[浏览完整版]
标题:以Foxtable为服务器的WebBuilderX零代码开发工具,2024.03.28更新
1楼
reachtone 发表于:2023/11/14 13:08:00感谢Foxtable官方选择与WebBuilderX合作。使用该软件,可以0代码生成网站项目。
源码用户在使用中有任何问题,请在此专贴提出。
WebBuilderX功能在线查看及检索地址:http://www.foxtable.com/webbuilder/
加入QQ技术服务群下载最新版本:28198540
全功能试用版本下载,回复可见:
以下内容只有回复后才可以浏览
2024年3月28日更新:
本次更新共有18项,具体请参考2楼。以下是部分更新内容截图:
1、数据表格可以生成根据指定列内容定义的二维码:

2、单行的html数据打印也能支持二维码了:

2024年1月30日更新:
本次更新共有8项,具体请参考2楼。以下是部分更新内容截图:
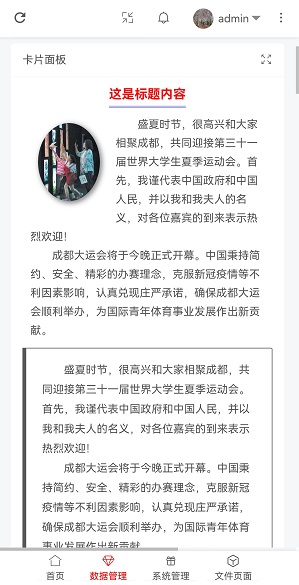
1、新增移动端访问时的仿 微 信 菜单效果。凡是通过WebBuilderX搭建的项目,在通过移动设备进行访问时,PC端的左侧菜单导航将自动切换为类似于微信端的显示效果。如下图就是在华为Mate40Pro中的实际显示效果:

在移动端显示的页面中,顶部为快捷工具栏,底部为弹出式菜单,它实际上是把PC端正常的侧边栏菜单改成了弹出式显示。菜单显示数量不限,且能随着移动设备屏幕的宽度大小进行调整,超出宽度的部分自动隐藏。点击“首页”会切换到项目的开始页;点击其他菜单项时,如果有下级菜单,将自动弹出。如下图就是弹出菜单的横屏显示效果:

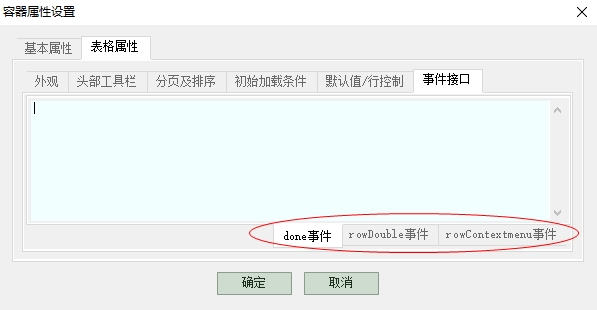
2、新增表格及表单事件接口,专业前端使用WebBuilderX开发更加方便。其中,数据表格目前开放了数据渲染完成(done)、数据行双击(rowDouble)、数据行右键菜单(rowContextmenu)共3个事件,后续还将陆续增加开放其他事件接口:

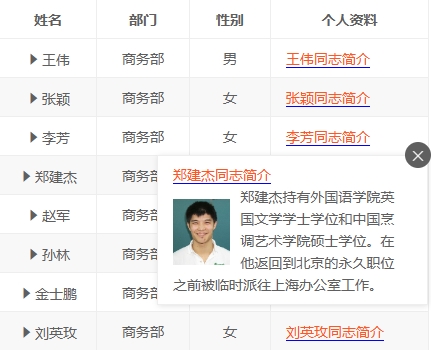
如下图,就是通过写入自定义的done事件代码实现的、以选项卡方式展示的数据行详情效果:

2023年12月22日更新:
本次更新共有10项,具体请参考2楼。以下是部分更新内容截图:
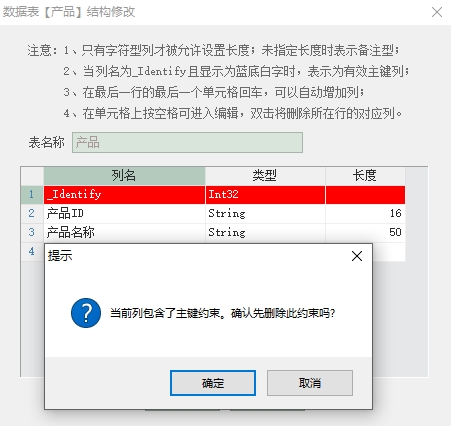
1、重写了数据表管理中的核心处理代码,并以不同颜色直观区分有效主键和无效主键:

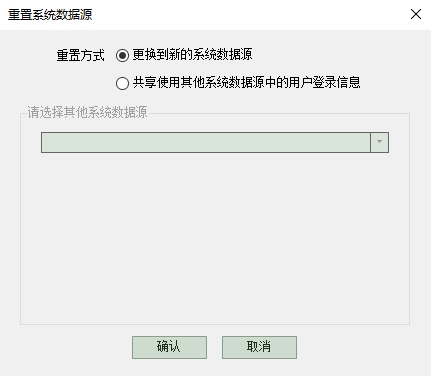
2、系统数据源可以非常方便进行更换,最主要的是,可以在多个WebBuiderX项目中共享一套用户表了,多项目协同工作更加方便、高效:

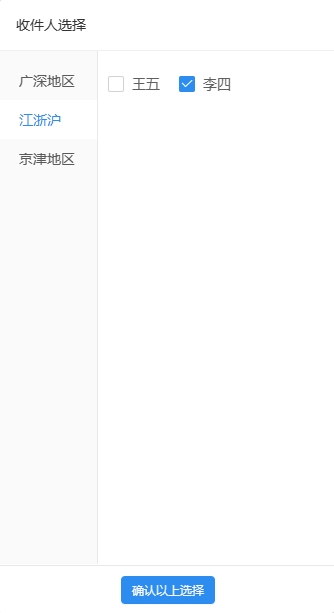
3、发送消息时的收件人选择,自动按地区进行分组。在收件人特别多的时候,选择起来更加方便:

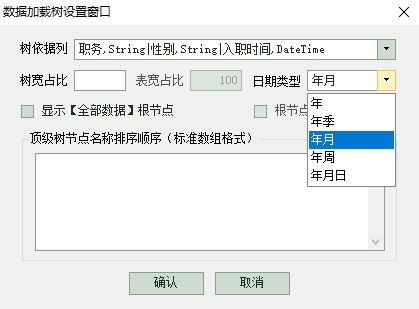
4、表格面板的加载树,当依据列中存在日期类型的数据列时,可选择年、年季、年月、年周、年月日共5种分级的目录树生成方式:

指定的日期类型列可以放到目录树的任何位置,完全取决于你选择的顺序。以下是生成效果:

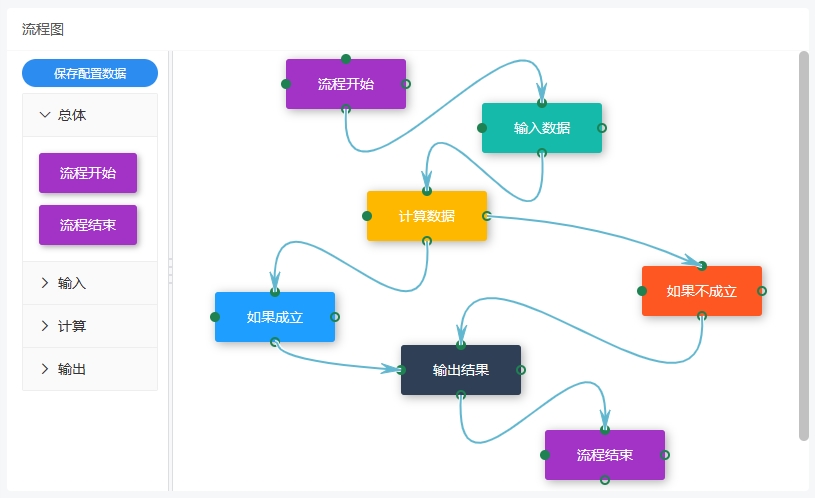
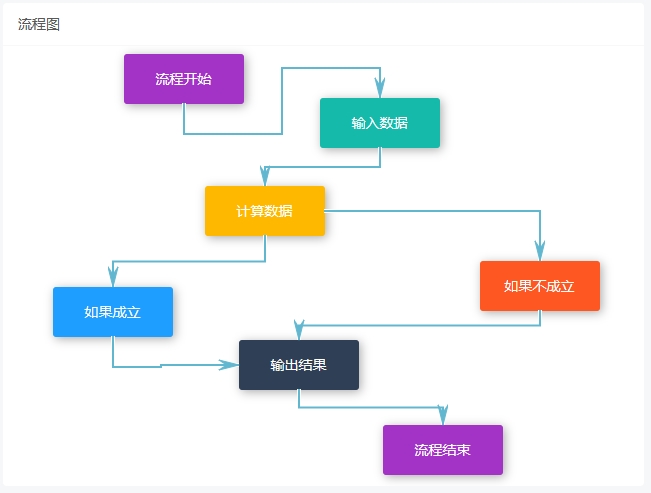
2023年12月5日更新新增的流程图组件:
1、用户可自由定义分组及节点,每个节点可随意拖拽。以下为默认的贝塞尔曲线绘制效果:

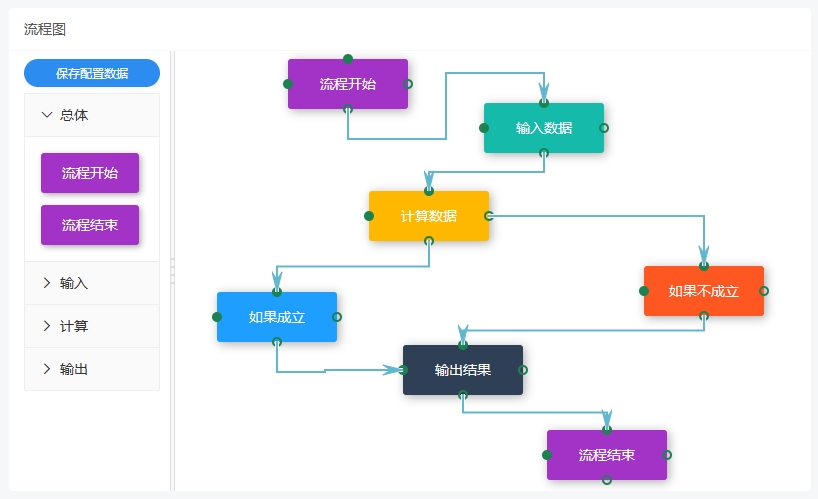
2、直角流程图绘制效果:

3、没有绘制权限用户的页面浏览效果:

2023年双十一最新更新的部分功能截图:
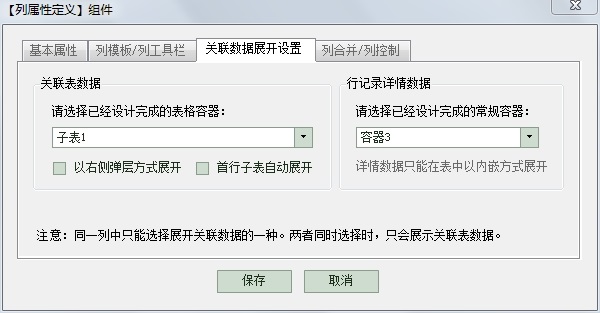
1、表格绑定有关联子表时,增加了“首行子表自动展开属性”:

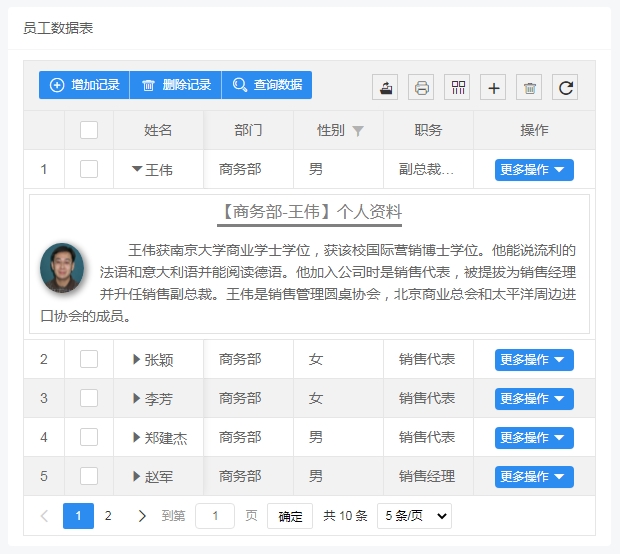
此属性虽然在关联表中,实际上对详情数据的表单容器一样有效。生成页面之后,首行关联的子表或详情会自动展开(无需点击):

2、表格新增多行模式与单行模式,这就在弹层之外又多了一种查看行数据的方式:

当改为单行模式时,单元格溢出内容将以如下方式显示:

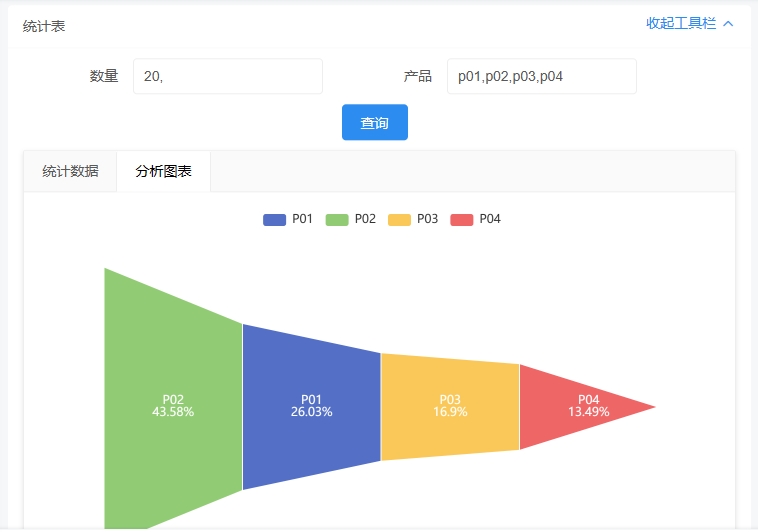
3、分组统计和交叉统计增加了数据预览条件属性:

此属性仅在项目设计阶段有效。生成页面之后,分组统计和交叉统计的在线统计结果将以前端提交的条件为准,没有提交条件时,前端统计结果为空。如下图,在设置了条件之后,得到的就是此动态输入的条件统计结果及对应的分析图:

更多更新记录请参考2楼。
[此贴子已经被作者于2024/3/27 11:16:08编辑过]
2楼
reachtone 发表于:2023/11/14 13:08:002023.11.11更新日志
1、前端LayUI已经更新到官方最新稳定版2.8.18;
2、表格组件新增多个属性,包括数据行高、内容转义、溢出处理方式等。帮助中与此相关的部分已经重写,请务必认真阅读,尤其是单行模式与多行模式的概念;
3、表格列工具栏的行数据打印模板,如果用在子表中,可通过{{d.pobj.列名}}引用父行指定列数据;
4、表格列工具栏增加了按钮文本定义、颜色主题等多个属性;
5、由于新版LayUI对模板规则进行了重大调整,凡是在旧项目表格中用到列弹层的,都要在列属性中先换成别的弹层,再换回来,然后重新保存一下;
6、帮助重写了列模板方面的规则说明,如果你的项目中用到了各种模板,请务必认真阅读此说明;
7、由于LayUI前端版本的重大升级,旧项目运行出现异常时,请打开属性重新保存并再次生成页面。具体包括:表格、表单、按钮及各种输入框;
8、继续使用的旧项目,请务必在wbx中点击一次“生成项目前端页面文件”按钮,并刷新浏览器。
2023.11.14更新日志
1、表格统计行设置中增加了小数位数属性;
2、分组统计和交叉统计增加了预览条件设置;
3、调整了表单数据查询的处理方式:当输入值全部为空时,不再返回任何数据;
4、选择输入框的列表项目属性,增加了自定义选项;
5、列属性绑定子表时,增加了允许子表自动展开的选择属性;
6、修复了主表关联列内容为空时、子表数据全部显示的bug;
7、修复了页面设计参数在某些情况下会自动丢失的bug;
8、修复了表格列属性中的逻辑列在勾选“显示为开关”时的数据提交异常问题;
9、修复了表格逻辑列与弹层显示的不同步问题;
10、修复了表格在添加默认值之后可能导致的逻辑列模板异常问题;
11、修复了表格列内容对齐设置无效问题;
12、其他若干细节改进。
2023.12.05更新日志
1、LayUI前端框架更新到官方最新稳定版2.9;
2、增加了流程图组件。具体用法请参考“子页面组件元素--基本页面元素--流程图”;
3、按钮组件加上了边框属性,以便生成不同主题的边框类型按钮;
4、列工具栏按钮也加上了边框属性,可以做出更加个性化的工具栏了;
5、表格左侧按钮工具栏按钮可方便调整前后顺序;
6、重写了文件上传组件样式,以更好适配移动端;
7、修复了表单重置按钮对于选择输入框等部分元素的无效问题;
8、修复了选择输入框的自定义选项设置问题;
9、数值输入框增加了最大值、最小值属性,同时美化了微调按钮;
10、优化了表单面板、表单容器和表单弹层的内部处理流程。
2023.12.22更新日志
1、重写了数据表管理中的核心处理代码,并以不同颜色直观区分有效主键和无效主键;
2、存在多个数据源时,将以不同颜色将系统数据源和其他类型数据源区分开来;
3、用户管理增加了id字段;
4、用户管理增加了“重置数据源”功能,不仅可以非常方便的更换系统数据源,还可共享使用其他数据源,从而使得WebBuiderX搭建的多个项目能够共享一套用户表,多项目协同工作更加方便、高效;
5、在“基本参数配置--系统登录页”中,增加了“用户ID登录”勾选项,以及系统主页用户菜单中的“个人中心”、“修改密码”、“扫码登录”3个勾选项。对于不希望出现的下拉菜单项,只要勾选之后重新生成前端页面即可;
6、消息管理中的发件箱,在选择收件人时,自动按用户属性中的地区进行分组,发送消息更加方便;
7、表格面板的加载树,当选择生成的字段为日期列时,可按年、年季、年月、年周、年月日共5种类型生成多层级的日期数据加载树。未选择日期类型时,默认按正常日期数据加载;
8、修复了因框架版本升级可能导致的Excel报表在线预览异常问题;
9、进一步完善了表单数据查询规则:当在表单中输入null或者在下拉框中选择空值时,后台仅返回指定字段为空值的数据;
10、其他多项内部细节改进。
2024.01.30更新日志
1、LayUI前端框架更新到2024官方最新版本2.9.6;
2、新增移动端访问的仿 微 信菜单效果。只需更新前端页面文件,此功能即可自动实现;
3、修复了表单中的日期时间数据查询问题;
4、新增传值变量{{userid}};
5、表单中新增组合框组件;
6、在表格面板的列属性中,新增组合框输入设置项;
7、新增表格及表单事件接口;
8、多项内部细节改进。
2024.03.28更新日志
1、LayUI前端框架更新到2024官方最新版本2.9.7;
2、角色增加了属性设置功能,不同用户的菜单授权和数据授权可通过角色批量实现,项目管理更加灵活;
3、表格组件增加了表体高度属性,可设置固定高度、自适用屏幕高度,从而实现表头与表尾固定效果;
4、表格组件增加了颜色配置属性,可自定义表头、边框、交替行、悬浮行等颜色;
5、表单启用长标签时,增加了允许小屏幕设备自动换行属性;
6、组合框增加了是否允许创建新选项属性,此属性仅在表单中有效;
7、HTML报表打印的二维码标识符由1种扩展到3种,既可生成包含任意查询字段的链接地址,也可生成普通的指定字段文字内容;
8、行数据打印也可以根据指定列内容加上二维码了;
9、进一步完善了日志查询、文档管理、消息通知、权限管理4大系统模块,以适应使用userid登录时的应用需求。其中,发送消息时的收件人可自定义分组,同时加上了全选、全不选、反选3个操作按钮;
10、系统操作日志同时记录当前用户的username和userid;
11、恢复了可以随主题颜色变化的按钮默认主题,同时统一了徽章可选颜色;
12、以统计数据作为数据源的在线表格,默认以统计项目定义时的条件作为初始加载条件;加上表单容器时,则以实际输入的查询内容作为统计条件;
13、修正了以交叉统计作为数据源时无法选择多列并生成图表的问题;
14、表格加载树中的可选列中,移除了备注型字符列;
15、修正了侧边栏菜单在没有下级菜单时仍然显示折叠图标的问题;
16、修正了组合框中的自定义列表取值问题;
17、修正了事件接口中的单元格换行方向示例代码,同时在帮助中添加了“开始编辑事件”及“二维码显示”两个代码示例;
18、修正了指定菜单功能项复制时的内部逻辑错误。
[此贴子已经被作者于2024/3/27 11:16:55编辑过]
3楼
michl 发表于:2023/11/14 13:23:00源码用户报到~~马上我也发布个好东西,哈哈
4楼
superman430 发表于:2023/11/14 13:52:00源码用户报到
[此贴子已经被作者于2023/11/14 13:52:16编辑过]
5楼
cnhh 发表于:2023/11/14 13:56:00赞一个!站在5楼上支持!
[此贴子已经被作者于2023/11/14 14:01:20编辑过]
6楼
reachtone 发表于:2023/11/14 18:00:00一楼已补充提供全功能试用版本下载
7楼
尘埃落定 发表于:2023/11/15 14:18:00必须支持一下
8楼
lvyibo4jsj 发表于:2023/11/15 16:24:00支持一下
9楼
whwsyscom 发表于:2023/11/15 19:39:00学习一下
10楼
garry5594 发表于:2023/11/15 19:49:00看看