- Foxtable(狐表) (http://www.foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://www.foxtable.com/bbs/list.asp?boardid=2)
---- js查询数据 (http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=148411)
-- 发布时间:2020/4/7 14:51:00
-- js查询数据
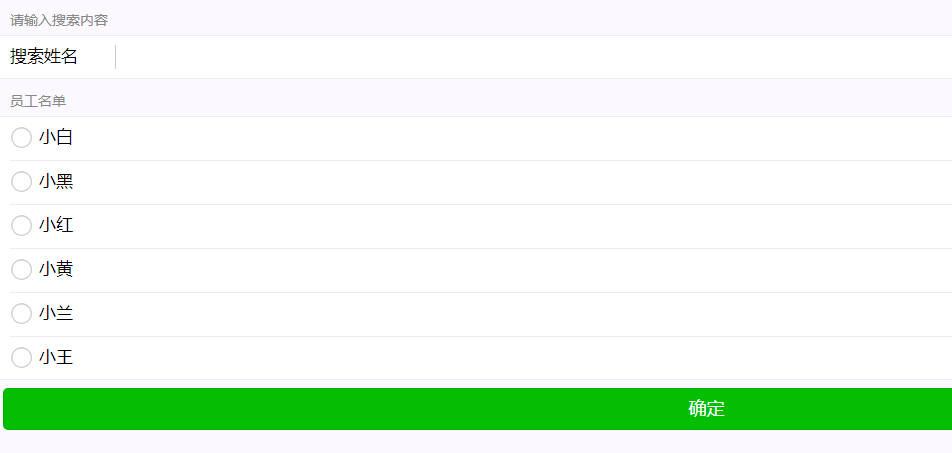
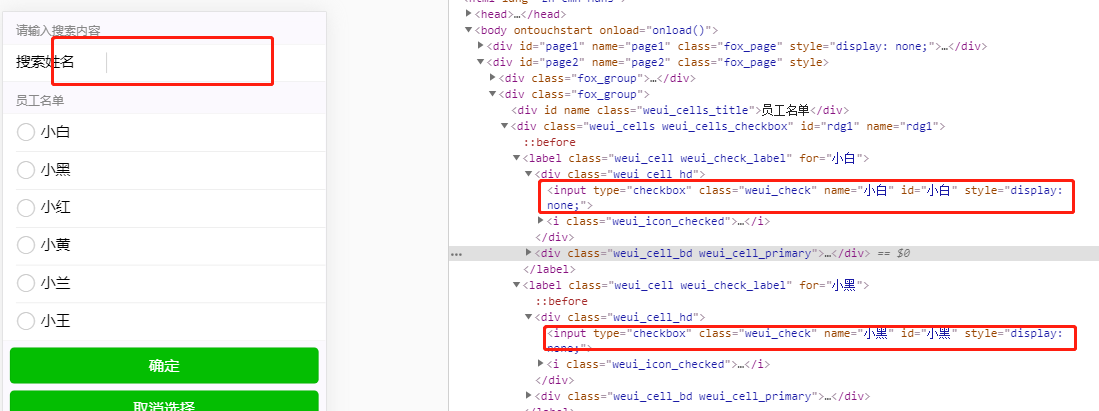
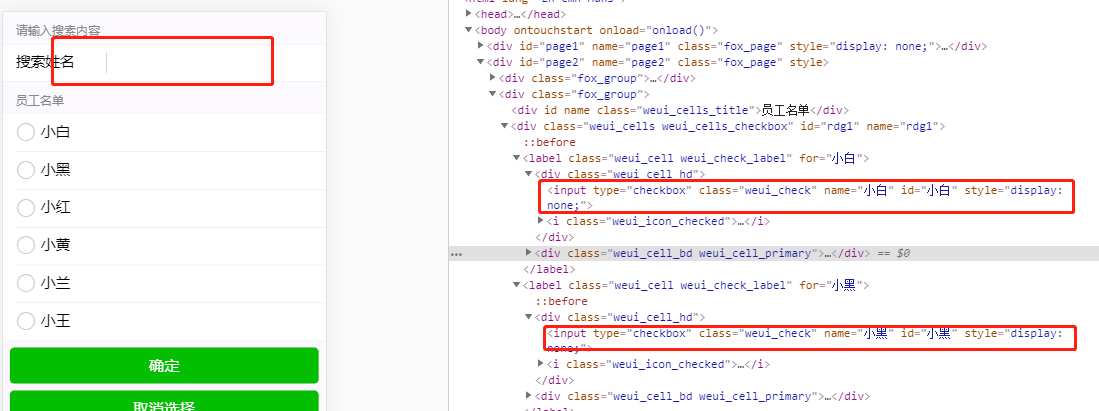
老师,请教一下,我做了一个页面,如图,上面搜索名字框输入“白”字关键字,下面的复选框列表能过滤出来小白的选项
function gl() {
var names = ""
var ssnr = document.getElementById("ssnr")
var xx = document.getElementById("rdg1")
var arr = xx.getElementsByClassName("weui_check")
for (i = 0; i < arr.length; i++) {
var idx = document.getElementById(arr[i].id);
var a = ssnr.value;
var b = idx.innerText;
alert(b)
if (b.indexOf(a) != -1) {
arr[i].style.display = "block"
} else {
arr[i].style.display = "none"
}
}
在测试中 alert(b)为空值 请问怎么改JS
-- 发布时间:2020/4/7 15:49:00
--
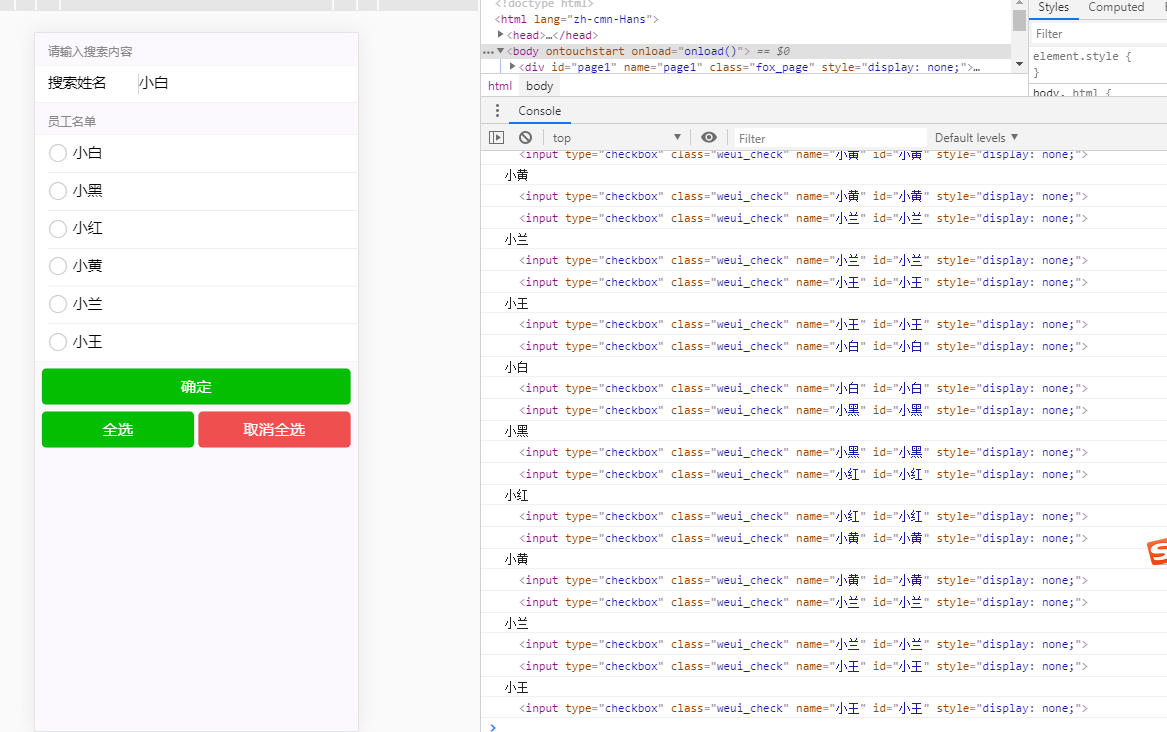
打开开发者工具,看都显示什么东西
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
console.log(arr[i].id);
var idx = document.getElementById(arr[i].id);
console.log( idx);
var a = ssnr.value;
var b = idx.innerText;
alert(b)
if (b.indexOf(a) != -1) {
arr[i].style.display = "block"
} else {
arr[i].style.display = "none"
}
}
-- 发布时间:2020/4/7 16:16:00
--
[object HTMLInputElement]
[object HTMLInputElement]
小白
[object HTMLInputElement]
[object HTMLInputElement]
小黑
[object HTMLInputElement]
[object HTMLInputElement]
小红
依次弹窗
[此贴子已经被作者于2020/4/7 16:19:24编辑过]
-- 发布时间:2020/4/7 16:31:00
--
for (i = 0; i < arr.length; i++) {
var a = ssnr.value;
var b = arr[i].id;
alert(b)
if (b.indexOf(a) != -1) {
arr[i].style.display = "block"
} else {
arr[i].style.display = "none"
}
}
-- 发布时间:2020/4/7 16:53:00
--
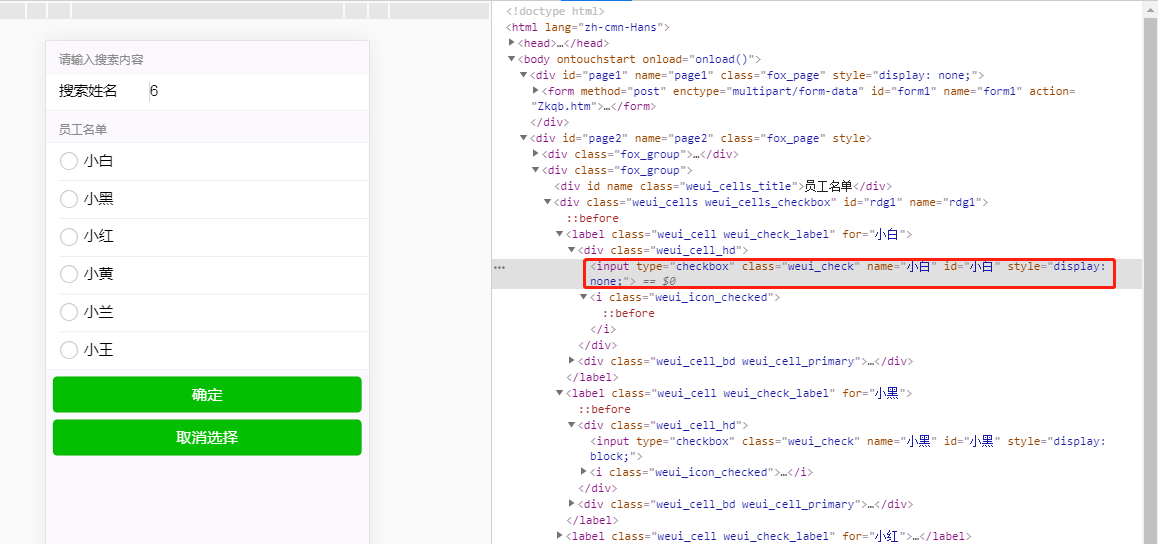
老师,我发现没有效果,我在开发者工具里面单独把小白 改了一下style="display:none 小白列还是显示着
-- 发布时间:2020/4/7 17:00:00
--
搜索姓名有绑定事件了吗?有代码调用函数吗
-- 发布时间:2020/4/7 17:04:00
--
有吧 引入了js了
With wb.AddInputGroup("page2","ipg2","请输入搜索内容")
.AddInput("ssnr","搜索姓名","text").Attribute=" style=\'border-left:1px solid #CCC\'; oninput=gl()"
End With
With wb.AddCheckGroup("page2","rdg1","员工名单")
For Each s As String In dt1.GetValues("员工姓名")
.Add(s,s)
Next
End With
JS代码:
function gl() {
var names = ""
var ssnr = document.getElementById("ssnr")
var xx = document.getElementById("rdg1")
var arr = xx.getElementsByClassName("weui_check")
for (i = 0; i < arr.length; i++) {
//var idx = document.getElementById(arr[i].id);
var a = ssnr.value;
var b = arr[i].id;
if (b.indexOf(a) != -1) {
arr[i].style.display = "block"
} else {
arr[i].style.display = "none"
}
}
}
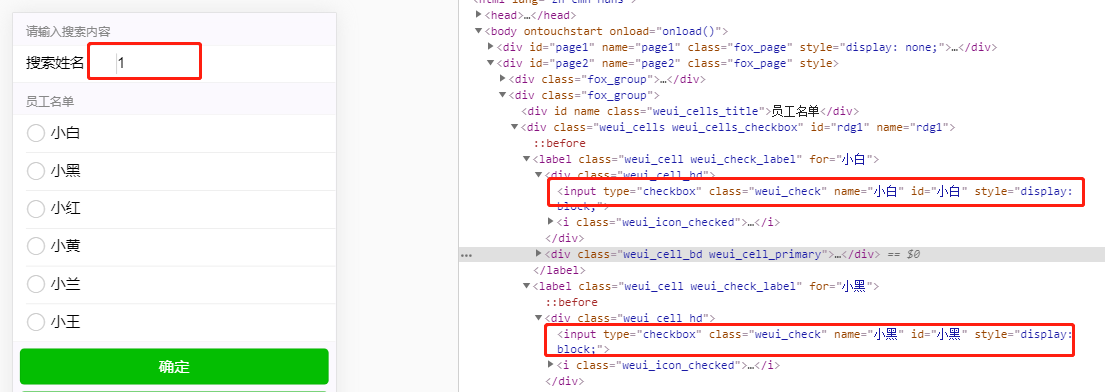
当我搜索姓名输入内容的时候 所有复选框都变成了style.display = "block" 不输入值得时候 变成style.display = "none" 但是页面中员工名单复选框没有变化
[此贴子已经被作者于2020/4/7 17:09:50编辑过]
-- 发布时间:2020/4/7 17:09:00
--
.AddInput("ssnr","搜索姓名","text").Attribute=" style=\'border-left:1px solid #CCC\' oninput=\'gl()\'"
-- 发布时间:2020/4/7 17:14:00
--
老师还是没效果,当我搜索姓名输入内容的时候 所有复选框都变成了style.display = "block" 不输入值得时候 变成style.display = "none" 但是页面中员工名单复选框没有变化
-- 发布时间:2020/4/7 17:24:00
--
试试
function gl() {
var names = ""
var ssnr = document.getElementById("ssnr")
var xx = document.getElementById("rdg1")
var arr = xx.getElementsByClassName("weui_check_label")
for (i = 0; i < arr.length; i++) {
var a = ssnr.value;
var b = arr[i].getAttribute("for");
if (b.indexOf(a) != -1) {
arr[i].style.display = "block"
} else {
arr[i].style.display = "none"
}
}
}
 此主题相关图片如下:企业微信截图_20200407144218.png
此主题相关图片如下:企业微信截图_20200407144218.png