
接收表单数据
我们已经介绍完毕WeUI框架中基本的表单输入元素。
现在我们用一个例子来演示如何在服务端接收用户通过表单输入的数据。
以下是HttpRequest事件代码,为了方便,我们首次采用中文作为输入元素的ID:
Select
Case e.Path
Case "test.htm"
If e.PostValues.count
= 0 Then
Dim
wb As
New weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","客户资料")
.AddInput("姓名","姓名","Text")
'前一个"姓名"是ID,后一个"姓名"是标题
.AddInput("年龄","年龄","number")
.AddInput("日期","日期","date")
.AddSelect("级别","级别","普通会员|高级会员|VIP会员")
.AddSwitch("停权","停权")
End With
With
wb.AddRadioGroup("form1","学历","学历")
.Add("本科","本科")
.Add("硕士","硕士")
.Add("博士","博士")
End With
With
wb.AddCheckGroup("form1","偏好","品牌偏好")
.Add("苹果","苹果")
.Add("华为","华为")
.Add("三星","三星")
End With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
Else
Dim
sb As
New StringBuilder
sb.AppendLine("<meta
name='viewport' content='width=device-width,initial-scale=1,user-scalable=0'>")
sb.AppendLine("接收到的数据有:<br/><br/>")
For Each
key As
String In
e.PostValues.Keys
sb.AppendLine(key
& ":"
& e.PostValues(key)
& "<br/>")
Next
e.WriteString(sb.ToString)
End
If
End
Select
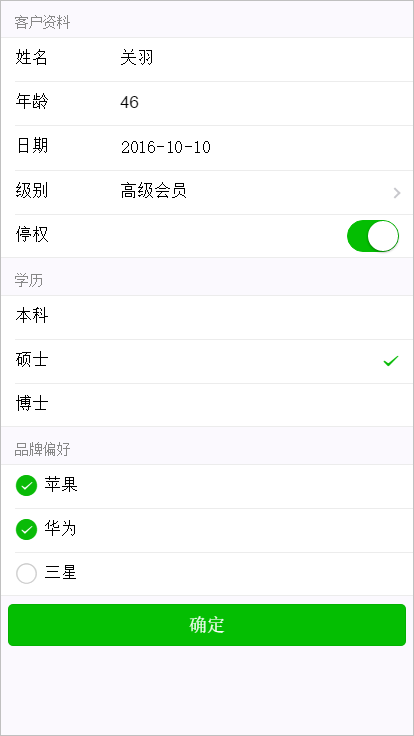
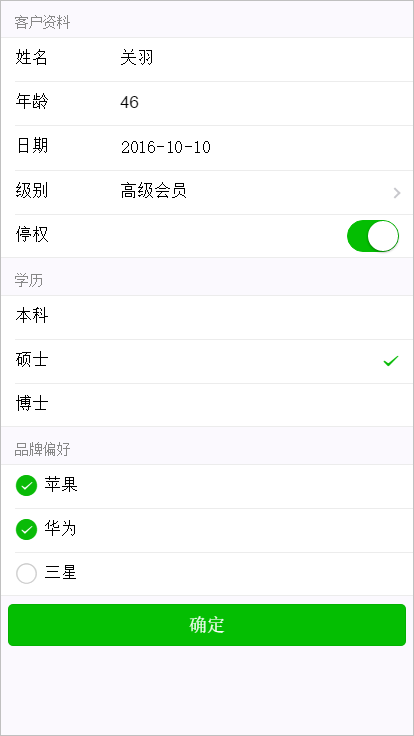
在浏览器中按下图所示输入数据:

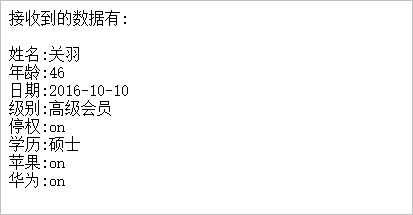
单击确定按钮,浏览器会显示服务端接收到的数据:

框架表单和我们在快速入门中介绍的常规表单,基本上是一样的,只需留意一下:
1、单选列表项在勾选状态下,传递到服务器的值是其ID,你可以通过Value属性设置你希望传递给服务器的值。
2、每个单选列表项组只能勾选一项,服务端收到的键是组的ID值,值为勾选项的ID值或其Value属性值。
3、复选列表项组中的每一项,只要被勾选了,都会独立向服务端传递值,键为勾选项的ID值,值为"on"。
3、开关组件本质上就是复选列表项,所以开关在开启后,提交给服务端的值也是"on"。
4、开关组件和复选列表项都有Value属性,用于设置在勾选(开启)后,提交给服务器的值。
5、没有输入内容的输入框,没有勾选项目的单选或复选列表项组,都不会向服务端传递值。