如有任何错漏和好的建议可以在汇总帖回帖说明 ,不胜感谢。
如果有什么开发上的疑问,请另开一帖提问,本帖不回。
示例在汇总贴
要设计菜单,首先要明白微信菜单的组成。
首先说明一下,在公众号管理页面左边功能区有一个自定义菜单的功能,点击后看到可能是这样:
 此主题相关图片如下:1.jpg
此主题相关图片如下:1.jpg

这是由于启用了上面第一章实践中我们保存的服务器配置,启用了配置后,微信默认大部分的功能都由开发者接口来提供,为了避免冲突,公众号管理页面一些功能会屏蔽不能在管理页面使用。我们这里主要做的就是开发实践,所以页面管理就不做介绍了。
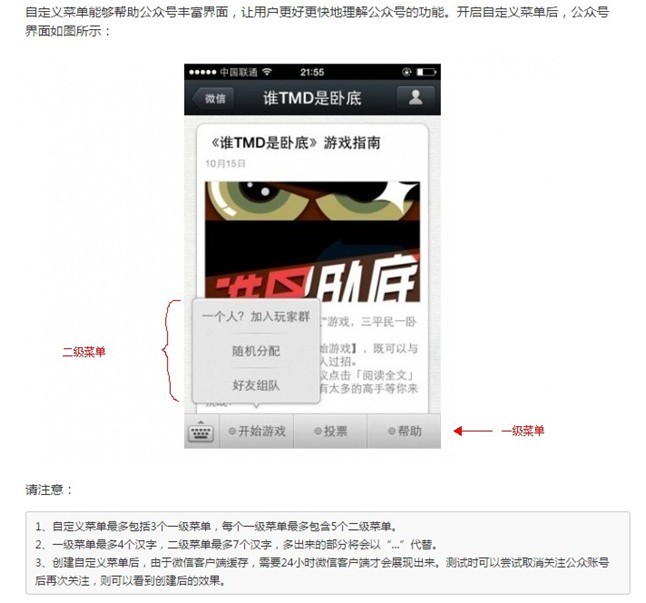
打开微信开发文档,可以看到以下一段说明
 此主题相关图片如下:2.jpg
此主题相关图片如下:2.jpg

所以我们设计的菜单就要符合游戏制定者的规则。
微信菜单有10种类型的菜单,以click和view类型为主,其它的相对用的比较少。
微信菜单接口传输的一般都是JSON数据包,所以我们需要在程序中进行转换,代码直接使用了Newtonsoft.Json库。
下面我们就来一步步做一个可以使用的菜单:
1. 创建微信管理项目并设计数据表
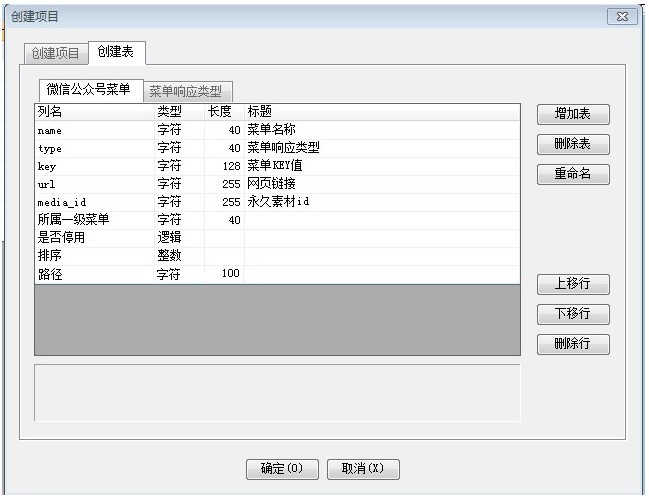
打开Foxtable开发版,创建一个项目,项目名称“微信管理”,点击创建表,分别创建2个表【微信公众号菜单】和【菜单响应类型】:
 此主题相关图片如下:3.jpg
此主题相关图片如下:3.jpg




 加好友
加好友  发短信
发短信

 Post By:2015/11/25 10:19:00 [只看该作者]
Post By:2015/11/25 10:19:00 [只看该作者]
