- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- echart问题请教 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=136469)
-- 发布时间:2019/6/13 23:05:00
-- echart问题请教
https://echarts.baidu.com/examples/editor.html?c=effectScatter-bmap
这个图的取数函数是不是有问题
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord =geoCoordMap [data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
上面的var data里传递了value值 但是地图上标记的是PM2.5信息是纬度数据 而不是value
-- 发布时间:2019/6/14 0:27:00
--
修改前面那里,如
tooltip : {
formatter: function (val) {
return val.value[2];
}
},
-- 发布时间:2019/6/14 8:18:00
--
没太明白老师的意思
-- 发布时间:2019/6/14 8:29:00
--
能不能直接告诉我 我想在图上的数据显示的是value值而不是纬度值?
-- 发布时间:2019/6/14 8:38:00
--
设置自定义提示:https://www.echartsjs.com/option.html#tooltip
如
……
series : [
{
name: \'pm2.5\',
type: \'scatter\',
coordinateSystem: \'bmap\',
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10;
},
tooltip : {
formatter: function (val) {
return val.name + \': \' + val.value[2];
}
},
……
[此贴子已经被作者于2019/6/14 8:39:00编辑过]
-- 发布时间:2019/6/14 10:18:00
--
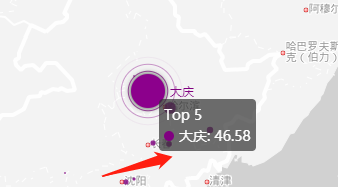
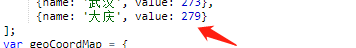
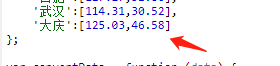
可能我表述的不是很清楚 看下图
图3里面的46.58显示的其实是图2里面纬度值 而不是图1里面传递的value值
我现在要实现在tooltip上显示图1里面的值
 此主题相关图片如下:1.png
此主题相关图片如下:1.png
 此主题相关图片如下:2.png
此主题相关图片如下:2.png
[此贴子已经被作者于2019/6/14 10:18:49编辑过]
-- 发布时间:2019/6/14 11:06:00
--
有两个系列的,5楼只是处理了第一个系列。如果要对所有系列起作用,放到外部即可
option = {
title: {
text: \'全国主要城市空气质量 - 百度地图\',
subtext: \'data from PM25.in\',
sublink: \'http://www.pm25.in\',
left: \'center\'
},
tooltip : {
trigger: \'item\',
formatter: function (val) {
return val.name + \': \' + val.value[2];
}
},
……
想用好echarts,建议还是把echarts的整个api都研究一遍。