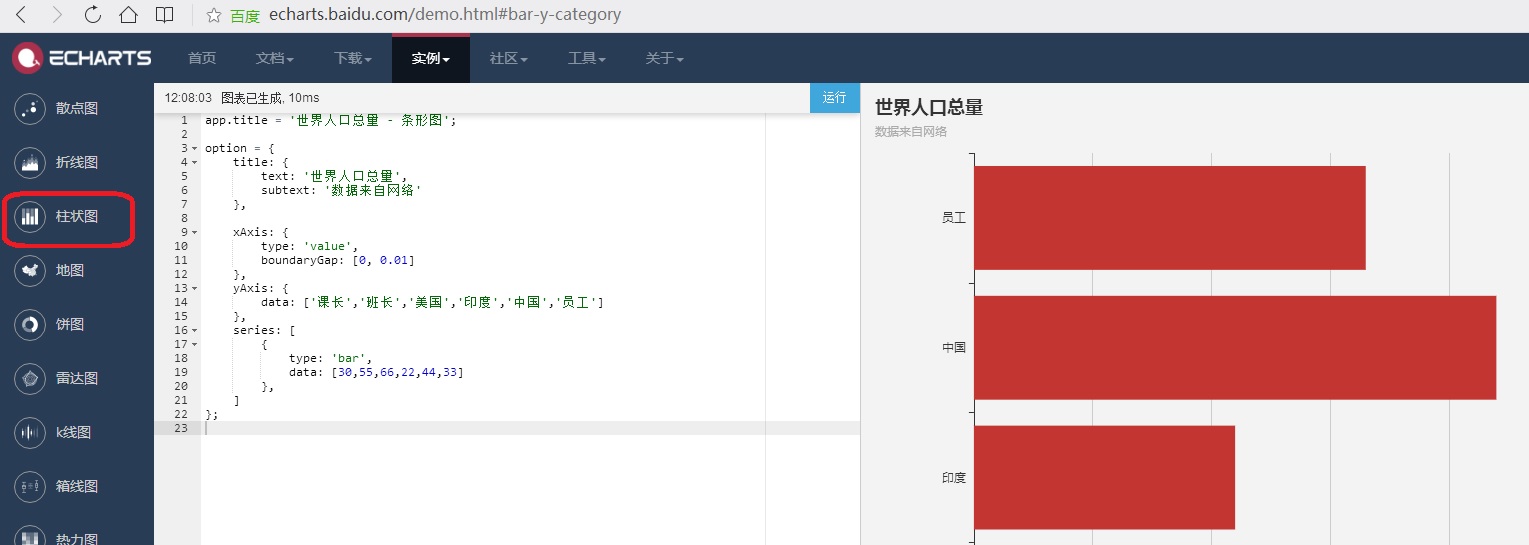
老师,您好。我依样画葫芦,想使用Ecart实例实现下图效果,尝试失败(不能显示图例),请老师帮忙。
Ecart实例位置:http://echarts.baidu.com/demo.html#bar-y-category
我估计是wb.AppendHTML(****)的问题,即12楼,我提的问题,我不知道使用哪些,为什么使用?
 此主题相关图片如下:111.jpg
此主题相关图片如下:111.jpg

1.登录网页代码:
Dim e As RequestEventArgs = args(0)
Dim wb As New weui
wb.AddPageTitle("","litz","员工职务","***公司") '标题
wb.AppendHTML("<script src='http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js'></script>",True)
wb.AppendHTML("<script src='http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js'></script>",True)
wb.AppendHTML("<script src='http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js'></script>",True)
wb.AppendHTML("<script src='http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js'></script>",True)
With wb.AddArticle("","ar1")
.AddContent("<div id=""main1"" style=""width: 600px;height:400px;""></div>") '插入一个div,用于显示服务器返回的数据
End With
wb.AppendHTML("<script src='./lib/post.js'></script>") '引用脚本
e.WriteString(wb.Build)
2.数据页(kk.htm)代码:
Dim e As RequestEventArgs = args(0)
'Dim wb As New WeUI
Dim json As String
If e.GetValues("type") = "1" Then
Dim jo As New JObject
Dim ja1 As New JArray '定义数组
Dim ja2 As New JArray '定义数组
'------获取籍贯数据
Dim g As New GroupTableBuilder("统计表1", DataTables("员工名册"))
g.Groups.AddDef("职务")
g.Groups.AddDef("职务代码")
g.Totals.AddDef("工号", AggregateEnum.Count, "数量")
g.FromServer = True
g.Filter = "离职 = 0 and 外包 = 0"
g.Build()
'MainTable = Tables("统计表1")
Tables("统计表1").Sort = "职务代码 Desc" '用职务代码排序,使得职务从高-->低排序
For Each dr As DataRow In DataTables("统计表1").DataRows
ja1.Add(dr("职务"))
ja2.Add(dr("数量"))
Next
jo("categories") = ja1
jo("data") = ja2
json = jo.ToString
End If
e.WriteString(json)
3.js脚本(post)代码:
var myChart1 = echarts.init(document.getElementById('main1'));
$.get('kk.htm?type=1').done(function (jsonstr) {
var mydata = eval('(' + jsonstr + ')');
myChart1.setOption({
title: {
text: '世界人口总量',
subtext: '数据来自网络'
},
xAxis: {
boundaryGap: [0, 0.01]
},
yAxis: {
data: mydata.categories
},
series: [
{
type: 'bar',
data: mydata.data
},
]
});
[此贴子已经被作者于2017/8/23 12:37:29编辑过]



 加好友
加好友  发短信
发短信

 Post By:2017/7/10 20:09:00 [显示全部帖子]
Post By:2017/7/10 20:09:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/7/12 10:26:00 [显示全部帖子]
Post By:2017/7/12 10:26:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/7/19 17:44:00 [显示全部帖子]
Post By:2017/7/19 17:44:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/7/21 11:38:00 [显示全部帖子]
Post By:2017/7/21 11:38:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/8/23 12:34:00 [显示全部帖子]
Post By:2017/8/23 12:34:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/8/23 14:57:00 [显示全部帖子]
Post By:2017/8/23 14:57:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2017/8/24 8:38:00 [显示全部帖子]
Post By:2017/8/24 8:38:00 [显示全部帖子]


 加好友
加好友  发短信
发短信

 Post By:2018/8/14 16:02:00 [显示全部帖子]
Post By:2018/8/14 16:02:00 [显示全部帖子]
