
数值输入框
和文本输入框一样,数值输入框也必须添加在输入框组中。
在输入框组增加一个数值输入框的语法为:
AddInput(ID, Label, type)
| ID | 输入框ID。 |
| Label | 在输入框左侧显示的标签内容 |
| Type | 输入框类型,对于数值输入框,这个参数必须设置为"number" |
数值输入框有以下属性:
| Value | 字符型,输入框的初始值。 |
| Step | 字符型,指定输入精度,数值输入框默认只能输入整数,Step属性设置为"0.1",可以输入一位小数,设置为"0.01"可以输入两位小数,依次类推。 |
| Post | 逻辑型,提示表单数据时是否包括此输入框的值,默认为True。 |
| Min | 字符型,设置允许输入的最小值,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Max | 字符型,设置允许输入的最大值,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Required | 逻辑型,是否必须输入内容,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Readonly | 逻辑型,输入框是否只读。 |
| Placeholder | 字符型,对输入框预期值的提示。 |
示例
将HttpRequest事件代码设置为:
Select
Case e.Path
Case "test.htm"
Dim
wb As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","数值输入")
.AddInput("xm","姓名","text")
With .AddInput("sl","年龄","number")
.Min =
"18"
.Max =
"60"
.Placeholder =
"年龄范围为18到60"
End With
.AddInput("dj","工资","number").Step
= "0.01"
End With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
End
Select
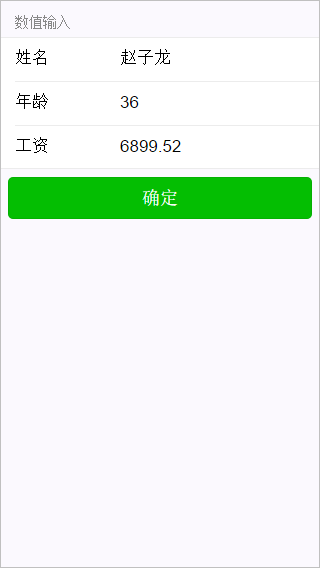
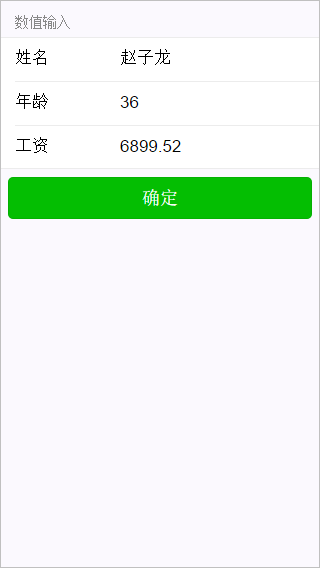
现在通过手机访问,可以看到下图所示的网页 ,其中年龄只能输入整数,工资可以输入两位小数: