使用第三方工具visual studio code完成代码后,通过Foxtable的HttpReuest事件和WebBrowser控件展示出来,尽管还有很多需要改善和完善的地方,但总体还是很高大上的。
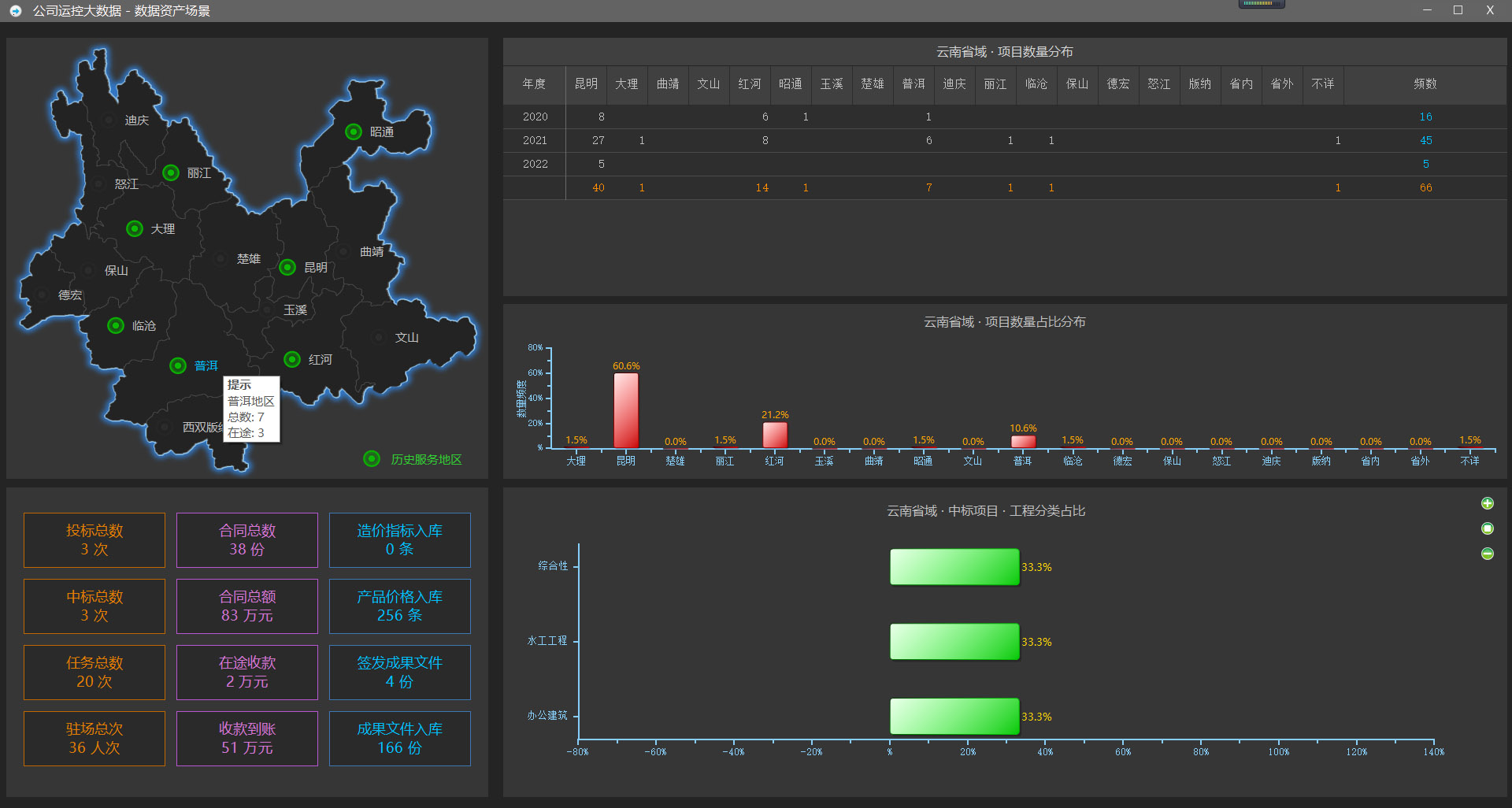
当然,只有用心学习,Foxtable也能实现类似的效果,这是我们用Foxtable完成的一个项目例子,也与大家共同交流
 此主题相关图片如下:例子.jpg
此主题相关图片如下:例子.jpg

以下,大家共同交流
1. 认真学习一些最基础的Echarts、Java、CSS、html......的相关知识,知晓最基本的概念,否则n个坑等你去跳,有些坑原来论坛有的朋友已经说过
2. 认真学习Foxtable的帮助和高级指南,一定有很大帮助的,也不能完全照搬,要举一反三的去做
跳坑友情提示:(这些坑,自己跳了好几个星期才爬上来;多浏览某度学习)
1. 浏览器的选择,目前常用的浏览器有IE、edge、火狐、谷歌,个人建议调试使用edge或谷歌的比较好,因为开发者工具提示完善一些;
各个浏览器对html、body的显示比例对大屏的呈现有所不同,需要根据具体场景进行代码的修改适配;在edge上能显示的,未必在IE9或10或11
上能达到效果;Foxtable内核是IE浏览器,这个需要进行注意;特别是有某些CSS3/5动画效果,edge可以,在IE11上无效果(可能是自己水平不行)
2. 要理解、搞清楚utf8以及http-equiv="X-UA................",否则,在edge上展示ok,但在WebBrowser上很难展示原来设计的效果
3. 如果是写码高手,自然选用好的编程工具,我水平低使用的是visual studio code;写码时候特别注意每一个“,”{}“,”;“...的写法和规则,特别是html的规则
开始学习时,报错不断,很烧脑;visual studio code要注意安装必要的插件,否则,一定让你难看
4. 在IE浏览器上显示的字体与其他浏览器会有所不同,这个要注意;比如:要想使用LED字体或电子版字体,有的字体能@font-face声明成功,有的就是不行;比如:DS-Digital.ttf这个字体,在edge上没有问题,在IE上就是宋体显示(支持eot格式字体);DS-Digital.ttf这个字体用eot转换工具就是无法转换出来
5. 只是展示Echarts的单个图表的数据生成并配合Foxtable使用,用论坛蓝老师给的小例完全可以满足;如果是多个组合图表的动态异步数据加载展示,会用到json,并涉及到相关版本的jquery.js,以及相关函数的用法等等
6.如果要使用中国地图,那么Echarts上的china.js被国家有关部门进行禁止的;我仔细查了相关资料,主要是新疆、南海诸岛、钓鱼岛的显示有错误,一定要使用map的注意要自己在代码上进行修改,显示出南海诸岛和钓鱼岛(部分china.js已修正新疆部分和南海诸岛,可以使用,但必须自己加上钓鱼岛)
7.
引入相关必要的js文件是,要注意排序位置,必然jquery.min.js需要排序在echarts.min.js上下,这两个js引入位置最好在最前面,用edge时,jquery.min.js位置顺序在调试时会有影响;在Foxtable的HttpReuest事件中没有影响,这个我不知道为什么。这些相关文件很多Echarts已经停止http的链接,最好下载到本地进行引用
8.引入js文件或相关url本地文件时一定注意路径的准确;比如:./ ../
/web/lib等都有不同,要特别注意,否则一定报错
9.使用编程工具时,有些代码中的单引号,我基本都改为规则应该的双引号,这样基本不出错,当然在Foxtable中根据规则使用
10.当用到ajax,$get
调用json数据时,这个是很多专业程序员头疼的问题,必然绕不开浏览器跨域的问题,主要是相关浏览器考虑到安全的问题,不允许调用本地文件;本机调试时,一定要写入例如127.0.0.1:5500(各电脑不同,端口会有所不同,有的是8800,IE的是7000等等)路径;如果使用visual studio code,一定安装插件,并开启Live,根据显示的未占有的端口进行调试路径的配置;
比如:
蓝老师小例(HttpReuest事件)使用map.js文件中的代码
$.get("getdata.html?type=2").done(function (jsonstr)
visual studio code调试的代码
$.get('http://127.0.0.1:5501/web/lib/data2.txt').done(function (jsonstr)
端口关闭,一定调用不到相关json数据,如何开口端口,Foxtable高级知道一读并知
11.
在相关浏览器调试时,多用检查以及相关开发者工具,并识读报错提示,并进行修正代码;当然有的错误提示,不是单一的,会与多个部分联动,修改一个bug,其他代码部分就自然合理允许,这个需要多学习才能知晓,总之这样的坑并不少
12.
学习过程不能操之过急,一步一步来,一个问题一个问题解决,我的大屏心得是:
12.1 学习基本Echarts、Java、CSS、html知识,根据例子进程学习
12.2 准备工具,准备文件,准备素材,准备例子
12.3 html与less引文件,引图片,画盒子,分区,写标头
body基本完成
12.4 js写函数,写实例,指定配置项和数据,图表跟随屏幕适配,进程调试
12.5 静态数据整体调试,修改
12.6 ajax调用动态json数据,装入Foxtable调试/修改
12.7 等待例子项目发布测试,目前还未发布进行测试
目前问题请教:
Json数据或txt数据修改某个数据后,在Foxtable的WebBrowser控件展示时,图表不能及时响应已修改的数据,但是直接打开edge或IE浏览器,图表数据已经及时响应满足要求;Foxtable中无论是关闭窗口,还是点击按钮,图表都不会及时响应已修改的数据
(我用蓝老师的小例测试,也是这个问题)
例如:button click
Dim brw
As WinForm.WebBrowser = e.Form.Controls("WebBrowser1")
brw.Address
= http://127.0.0.1/indexAA.html
如果这样写代码,修改json或txt中的数据后,重新打开窗口才能正常显示已修改的数据
Dim brw
As WinForm.WebBrowser = e.Form.Controls("WebBrowser1")
brw.Address
= http://127.0.0.1/indexAA.html
brw.Address
= http://127.0.0.1/indexAA.html
请教老师,在Foxtable窗口中的刷新方式怎样写代码合适
我在html写代码不行
<meta http-equiv=”refresh”
content=”20″>
这样写不符合要求
<script language=”JavaScript”>
function myrefresh(){
window.location.reload();
}
setTimeout(‘myrefresh()’,1000); //指定1秒刷新一次
</script>
我在js中这样写也不行
(function () {
var myChart = echarts.init(document.querySelector
(".bar .chart")); //第1个盒子 Panel bar chart
setInterval(function () {
$.get("getdata.html?type=2").done(function (jsonstr) {
var mydata = eval("(" + jsonstr + ")");
myChart.setOption({
color: ["#2f89cf"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow"
},
// 提示框浮层属性
backgroundColor: "rgba(50,50,50,0.8)", //背景颜色
borderColor: "#2b8ae3", // 边框颜色
borderWidth: 0.5, // 边框宽
padding: 5, // 内边距
textStyle: { // 文本样式。
color: "#ffffff",
fontStyle: "normal",
fontWeight: "normal",
fontFamily: "宋体",
fontSize: 16
}
},
// 修改图表的大小
grid: {
left: "0",
top: "10px",
right: "0px",
bottom: "4%",
containLabel: true
},
xAxis: [
{
type: "category",
data: mydata.categories,
axisTick: {
alignWithLabel: true
},
//修改刻度标签
axisLabel: {
color: "rgba(250,250,250,0.9)",
fontSize: "9",
fontFamily: "宋体"
},
// 不显示X坐标轴的样式
axisLine: {
show: false
}
}
],
yAxis: [
{
type: "value",
// 修改刻度标签
axisLabel: {
color: "rgba(250,250,250,0.6)",
fontSize: "12"
},
// Y轴线条改2像素
axisLine: {
lineStyle: {
color: "rgba(250,250,250,0.1)",
width: 2
}
},
// Y轴分割线颜色
splitLine: {
lineStyle: {
color: "rgba(250,250,250,0.1)"
}
}
}
],
series: [
{
name: "Direct",
type: "bar",
barWidth: "35%",
data:mydata.data,
itemStyle: {
barBorderRadius: 4
}
}
]
});
// 4 让图表跟随屏幕自动适应
window.addEventListener("resize", function () {
myChart.resize();
});
});
}, 3000);
})();



 加好友
加好友  发短信
发短信

 Post By:2022/1/20 13:48:00 [只看该作者]
Post By:2022/1/20 13:48:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/20 13:53:00 [只看该作者]
Post By:2022/1/20 13:53:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/20 20:38:00 [只看该作者]
Post By:2022/1/20 20:38:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/21 10:30:00 [只看该作者]
Post By:2022/1/21 10:30:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/21 12:43:00 [只看该作者]
Post By:2022/1/21 12:43:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/21 12:56:00 [只看该作者]
Post By:2022/1/21 12:56:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/21 13:09:00 [只看该作者]
Post By:2022/1/21 13:09:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/1/21 14:48:00 [只看该作者]
Post By:2022/1/21 14:48:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/2/15 23:31:00 [只看该作者]
Post By:2022/2/15 23:31:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/2/16 16:44:00 [只看该作者]
Post By:2022/2/16 16:44:00 [只看该作者]
