- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- 图片压缩上传 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=139656)
-- 发布时间:2019/8/18 16:32:00
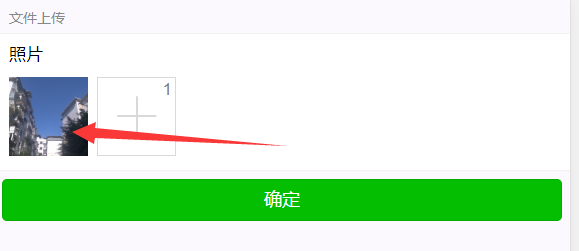
-- 图片压缩上传
Case "upload.htm"
wb.AddForm("","form1","receive.htm")
With wb.AddInputGroup("form1","ipg1","文件上传")
With .AddUploader("up128","照片",True)
.AllowDelete = True \'允许删除
\'.Incremental = True \'允许 重复选择文件或连续拍照
.ScaleWidth = 400
End With
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1", "确定", "button").Attribute= "" \'调用js函数上传
End With
wb.AddToast("","tst1", "正在上传",1)
wb.AddToast("","tst2", "上传成功",0)
wb.AddToast("","tst3", "上传失败",0).Icon= "warn"
wb.AppendHTML("<script src=\'./lib/ajaxform.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
Case "receive.htm"
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
e.SaveFile(key,fln,"c:\\web\\uploadfiles\\" & fln) \'保存接收到的文件
Next
Next
e.WriteString("OK")
1 .ScaleWidth = 400 改变压缩大小,上传后的图片大小不变。
2、如何调整图片控件的长宽,如果要显示一张证件照这样显示为正方形不好看。
-- 发布时间:2019/8/18 21:04:00
--
1、如果图片本身已经压缩的比较厉害了,是无法在压缩的,具体图片发上来测试
2、在上传控件里是无法调整的,点击放大后会是正常的比例
-- 发布时间:2019/8/18 23:38:00
--
老师,测试发现:
当:.Incremental = false
压缩就无效
-- 发布时间:2019/8/19 8:21:00
--
Dim e As RequestEventArgs = args(0)
Dim wb As New weui
wb.InsertHTML("<!DOCTYPE html>")
wb.InsertHTML("<html>")
wb.InsertHTML("<head>")
wb.InsertHTML("<meta charset=\'utf-8\'>")
wb.InsertHTML("<meta name=\'viewport\' c />")
wb.InsertHTML("<title></title>")
wb.InsertHTML("<script src=\'../mui/js/mui.min.js\'></script>")
wb.InsertHTML("<link href=\'../mui/css/mui.css\' rel=\'stylesheet\'/>")
wb.InsertHTML("<script Type=\'text/javascript\' charset=\'utf-8\'>mui.init();</script>")
wb.InsertHTML("</head>")
wb.InsertHTML("<body>")
wb.InsertHTML("<header style=\'height:60px;background:#EEEEE0\' class=\'mui-bar mui-bar-nav mui-bar-nav-bg\'>")
wb.InsertHTML("<a style =\'line-height:40px;\' id=\'icon-menu\' class=\'mui-action-back mui-icon mui-icon-left-nav mui-pull-left\'></a>")
If FileSys.FileExists("c:\\web\\xp\\" & e.Cookies("username") & ".jpg")=True
wb.InsertHTML("<a class=\'mui-icon mui-pull-right mui-a-color\'><div style=\'width: 40px; height: 40px; float:left; border-radius: 50%; border: 1px solid #eee; overflow: hidden;\'><img src=\'./xp/" & e.Cookies("username") & ".jpg\' width=\'40\' height=\'40\' /></div></a>")
Else
If ReadSex(e.Cookies("username"))= "女"
wb.InsertHTML("<a class=\'mui-icon mui-pull-right mui-a-color\'><div style=\'width: 40px; height: 40px; float:left; border-radius: 50%; border: 1px solid #eee; overflow: hidden;\'><img src=\'./xp/tx2.jpg\' width=\'40\' height=\'40\' /></div></a>")
End If
If ReadSex(e.Cookies("username"))= "男"
wb.InsertHTML("<a class=\'mui-icon mui-pull-right mui-a-color\'><div style=\'width: 40px; height: 40px; float:left; border-radius: 50%; border: 1px solid #eee; overflow: hidden;\'><img src=\'./xp/tx1.jpg\' width=\'40\' height=\'40\' /></div></a>")
End If
End If
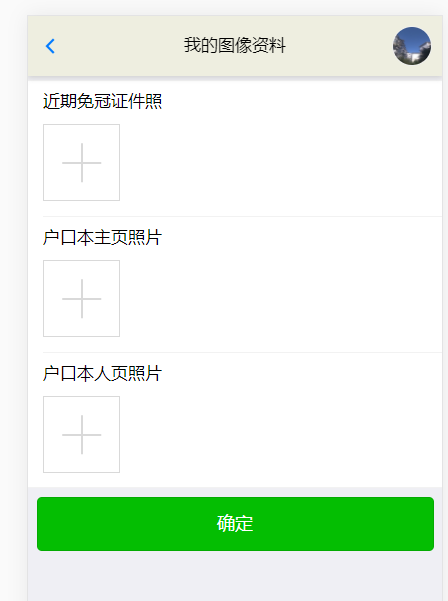
wb.InsertHTML("<h1 style =\'line-height:60px;\' class=\'mui-title\'>我的图像资料</h1>")
wb.InsertHTML("</header>")
wb.InsertHTML("<div class=\'mui-content\'>")
wb.AddForm("","form1","receive.htm")
With wb.AddInputGroup("form1","ipg1","")
\'With .AddUploader("up1","我的照片",True)
\'.AllowAdd = False \'关闭文件上传功能
\'.AddImage("./xp/" & e.Cookies("username") & ".jpg")
\'End With
With .AddUploader("up1","近期免冠证件照",True)
.AllowDelete = True \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.Accept = "image/*"
.ScaleWidth=400
End With
With .AddUploader("up2","户口本主页照片",True)
.AllowDelete = True \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.Accept = "image/*"
.ScaleWidth=400
End With
With .AddUploader("up3","户口本人页照片",True)
.AllowDelete = True \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.Accept = "image/*"
.ScaleWidth=400
End With
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1", "确定", "button").Attribute= "" \'调用js函数上传
End With
wb.AddToast("","tst1", "正在上传",1)
wb.AddToast("","tst2", "上传成功",0)
wb.AddToast("","tst3", "上传失败",0).Icon= "warn"
wb.AppendHTML("<script src=\'./lib/ajaxform.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
e.Handled= True
老师,请教几个问题
1、.Incremental = true 如果设为false不能压缩,(图片不管多大都不能)怎么办?
2、如何实现up1、up2、up3三个图片用一个确定按键上传并分别按不同文件名保存?测试结果是保存结果为up3的图片,怎么可以实现各自保存名称为不同的文件名。
3、WEUI有header 的写法?引用MUI的head感觉不伦不类。
4、如何让up2、up2、up3控制显示已上传的图片,如像片上传了就显示已上传的图片,现在的情况是上传后刷新后控件没有显示已上传的图片。
谢谢
[此贴子已经被作者于2019/8/19 8:28:56编辑过]
-- 发布时间:2019/8/19 9:20:00
--
1,这个帮助有说的,必须设置为true。
2、自己判断是哪个上传的,对应使用不同的名称即可,文件名称可以随意起
For Each key As String In e.Files.Keys
msgbox(key)
if key="某某" then 保存为名称1
4、生成页面的时候有添加图片吗?
With .AddUploader("up2","图片",True) \'True表示允许一次上传多个文件
.AddImage("./images/001.jpg")
.AddImage("./images/001.jpg")
-- 发布时间:2019/8/19 13:18:00
--
Dim e As RequestEventArgs = args(0)
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
Dim ifo As new FileInfo(fln)
messagebox.show(key)
If key ="up1"
e.SaveFile(key,fln,"c:\\web\\xp\\" & e.Cookies("username") & Ifo.Extension ) \'保存接收到的文件
End If
If key ="up2"
e.SaveFile(key,fln,"c:\\web\\fk\\" & e.Cookies("username") & "A" & Ifo.Extension ) \'保存接收到的文件
End If
If key ="up3"
e.SaveFile(key,fln,"c:\\web\\fk\\" & e.Cookies("username") & "B" & Ifo.Extension ) \'保存接收到的文件
End If
Next
Next
e.WriteString("OK")
e.Handled=True
请问老师,当一个文件都没上传而点了上传会提示
.NET Framework 版本:4.0.30319.42000
Foxtable 版本:2019.8.19.1
错误所在事件:自定义函数receive
详细错误信息:
调用的目标发生了异常。
路径的形式不合法。
怎么避免?
-- 发布时间:2019/8/19 14:15:00
--
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
Dim ext As String = fln.Split(".")(1)
If key ="up1"
e.SaveFile(key,fln,"c:\\web\\xp\\" & e.Cookies("username") & ext) \'保存接收到的文件
End If
If key ="up2"
e.SaveFile(key,fln,"c:\\web\\fk\\" & e.Cookies("username") & "A" & ext) \'保存接收到的文件
End If
If key ="up3"
e.SaveFile(key,fln,"c:\\web\\fk\\" & e.Cookies("username") & "B" & ext) \'保存接收到的文件
End If
Next
Next
-- 发布时间:2019/8/19 15:00:00
--
这样取扩展名当没有改变文件页点了确认上传时提示
.NET Framework 版本:4.0.30319.42000
Foxtable 版本:2019.8.19.1
错误所在事件:自定义函数receive
详细错误信息:
调用的目标发生了异常。
索引超出了数组界限。
还有这样应该没有扩展名
[此贴子已经被作者于2019/8/19 15:00:29编辑过]
-- 发布时间:2019/8/19 15:14:00
--
Dim e As RequestEventArgs = args(0)
For Each key As String In e.Files.Keys
For Each fln As String In e.Files(key)
If FLN>""
Dim ifo As new FileInfo(fln)
If key ="up1"
e.SaveFile(key,fln,"c:\\web\\xp\\" & e.Cookies("username") & Ifo.Extension ) \'保存接收到的文件
End If
If key ="up2"
e.SaveFile(key,fln,"c:\\web\\fk\\" & e.Cookies("username") & "A" & Ifo.Extension ) \'保存接收到的文件
End If
If key ="up3"
e.SaveFile(key,fln,"c:\\web\\fk\\" & e.Cookies("username") & "B" & Ifo.Extension ) \'保存接收到的文件
End If
End If
Next
Next
e.WriteString("OK")
e.Handled=True
老师,我改成这样就可以了
-- 发布时间:2019/8/19 15:24:00
--
\'width: 40px; height: 40px; float:left; border-radius: 50%; border: 1px solid #eee; overflow: hidden;\'><img src=\'./xp/" & e.Cookies("username") & ".jpg\' width=\'40\' height=\'40\' /></div></a>")
Else
If ReadSex(e.Cookies("username"))= "女"
wb.InsertHTML("<a class=\'mui-icon mui-pull-right mui-a-color\'><div style=\'width: 40px; height: 40px; float:left; border-radius: 50%; border: 1px solid #eee; overflow: hidden;\'><img src=\'./xp/tx2.jpg\' width=\'40\' height=\'40\' /></div></a>")
End If
If ReadSex(e.Cookies("username"))= "男"
wb.InsertHTML("<a class=\'mui-icon mui-pull-right mui-a-color\'><div style=\'width: 40px; height: 40px; float:left; border-radius: 50%; border: 1px solid #eee; overflow: hidden;\'><img src=\'./xp/tx1.jpg\' width=\'40\' height=\'40\' /></div></a>")
End If
End If
wb.InsertHTML("<h1 style =\'line-height:60px;\' class=\'mui-title\'>我的图像资料</h1>")
wb.InsertHTML("</header>")
wb.InsertHTML("<div class=\'mui-content\'>")
wb.AddForm("","form1","receive.htm")
With wb.AddInputGroup("form1","ipg1","")
With .AddUploader("up1","近期免冠证件照",True)
.AddImage("./xp/" & e.Cookies("username") & ".jpg")
.AllowDelete = False \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.Accept = "image/*"
.ScaleWidth=400
End With
With .AddUploader("up2","户口本主页照片",True)
.AddImage("./fk/" & e.Cookies("username") & "A.jpg")
.AllowDelete = False \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.Accept = "image/*"
.ScaleWidth=400
End With
With .AddUploader("up3","户口本人页照片",True)
.AddImage("./fk/" & e.Cookies("username") & "B.jpg")
.AllowDelete = False \'允许删除
.Incremental = True \'允许重复选择文件或连续拍照
.Accept = "image/*"
.ScaleWidth=400
End With
End With
老师,再请问一个问题,.AddImage("./xp/" & e.Cookies("username") & ".jpg") 个这个是显示以身份证作为文件名,以JPG做为固定扩展名,但实际扩展名有可能是.png,.bmp等图像类型,这句如何写能包括各种可能呢?
 此主题相关图片如下:qq图片20190818163052.png
此主题相关图片如下:qq图片20190818163052.png