原菜单menu.js中代码如下:以下内容为程序代码:
1 var SystemMenu=[{"title":"系统管理","icon":"","isCurrent":true,"menu":[{"title":"管理1","icon":"","isCurrent":true,"children":[{"title":"首页","href":"workbench.html","isCurrent":true}]}]}];
我用动态生态:
以下内容为程序代码:
1 var jsonObj;
2 var SystemMenu=[];
3 $.get("getmenu.js", function(Data){
4 jsonObj =$.parseJSON(Data);
5 var josnstr= JSON.stringify(jsonObj);
6 console.log(josnstr);
7 for(var i =0 ;i < jsonObj.length;i++){
8 SystemMenu[i] = jsonObj[i];
9 }
10 console.log(typeof(SystemMenu));
11
12 });
13
调试结果:
以下内容为程序代码:
1 [{"title":"系统管理","icon":"","isCurrent":true,"menu":[{"title":"管理1","icon":"","isCurrent":true,"children":[{"title":"首页","href":"workbench.html","isCurrent":true}]}]}]
2 menu.js:10 object
生成的josn格式正确,直接把生成的格式放改成 var systemmenu可以执行。
生成菜单的代码:
以下内容为程序代码:
1 _createTopMenu: function(){
2 var menuStr = '',
3 currentIndex = 0;
4 for(var i = 0, len = SystemMenu.length; i < len; i++) {
5 menuStr += '<li class="pf-nav-item project" data-sort="'+ i +'" data-menu="system_menu_" + i>'+
6 '<a href="javascript:;">'+
7 '<span class="iconfont">'+ SystemMenu[i].icon +'</span>'+
8 '<span class="pf-nav-title">'+ SystemMenu[i].title +'</span>'+
9 '</a>'+
10 '</li>';
11 // 渲染当前
12 if (SystemMenu[i].isCurrent){
13 currentIndex = i;
14 this._createSiderMenu(SystemMenu[i], i);
15 }
16 }
17
18 $('.pf-nav').html(menuStr);
19 $('.pf-nav-item').eq(currentIndex).addClass('current');
20 },
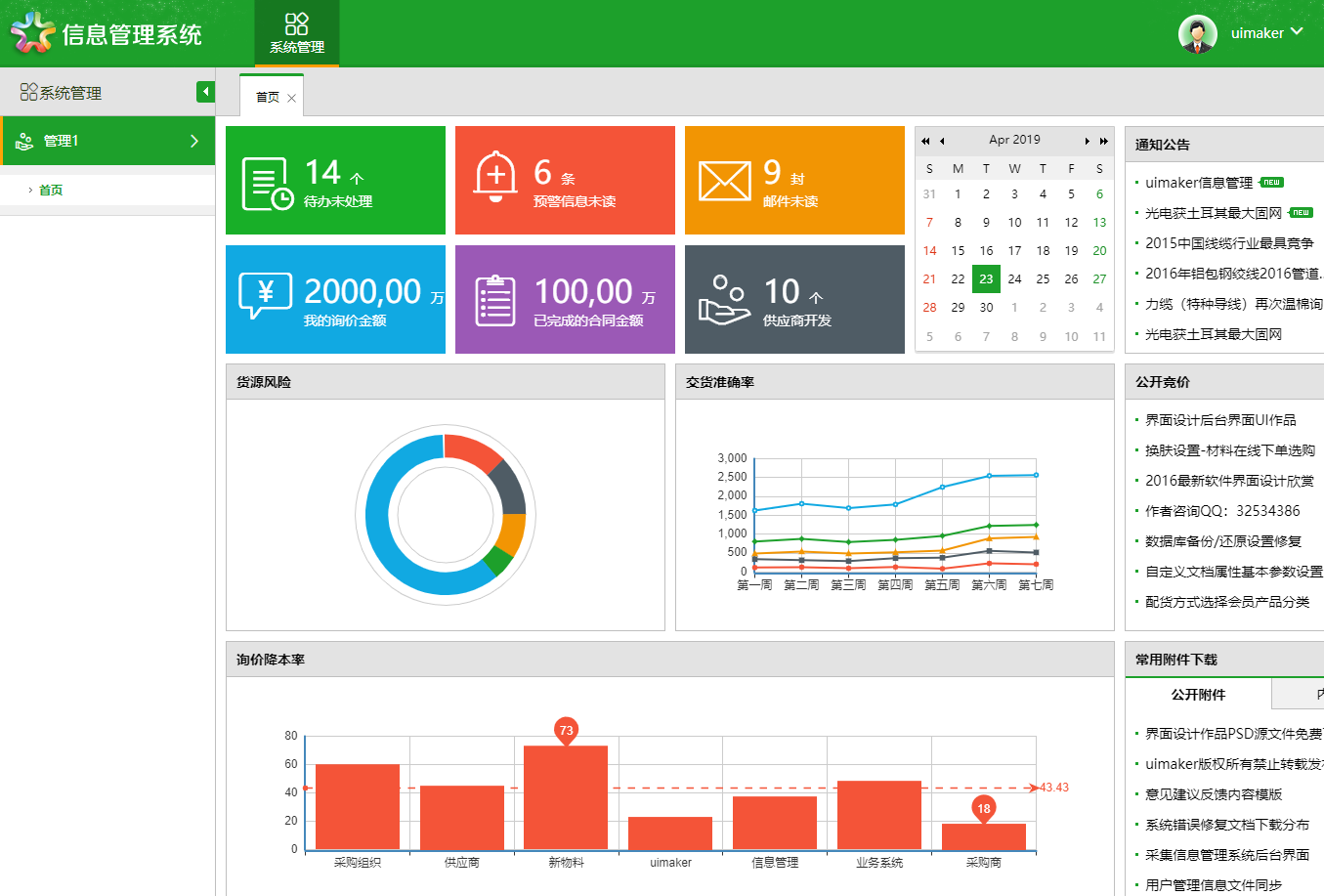
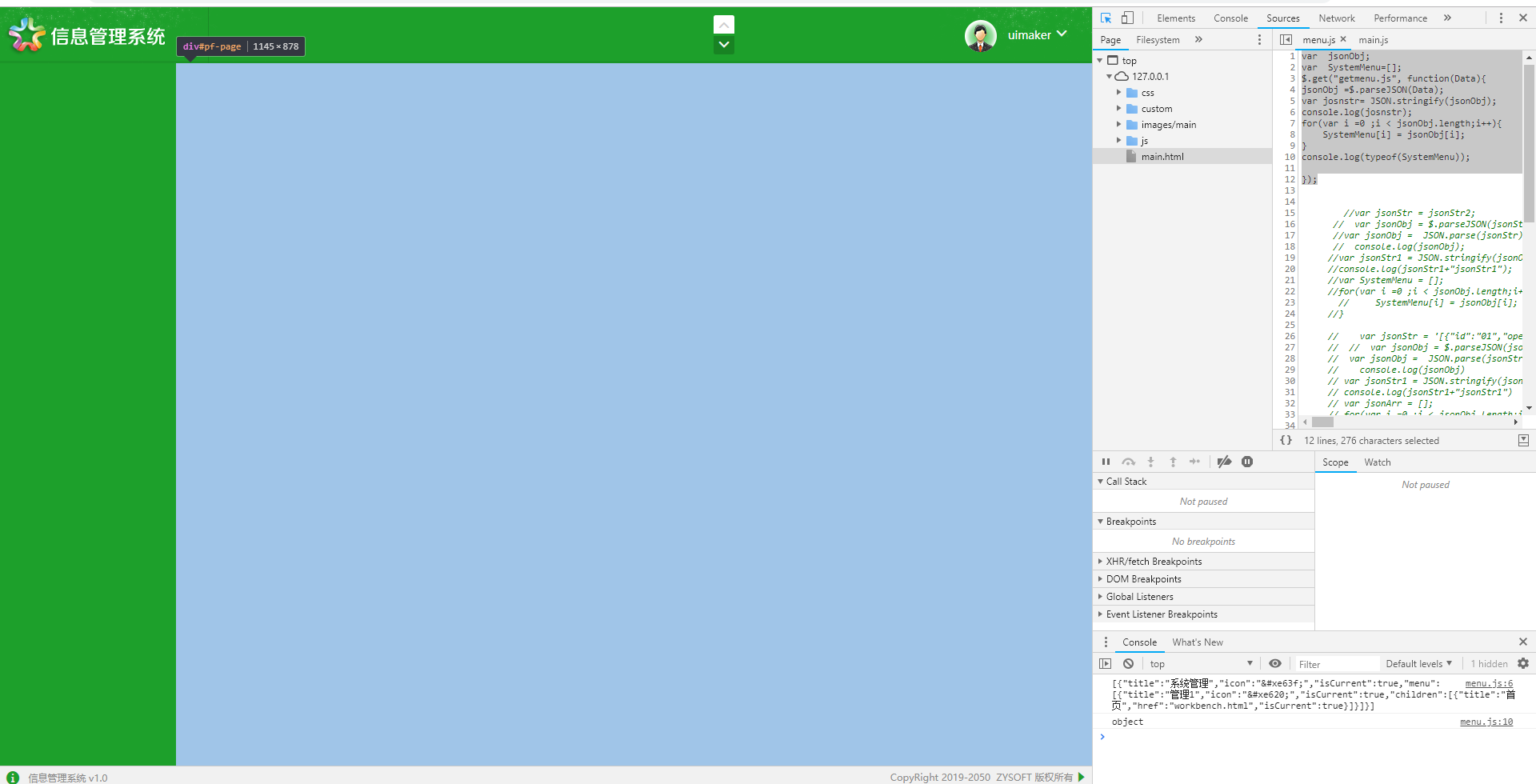
正常和我写的错误的状态如图:

此主题相关图片如下:qq图片20190423093648.png

帮忙看看,怎么回事。

此主题相关图片如下:qq图片20190423093609.png




 加好友
加好友  发短信
发短信

 Post By:2019/4/23 9:40:00 [只看该作者]
Post By:2019/4/23 9:40:00 [只看该作者]
