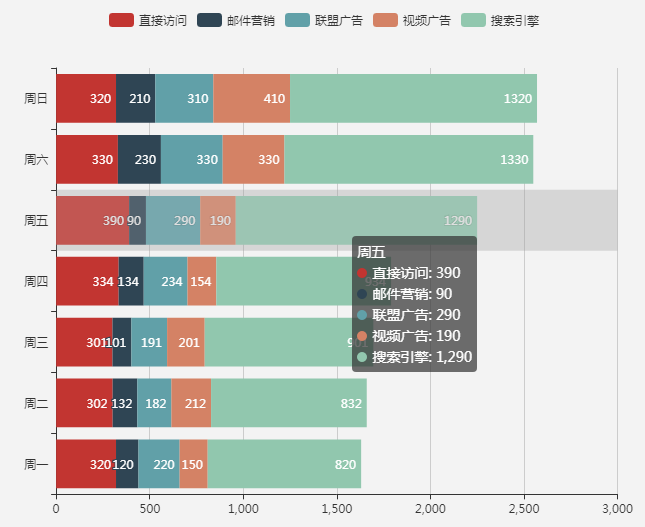
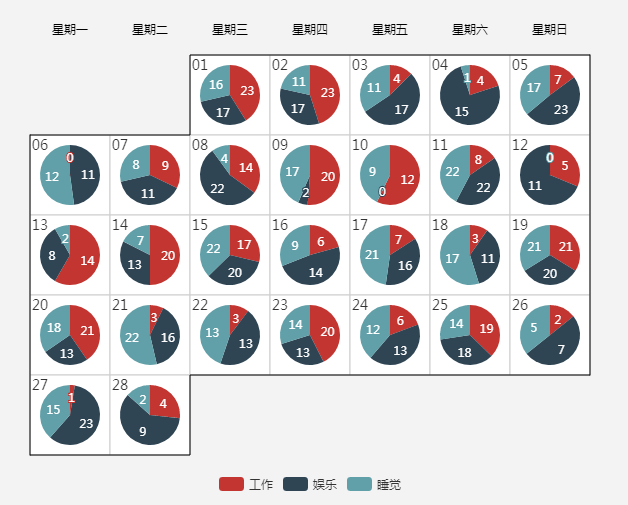
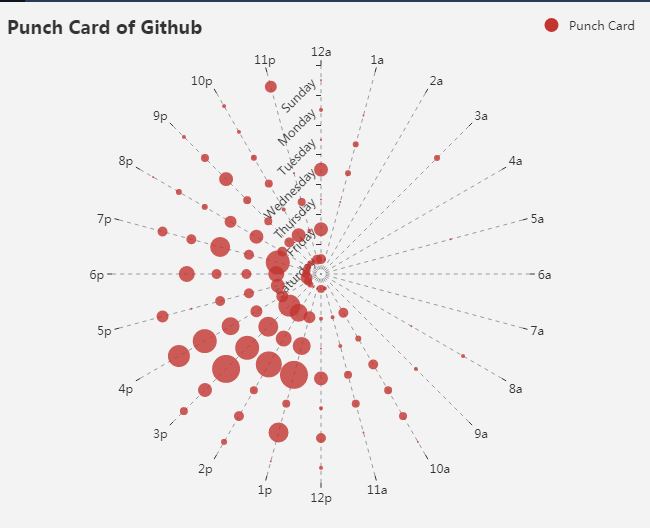
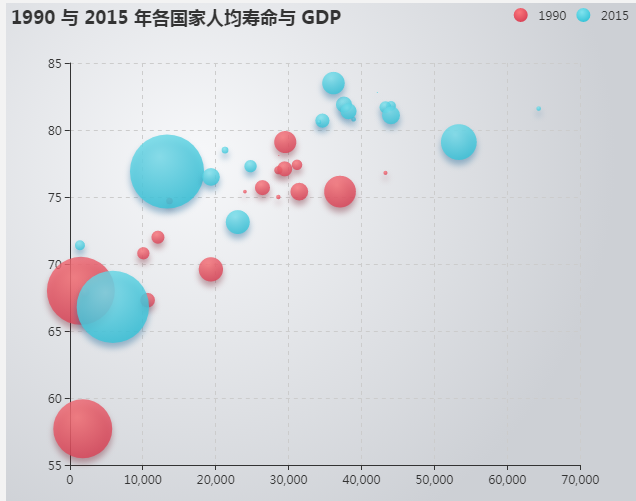
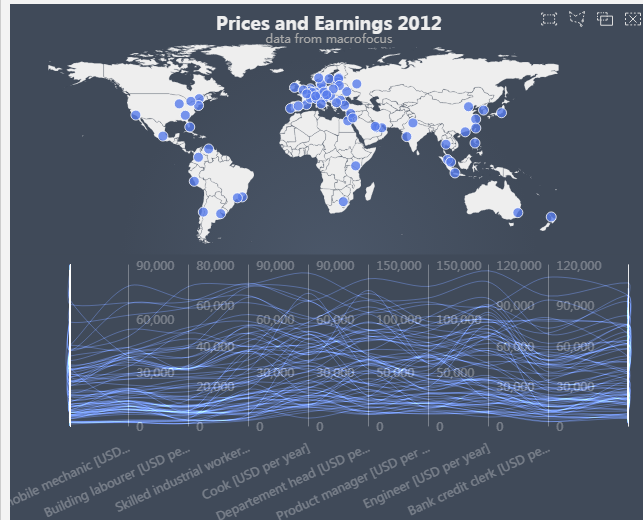
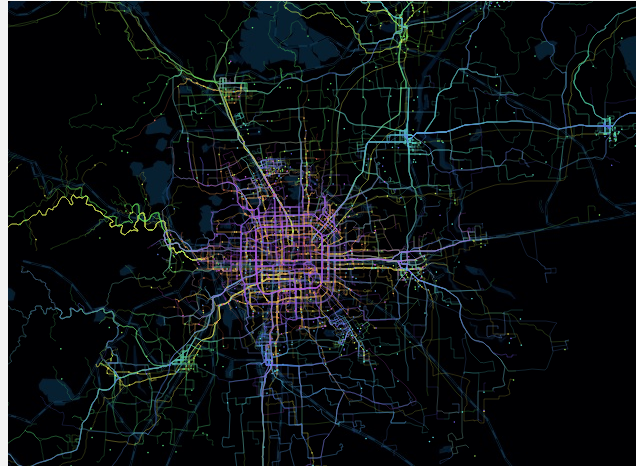
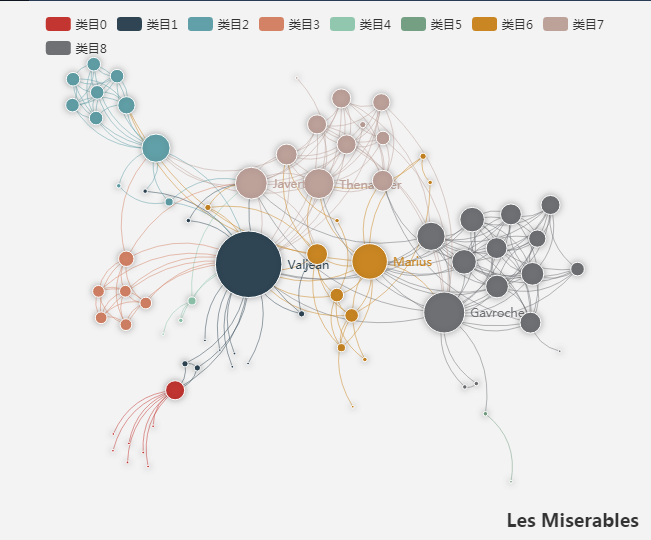
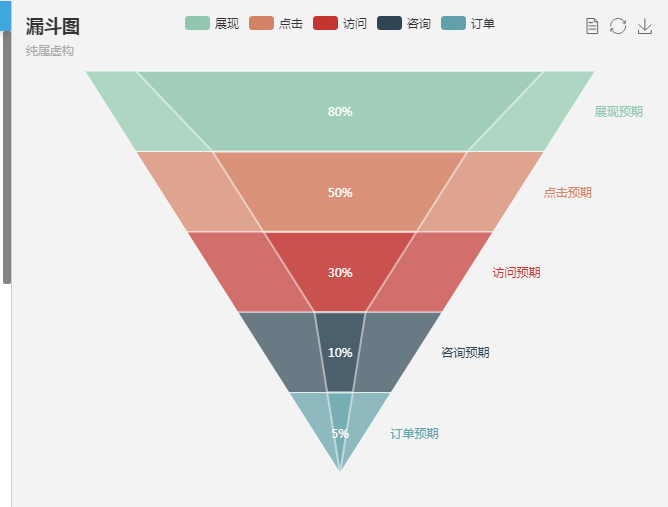
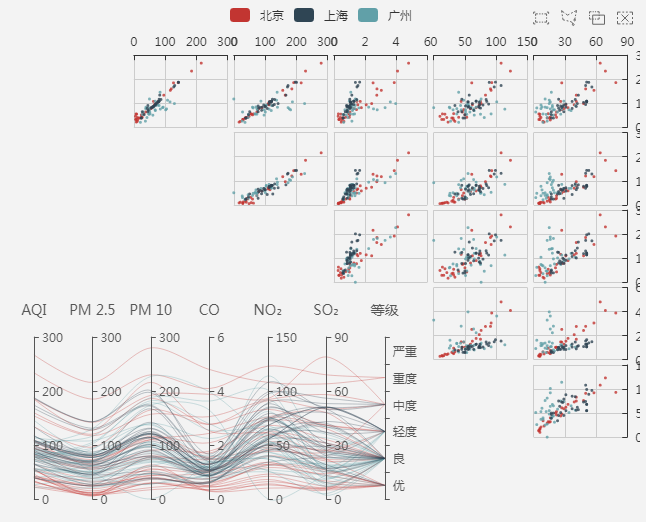
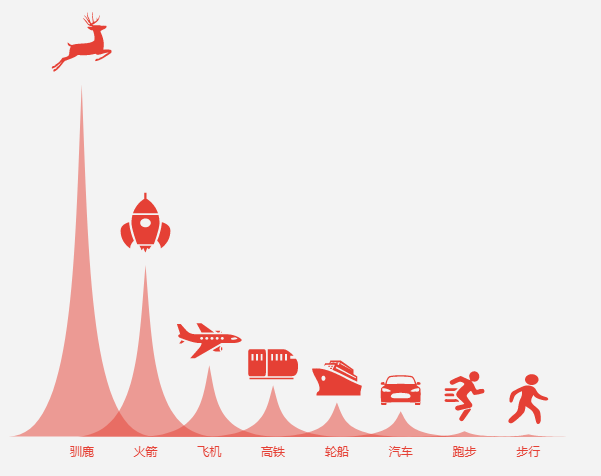
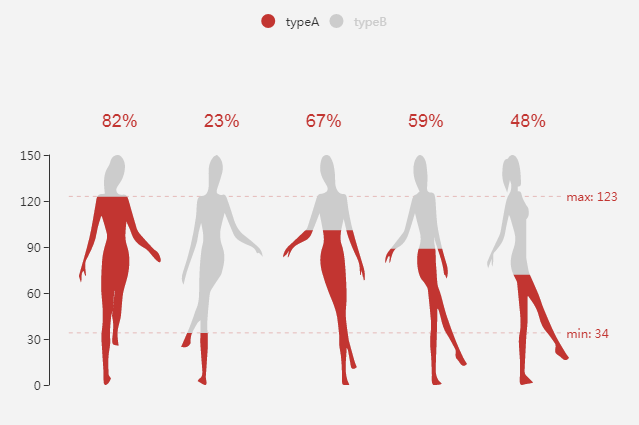
我们快速看看Echarts官方的效果:
https://echarts.baidu.com/examples/
 此主题相关图片如下:2.png
此主题相关图片如下:2.png
 此主题相关图片如下:3.png
此主题相关图片如下:3.png
 此主题相关图片如下:4.png
此主题相关图片如下:4.png
 此主题相关图片如下:6.png
此主题相关图片如下:6.png
 此主题相关图片如下:5.png
此主题相关图片如下:5.png
 此主题相关图片如下:7.png
此主题相关图片如下:7.png
 此主题相关图片如下:9.png
此主题相关图片如下:9.png
 此主题相关图片如下:8.png
此主题相关图片如下:8.png
 此主题相关图片如下:12.png
此主题相关图片如下:12.png
 此主题相关图片如下:11.png
此主题相关图片如下:11.png
 此主题相关图片如下:15.png
此主题相关图片如下:15.png
 此主题相关图片如下:14.png
此主题相关图片如下:14.png
然后我们开始讲一下用Echarts要知道的前置知识:
1Echarts是一个百度开发的图表工具,用的是js代码写的。既然是网页的语言,那就不可避免会出现bs特有的兼容性问题。狐表是cs程序,只要能安装能运行,效果肯定一样。但是bs就会有强力的兼容性问题,非常可能在你的电脑没问题,他的电脑也没问题,偏偏领导的电脑出问题,把你批一顿。所以既然你要上Echarts装逼,那就请做好被雷劈的准备。
2Echarts现在已经迭代到4.x的版本,非常多的新功能特性,已经不兼容IE8。Win7自带的是IE8版本,所以用Echarts前,请一律把你的电脑IE版本升级到IE11,一步跳过IE内核兼容性的问题。如果你非要在IE6、IE9之类的版本折腾兼容性,那我只能说你真的是大神,能看懂调试Echarts的底层代码。狐表的WebBrowser控件,调用的是本机的ie内核,所以只需要升级ie内核即可。(能不能换成谷歌内核?微软的东西你换谷歌内核?可以是可以,只是你的技术有这么厉害吗?当年搜狗浏览器的双核切换技术,可是它一炮而红的看家本领)
3由于该工具是使用js和Jquery的,如果你没有这方面的基础,请买周老师的书籍http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&Id=130939,把这个知识打牢固,不然你很难做功能调整,你看不懂js的对象、数组、回调函数的语法,一片混乱的。我的帖子只能带你入门,要玩好Echarts,你将来还是要回到百度的文档,把方法看懂,才能玩得转!
Echarts思路讲解:
1Echarts用的是数据+模具的玩法,也就是类似你们用Excel做图表,你们只需要把数据统计好,然后选一种图表,点插入,就会立刻得到一张图表,剩下就是调调参数。
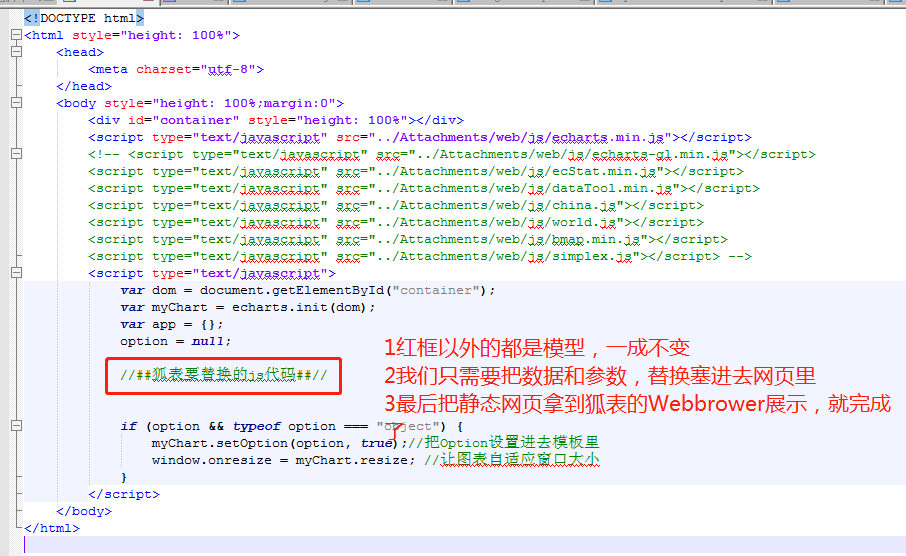
Echarts更加省事,它只需要你懂数据和参数如何写,然后塞进去同一个模具里,就能生成不同类型的图表。你们去官网https://www.echartsjs.com/examples/下载很多案例以后,查看html里的代码时,你会发现一个规律,就是有一大片代码,是完全固定不动的,每次只需要把数据插入,整个炫酷的图表就会立刻出来。
2狐表自身的限制:狐表的WebBrowser控件,默认是调用IE6级别的内核,哪怕你是IE11,估计这是.NET 2.0,也就是当年是IE6版本的缘故,所以我们要记得把狐表这个程序,设置为默认调用IE9版本。(为啥不是IE11?别搞太新,装逼容易被雷劈,高版本的东西它自己本身也会有bug的,还是用经典的好了)
综合上面的知识,总结思路(精华部分):
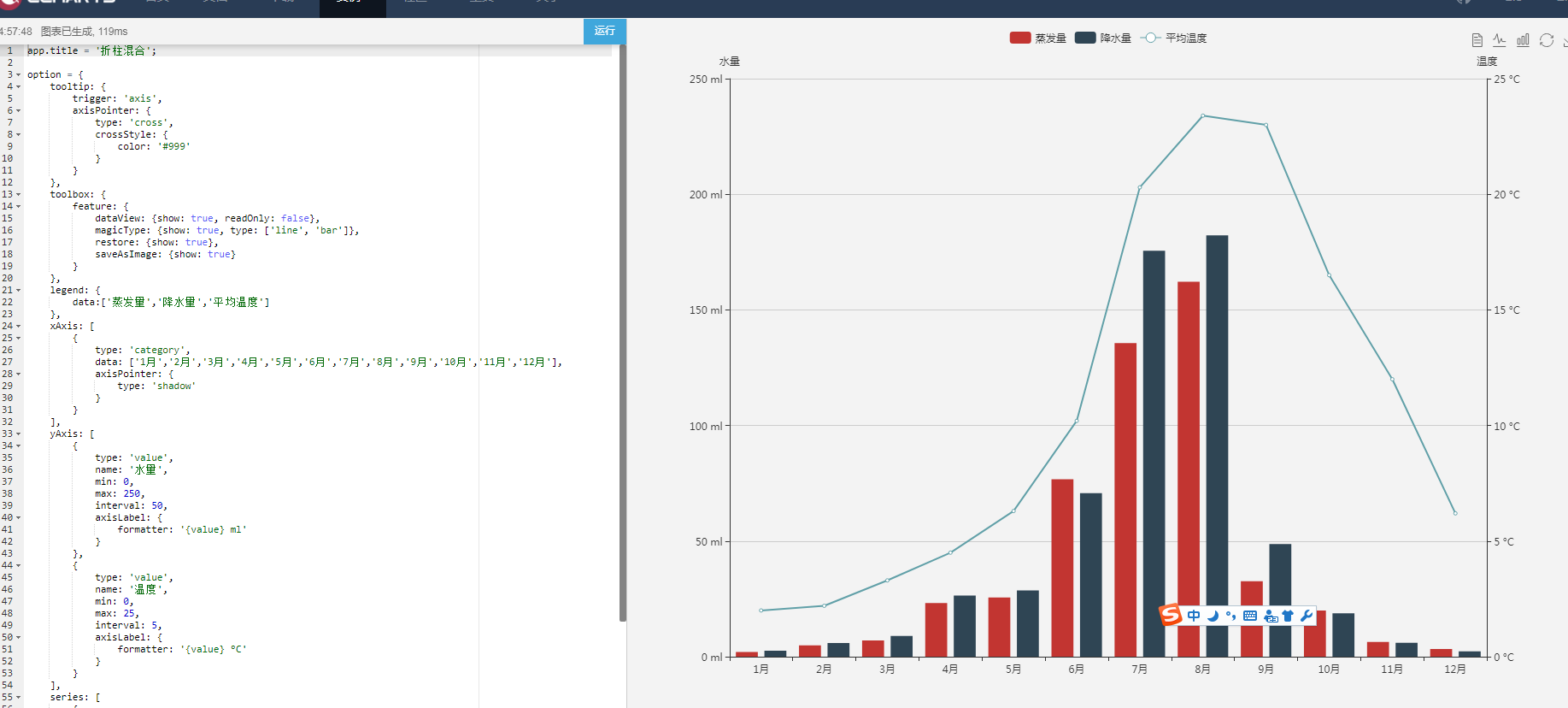
1去官方找一个你想要的图表案例,例如这个:
https://www.echartsjs.com/examples/editor.html?c=mix-line-bar
2把左边的参数全部复制,根据你的实际情况改改,替换html里预留的字符串
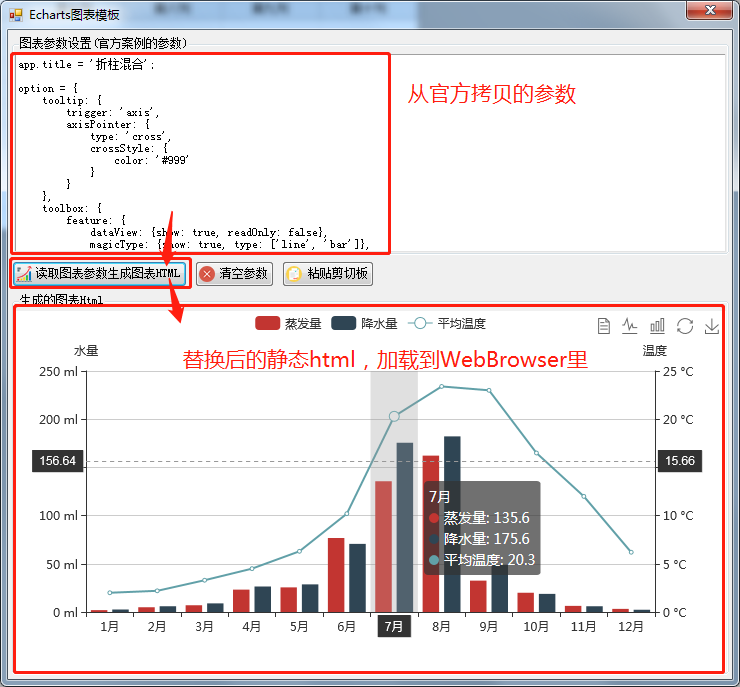
3把生成的html,拿到狐表的Webbrowser控件展示。
"读取图表参数生成图表的HTML"按钮的代码如下:
以下内容只有回复后才可以浏览
其他的问题:
1大部分不是太装逼的Echarts图表,拿过来都能用。例如柱状图、折线图、饼图、日历图、雷达图、旭日图
2那些很装逼的,例如3D图,中国地图,基本是找死。不是说狐表实现不了,狐表调用的是IE内核,IE内核能做,狐表肯定能做。只是这些图太装逼,很容易被雷劈,调试和实用都很容易踩到一大堆兼容性问题的坑,自己谨慎考虑。BS的兼容性问题,在bs领域的项目实施的痛点,来感受一下吧。
3有了上述的方法,你是可以准备好自己的数据,替换,就能用自己的报表。有时候你还可以多弄几个模板,把一些固定的参数也先放好在模板里,那每次就不需要拼凑这么多字符串,只需要替换关键的数据字符串即可。
4模板Html里用的js,尽量都下载到本地,再去调用。因为我发现,狐表的WebBrowser在下载外部js的时候,有的电脑会弹窗出提示,给用户的感觉以为是功能报错了。既然我们是cs端,打包升级方便,也就把js集成好,顺便也不用担心外部的js偷偷更新,导致我们本来做好的功能,过段时间出问题。
常见的报错:
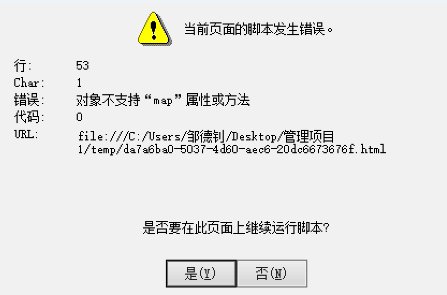
1Map报错,原因:map方法是IE10才出现的,ie10以下的版本会不支持。所以为了一步到位解决兼容问题,直接安装最新版的ie11。反正都是升级1次,直接升最新版就好了。
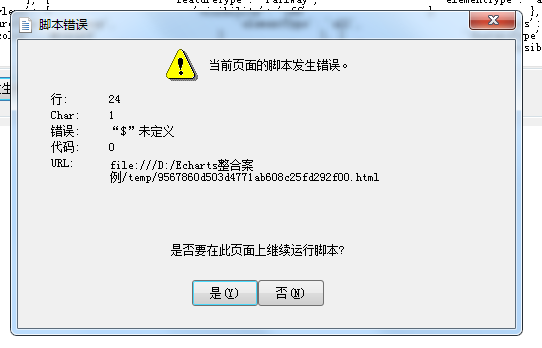
2 $开头的方法未定义。其实它不是为定义,你去看源码就会发现,这里是个jquery的ajax方法,在原来的官方案例里,它是通过ajax,向百度的本地服务器请求了数据,而你本地没有搭建服务器,没有返回json数据给它。
例如这个图表
https://www.echartsjs.com/examples/editor.html?c=line-aqi
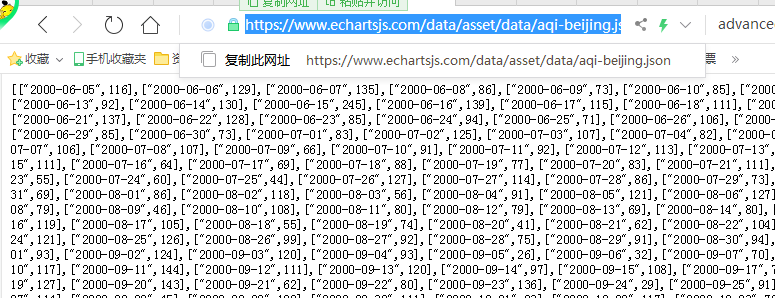
实际上你可以把这个地址加上Echart的官网,打开去看看它返回了啥json
https://www.echartsjs.com/data/asset/data/aqi-beijing.json
如果你要搞这种图表,请学好js和jquery,百度Echarts的文档方法,还有狐表的json方法,自己改造。
3如果你怀疑是狐表WebBrowser兼容性的问题,你可以把生成的缓存html网页,用普通的ie浏览器打开,看下效果。如果最新版ie11浏览器也打不开,那就是生成的html本来有问题。如果ie能打开,但是狐表报错,建议你论坛发帖问问官方。
4注意一下,win10版本里的ie浏览器,默认内核是Edge,不是IE11,IE11和Edge不是同一个内核!请务必注意。百度经验: win10如何打开ie11浏览器
https://jingyan.baidu.com/article/4e5b3e19e5f12391901e2418.html
5关于从注册表强制设置程序默认IE内核的注册表代码,大家有兴趣可以看下这个博客
https://www.cnblogs.com/zhwl/p/3147832.html
------------------------------------------------
以上案例代码原文件:开发版才能打开
以下内容只有回复后才可以浏览
-- 发布时间:2019/3/25 15:53:00
--

-- 发布时间:2019/3/25 16:00:00
--

-- 发布时间:2019/3/25 16:16:00
--

-- 发布时间:2019/3/25 16:31:00
--
kk
-- 发布时间:2019/3/25 16:42:00
--
看看
-- 发布时间:2019/3/25 16:44:00
--
学习
-- 发布时间:2019/3/25 17:10:00
--
认真学习
-- 发布时间:2019/3/25 17:26:00
--
mark
-- 发布时间:2019/3/25 18:50:00
--
学习学习啊