部分代码如下1、With .LeftGroup.AddItem("nvi01", "") '添加一个项目1
.image = "./images/Woa12.jpg"
.Attribute = "" style = 'padding-right:10px' "
End With
With ExWeUI.WebUI.AddSearchBar("sbar01") '添加一个搜索条
.class = "exui-displaynone"
.DataFunc = "sousuo" '绑定js的查询函数test
.CancelFunc = "testcancel" '绑定js的取消函数testcancel
p1Div.InnerHtml = p1Div.InnerHtml & .BuildHtml
'wb.InsertHTML("page1",.BuildHtml) '添加到page1
End With
2、js 代码
function showSearchBar(id) {
let p = document.getElementById(id).parentNode;
if (p.classList && p.classList.contains("exui-displaynone")) {
p.classList.remove("exui-displaynone");
}//如果有这个样式类,就移除掉
}
function sousuo(id,value) {
let obj = {id:id,value:value};
var result = sendAjaxJSON(obj,"filter.htm","",false);
document.getElementById("p1").innerHTML=result;
}
function testcancel(id) {
document.getElementById("p1").innerHTML="";
}
3、filter.htm的代码
Case "filter.htm"
wb.AddForm("", "form1", "list.htm")
With wb.AddInputGroup("form1", "ipg1", "数据筛选")
.AddSelect("product", "产品", "PD01|PD02|PD03|PD04|PD05")
.AddInput("startdate", "开始日期", "date")
.AddInput("enddate", "结束时间", "date")
End With
With wb.AddButtonGroup("form1", "btg1", True)
.Add("btn1", "确定", "submit")
End With
e.WriteString(wb.Build)
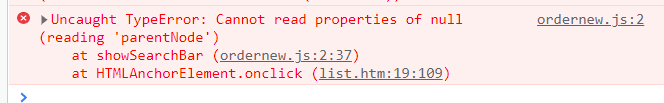
4、效果图与相关报错
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

 此主题相关图片如下:2.png
此主题相关图片如下:2.png




 加好友
加好友  发短信
发短信

 Post By:2022/11/23 15:16:00 [只看该作者]
Post By:2022/11/23 15:16:00 [只看该作者]
