首先你得已经有Foxtable高级开发版。
第一步,下载下面的项目打开,端口是10086
 此主题相关图片如下:001.png
此主题相关图片如下:001.png

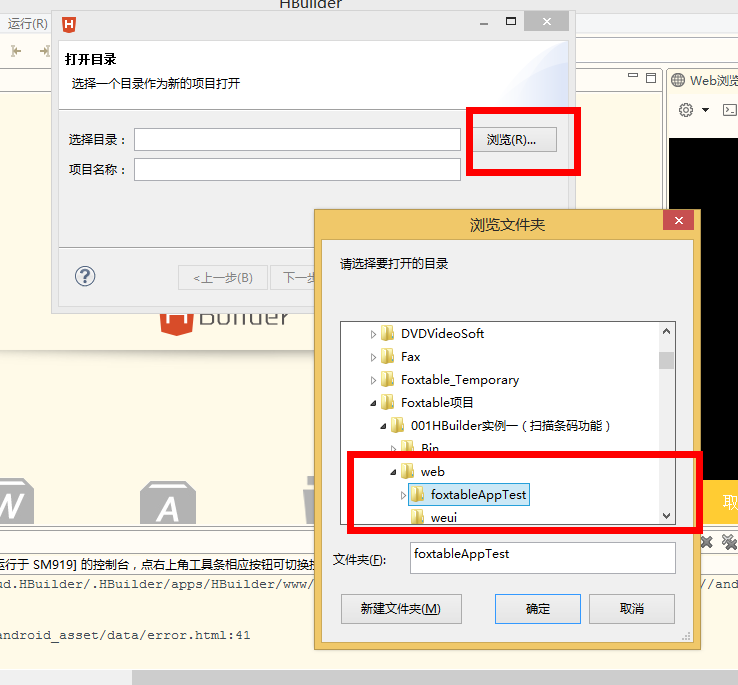
第二步,下载打开HBuilder界面,打开foxtableAppTest项目
 此主题相关图片如下:002.png
此主题相关图片如下:002.png

 此主题相关图片如下:003.png
此主题相关图片如下:003.png

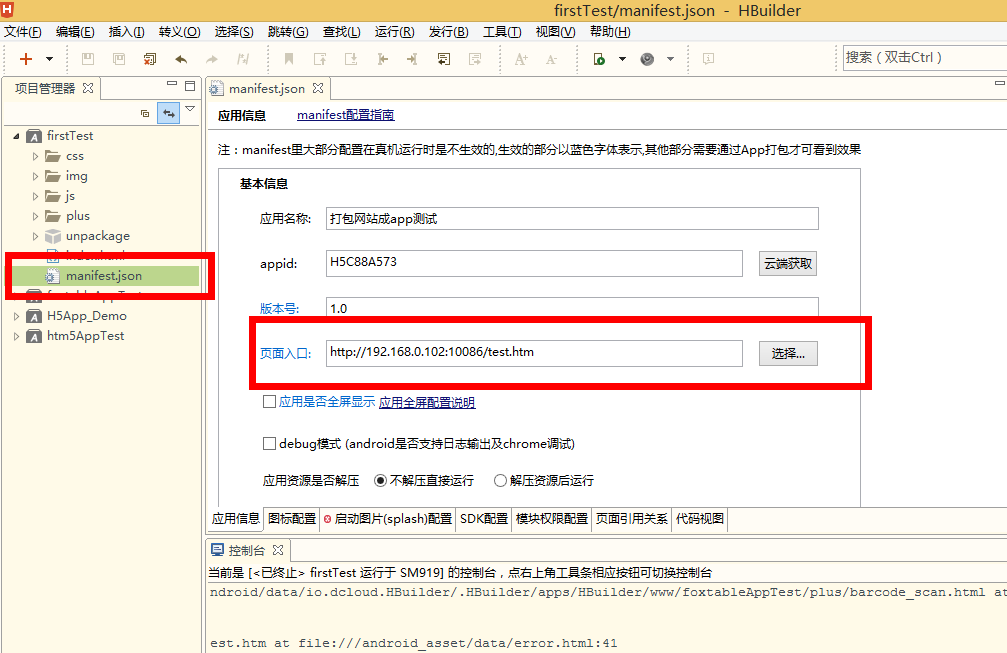
第三步,打开manifest.json文件配置首页地址(注意,请改成自己的局域网或互联网的ip地址)
 此主题相关图片如下:004.png
此主题相关图片如下:004.png

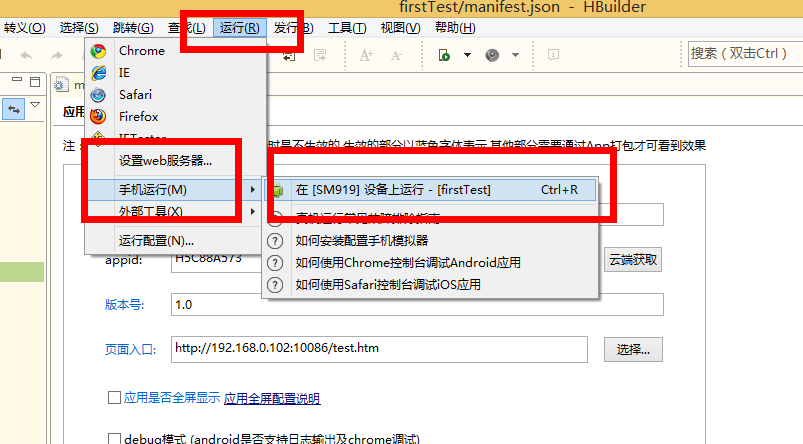
第四步,在你的电脑上插入手机进行调试
 此主题相关图片如下:005.png
此主题相关图片如下:005.png

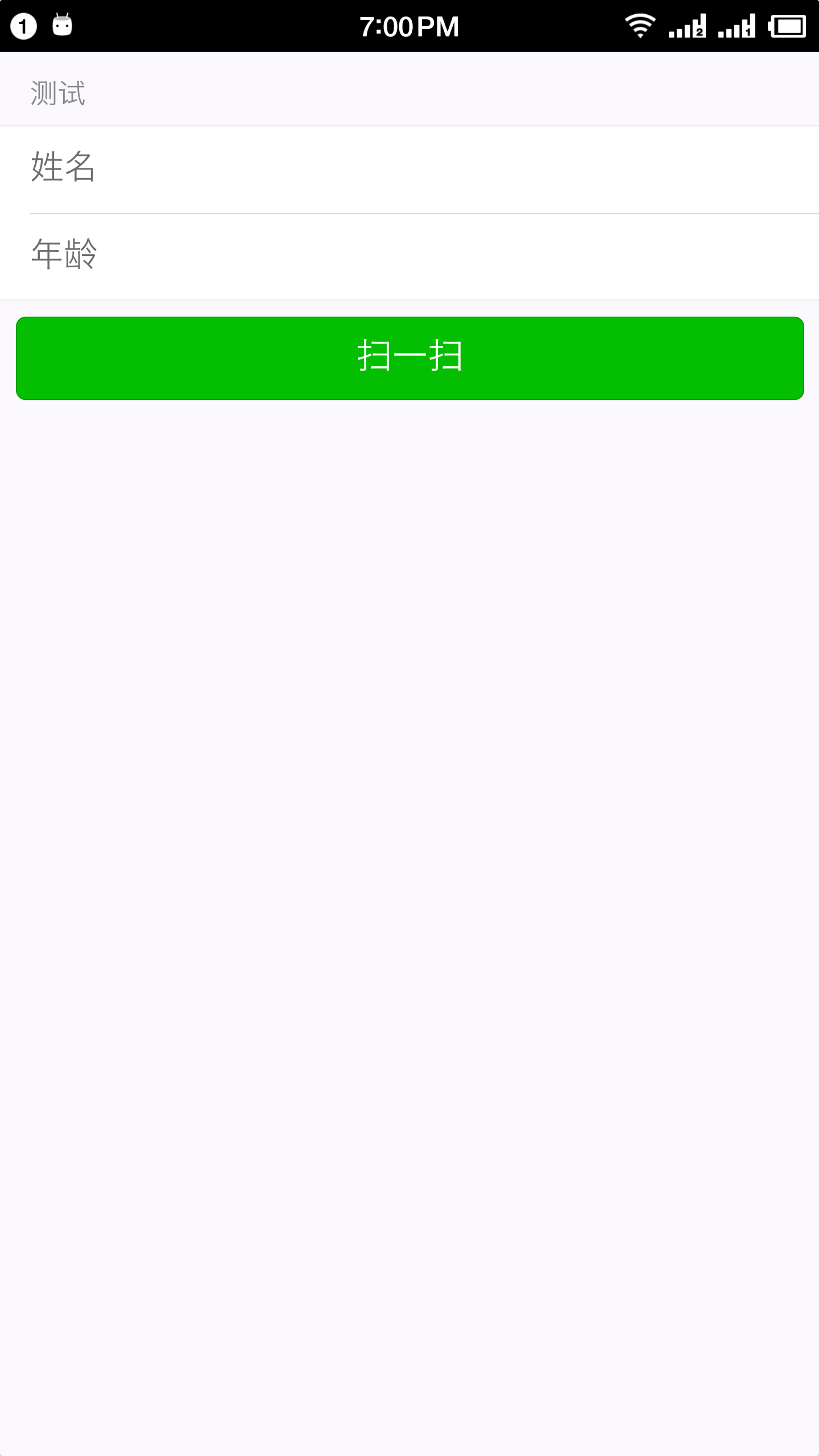
第五步,测试运行效果,你可以在foxtable或者hbuilder两个地方修改代码,然后在手机上测试运行后的效果
 此主题相关图片如下:006.png
此主题相关图片如下:006.png

 此主题相关图片如下:007.png
此主题相关图片如下:007.png

 此主题相关图片如下:008.png
此主题相关图片如下:008.png

第六步,所有功能测试完毕以后,打包生成app,这样就可以在手机那里安装使用了
http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=106991&skin=0
延伸,这个例子基本教会大家如何调试、开发、生成自己的网站和app了,更多的知识,请移步hbuilder文档学习
http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/89
-----------------------------------------------------后续补充--------------------------------------------------------------------
2017年9月22日09:21:29 添加:
如何把得到的扫描信息填入文本框里,执行如下js代码?
wb.InsertHTML("<script>function scaned( t, r, f ) {document.getElementById('姓名').value=r;}</script>")
[此贴子已经被作者于2017/9/22 9:23:00编辑过]



 加好友
加好友  发短信
发短信

 Post By:2017/9/20 19:26:00 [只看该作者]
Post By:2017/9/20 19:26:00 [只看该作者]
 [本帖被加为精华]
[本帖被加为精华]