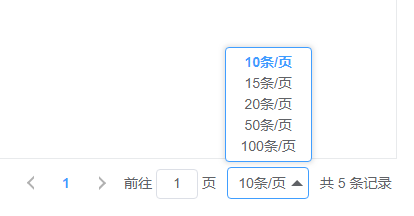
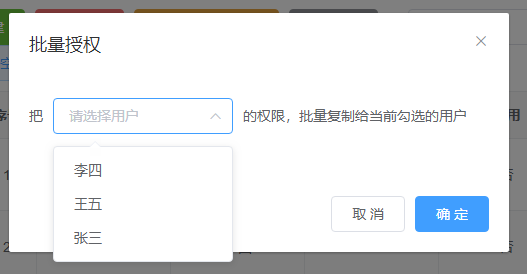
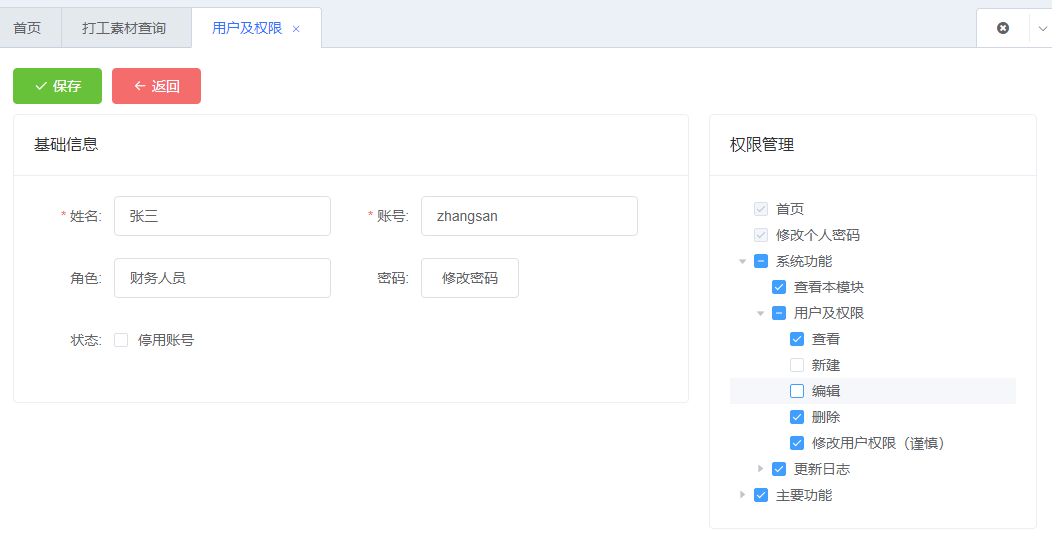
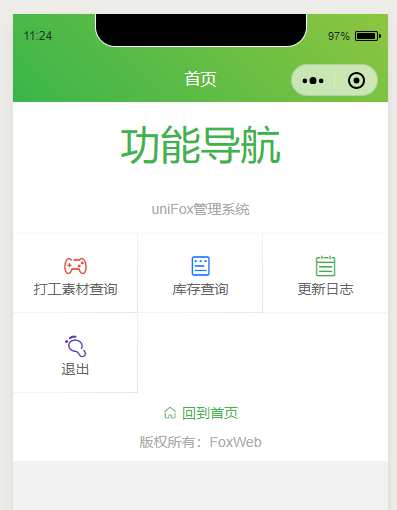
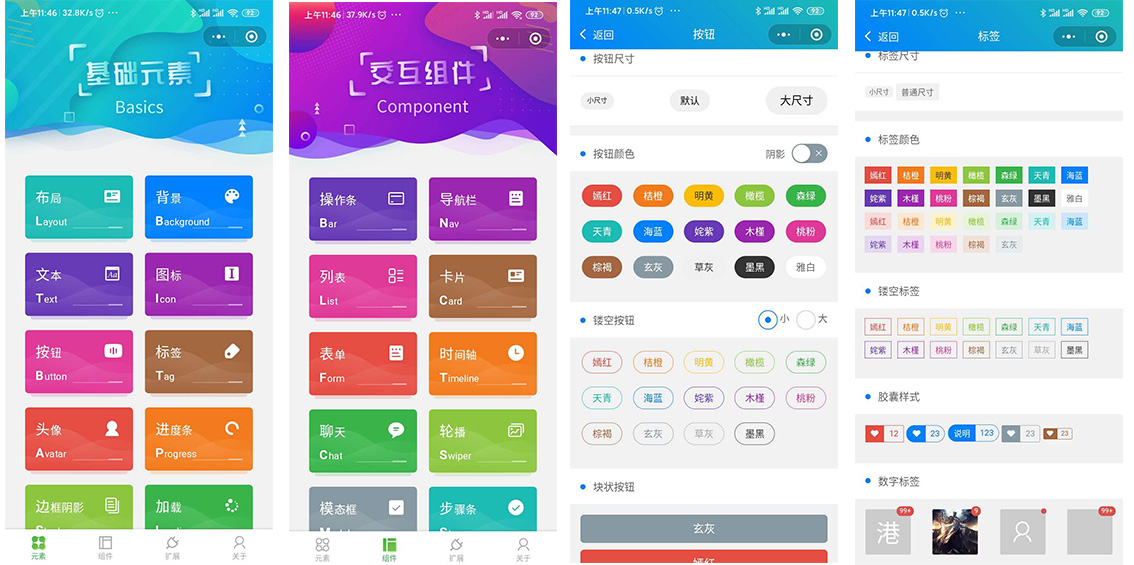
三、源码的效果展示
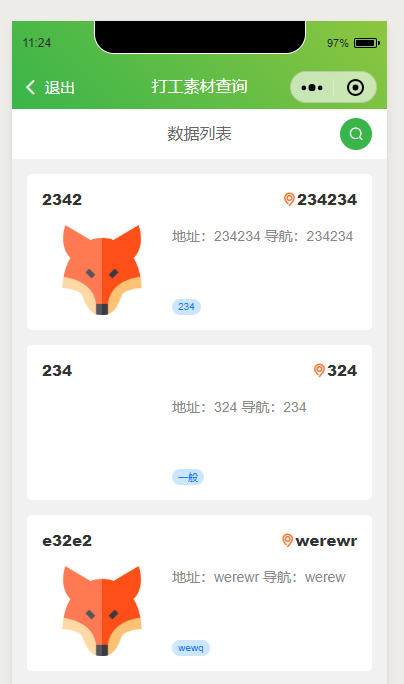
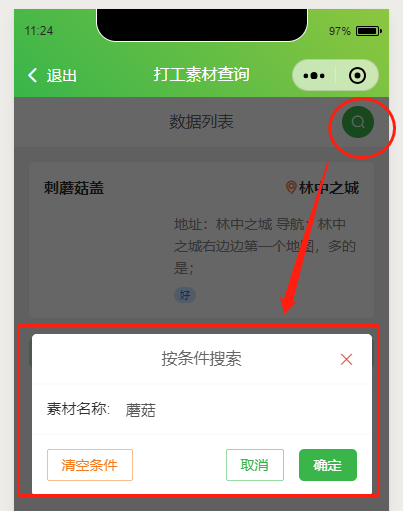
PC端图片:

此主题相关图片如下:1.png

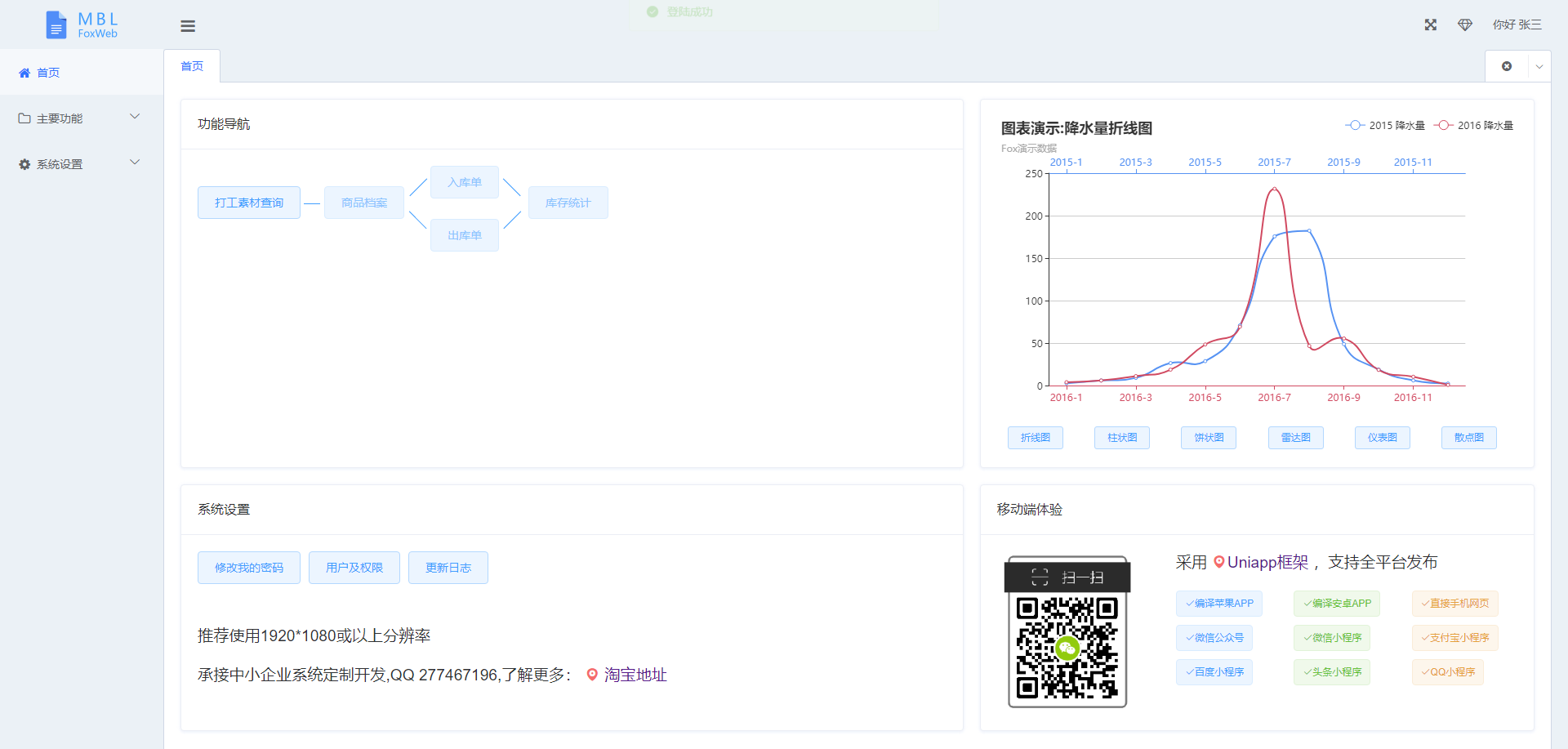
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

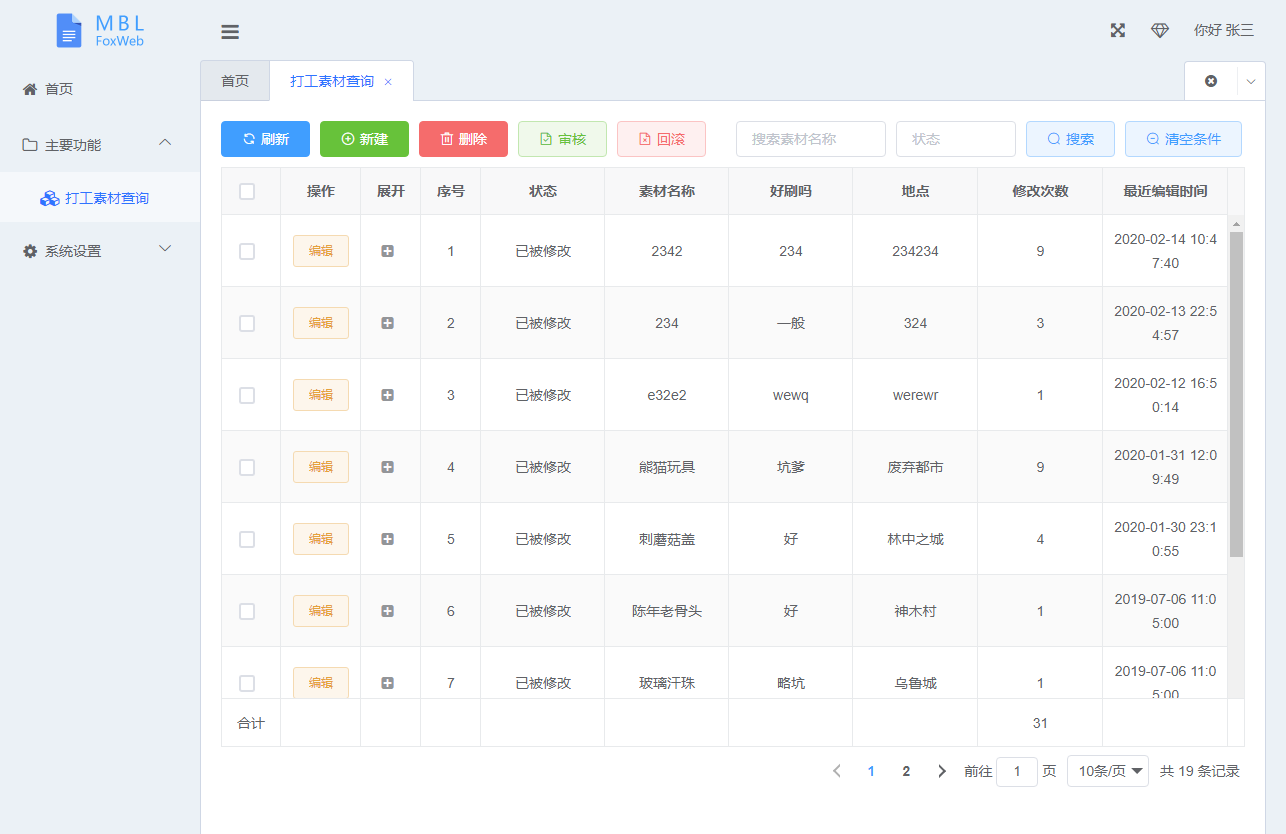
 此主题相关图片如下:3.png
此主题相关图片如下:3.png


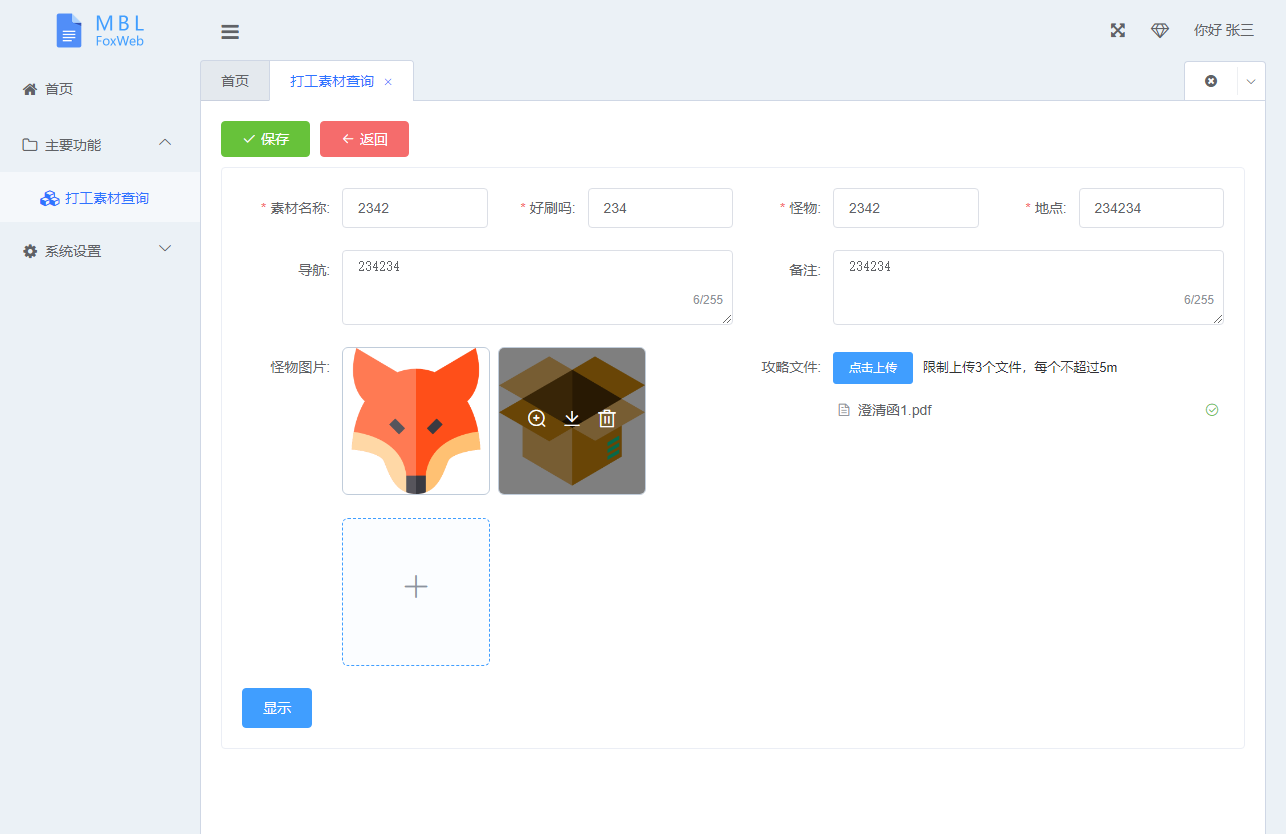
此主题相关图片如下:4.png


此主题相关图片如下:5.png

 此主题相关图片如下:6.png
此主题相关图片如下:6.png


此主题相关图片如下:7.png


此主题相关图片如下:8.png


此主题相关图片如下:11.png


此主题相关图片如下:12.png


此主题相关图片如下:13.png


此主题相关图片如下:14.png

狐表后端图片:

此主题相关图片如下:17.png

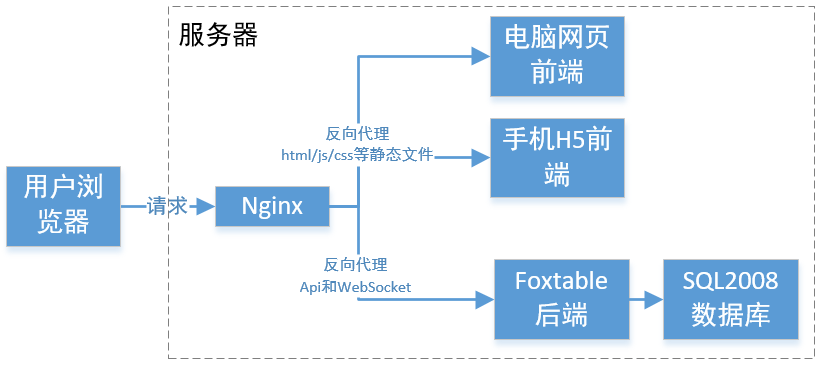
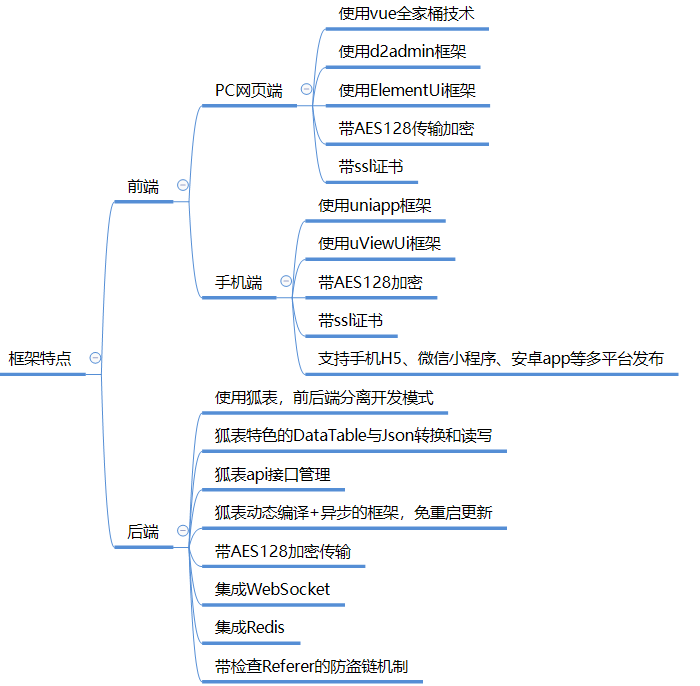
四、框架说明:
 此主题相关图片如下:61849a56d569b.png
此主题相关图片如下:61849a56d569b.png

 此主题相关图片如下:2.png
此主题相关图片如下:2.png

 此主题相关图片如下:2.png
此主题相关图片如下:2.png

①后端:使用狐表2020.1.19版本的高级开发版。(最高支持2021.5.29的高级开发版,因为后续版本官方取消了动态编译)
②PC端:
1基础框架用Vue_cli3+node.js+webpack,
4表格功能使用vxe-table,基于elementui表格升级改造的。狐表擅长数据处理,所以要找一个类似easyui足够强的table框架
③移动端:
1基础框架用HBuilderX+uni-app, uni-app是个流应用的创始人,微信小程序也是用它的核心技术实现的。所以这个框架,在移动端的跨平台里,非常强大
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

 此主题相关图片如下:未标题-1.jpg
此主题相关图片如下:未标题-1.jpg

五、源码部署说明:
话说前头:
这套东西需要掌握很多技术,如果你没接触过,你下载了我的源码也玩不通。
以上5种情况,你都不用下载这套源码,真是浪费你时间的,你基础不够,看不懂的。先去学习狐表帮助文档+周老师的html、js、css网页开发基础+vue全家桶+nodejs,慕课网的小白入门视频教程都过一轮
如果你对狐表后端很懂,对狐表高开的内容很懂,对周老师里关于html/css 基础讲解的内容很懂,对vue开发模式略懂,做过1-3个简单的vue小demo,那你可以下载,你能看得懂我待会在说什么····
部署步骤:
1下载源码后,先恢复数据。我用的是mssql2008 R2的数据库。
2打开狐表后台,开发者密码888。设置好数据库源
3启动狐表后端服务。默认使用 127.0.0.1:9090 地址
4安装好nodejs,
5pc端的web,你在cmd里进去该d2admin目录,使用npm clean cache,清除缓存。然后npm install,等待nodejs自动帮你安装好依赖。最后 npm run dev ,就可以启动pcweb了
6移动端的,你下载安装好HBuilderx,打开uniapp1这个目录,使用HBuilderX运行。如果提示你安装scss插件,你也装一个。
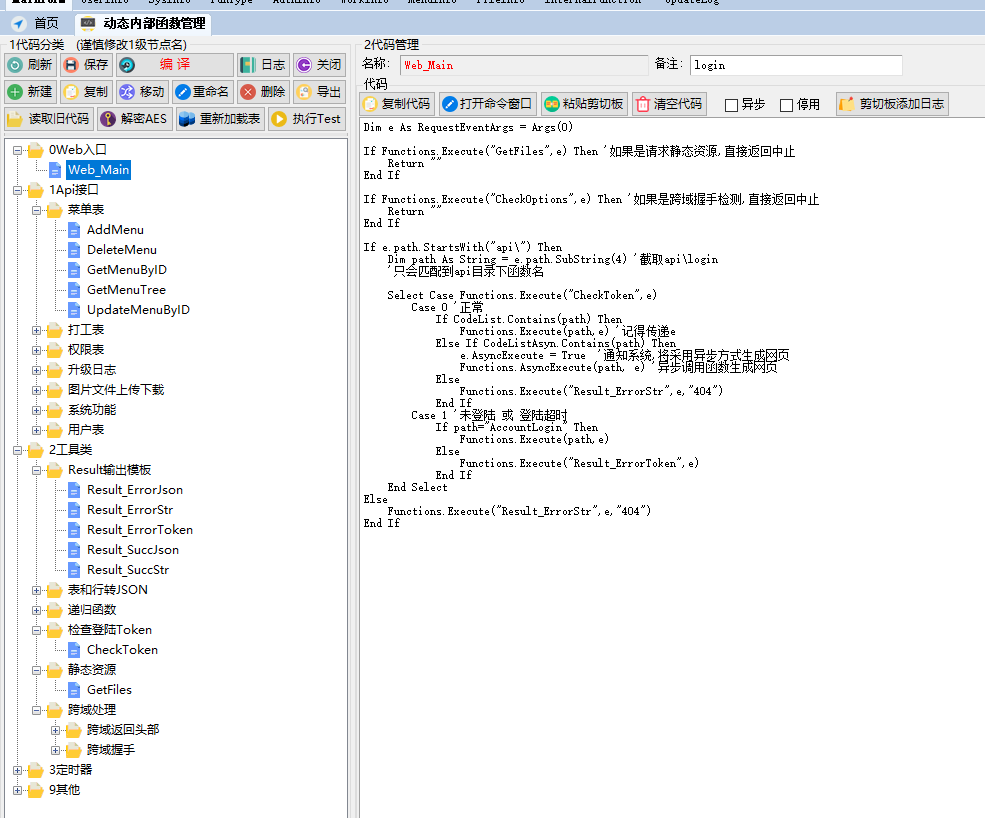
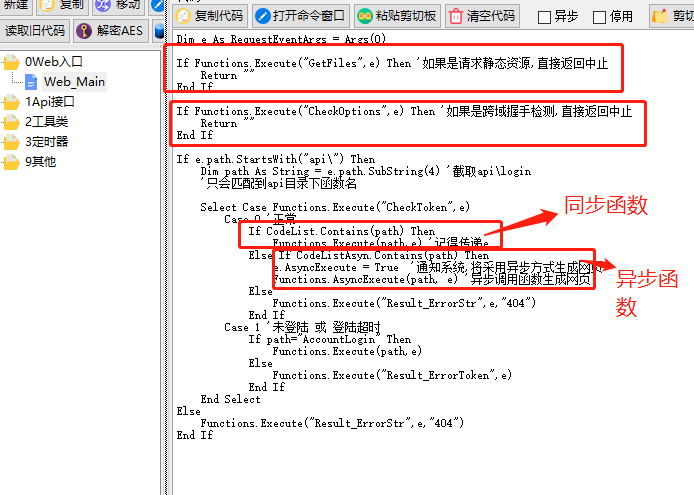
后端设计理念:
狐表后端,进入动态内部函数模块。你会发现我做了一个比较细致的函数分类。其实是写了一个递归,实现代码与文件夹的分类。
1在狐表的HttpRequest事件里,调用了“Web_Main”函数,把代码的维护,转移到动态内部函数里。
2而“Web_Main”函数,在 “0Web入口”文件夹里。整个后端,这里就是核心。
3每次web访问,就会来这里,找对应的动态内部函数,再相应执行。
4这里借鉴了官方FoxWeb的设计理念,把函数,都放在全局变量Dictionary里,然后找函数,就瞬间找完
5然后我还多弄了一个专门存异步函数的Dictionary。
 此主题相关图片如下:3.png
此主题相关图片如下:3.png

6后端统一只接受来自api目录下的ajax请求,所以你看到这里我对api进行了截取
7前端和后端数据传递时,做了AES对称加密,让人无法直接在network看到我在传输什么,在全局代码里,你会看到有个AES加密,里面有个对称的秘钥,在前端也要配合改。这个后话。
d2admin设计理念:
1这套东西,你必须要看它的官方文档d2admin,里面说了axios是怎么请求的,vuex是如何存储的,cookies是如何存取的, 2唯一注意配合的,就是我在axios的请求里,加了aes加密,你自己去看怎么加密
uniapp设计理念:
1你要懂移动端,必须先搞懂上面的d2admin,都是vue的产品
2这套东西跟uniapp的官方框架一样,没做什么太大调整,唯一就是我自己加了一个axios请求封装,而不是原来的uni.Request。你搞懂了上面的d2admin的axios,这里你会发现思路和原理是一样的。
3至于ui,是用了colorui这个css样式库。这个不改变uni组件下,做了美化,能最大限度保证它全平台的兼容性。
六、源码下载:
以下内容只有回复后才可以浏览
七、最后感想:
在狐表领域里,究竟cs快还是bs快?
答案:看规模
1单机版,个人软件,小工具,几个表,不分页,无外置数据库,绝对是cs快,无敌啊。直接建表,写几个按钮和逻辑代码,收工下班。
2多人软件,有登陆、权限,外置数据库,特别是需要动态加载、分页加载数据。这时候bs跟cs的速度已经开始持平,因为你发现你要为动态加载和分页,自己重复写很多代码,例如那些上一页,下一页按钮,表间关联造成的父表数据按需加载。但这时候,速度主要取决于你对工具的熟练,不能硬说bs和cs谁快。
3多平台系统。需要PC端能用,也需要手机端能用。用weui模式,你会发现CS里开发一大轮,到了weui里又几乎重新写过。发生修改时,你要改服务器的exe,重新发布。改客户端的exe,然后重新发布。改一次手机端的weui代码,模仿cs里的逻辑改,互相割裂,非常胡乱。
所以这时候就到了前后端分离的bs快。后端写了同一套加密,同一套api,然后前端只是展示,换个壳,代码非常容易统一维护。那些分页按钮,权限,在所有前端都同一套逻辑体系,非常方便。至于前端用vue还是用jquery体系,你自己选,都可以。
① 如果你想美观,建议就选vue,因为现在生态好,很多优秀美观的ui,和超级强大的git库,但是学起来很痛苦,掌握的东西需要超级多。vue/node/webpack/elementui/d2admin/axios/vuex,学个3-6个月,基本才入门。
②如果你想容易学,快出成果,建议选周老师的jquery。老师都做好总结了,连框架和文档都写好了,不用折腾这么辛苦。
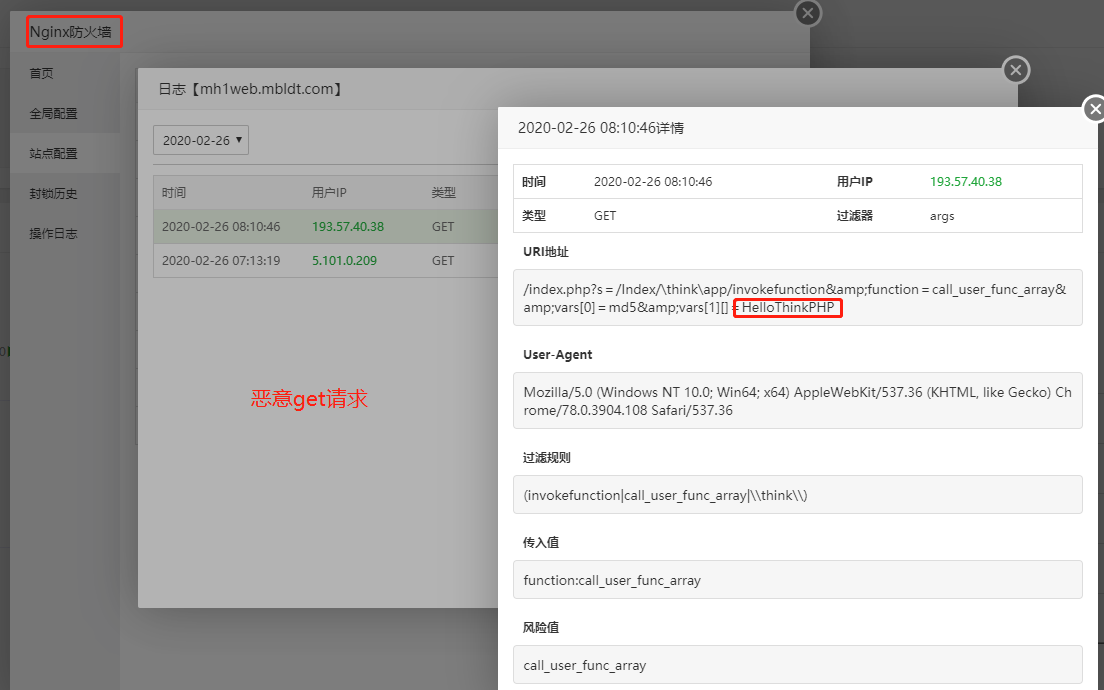
最后提醒大家,bs比cs系统开放,注意安全性!!!尽量添加https和必要的防火墙。我放出来给体验的,不要一周就已经有thinkphp的黑客工具尝试注入我了
 此主题相关图片如下:3.png
此主题相关图片如下:3.png

强烈的推荐大家去看下我分享的关于服务器安装的经验总结:
===============================================================
顺便总结以前分享过的帖子,方便大家学习






 加好友
加好友  发短信
发短信

 Post By:2020/2/14 11:27:00 [只看该作者]
Post By:2020/2/14 11:27:00 [只看该作者]
 [本帖被加为精华]
[本帖被加为精华]

 加好友
加好友  发短信
发短信

 Post By:2020/2/14 11:38:00 [只看该作者]
Post By:2020/2/14 11:38:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/2/14 11:40:00 [只看该作者]
Post By:2020/2/14 11:40:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2020/2/14 11:45:00 [只看该作者]
Post By:2020/2/14 11:45:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/2/14 12:53:00 [只看该作者]
Post By:2020/2/14 12:53:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/2/14 12:56:00 [只看该作者]
Post By:2020/2/14 12:56:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/2/14 12:58:00 [只看该作者]
Post By:2020/2/14 12:58:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2020/2/14 13:11:00 [只看该作者]
Post By:2020/2/14 13:11:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/2/14 13:14:00 [只看该作者]
Post By:2020/2/14 13:14:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/2/14 13:14:00 [只看该作者]
Post By:2020/2/14 13:14:00 [只看该作者]
