默认为"success"
使用MsgPage
结果页(MsgPage)通常在一系列操作后显示,用于告知用户操作结果以及一些必要的细节。
添加MsgPage的语法是:
AddMsgPage(ParentID, ID, Title, Content)
| ParentID | 父容器的ID,如果是顶层对象,设置为""即可。 |
| ID | MsgPage的ID。 |
| Title | 内容标题 |
| Content | 内容详情 |
MsgPage的方法有:
AddButton
用于添加按钮,语法:
AddButton(ID, Text)
AddButton(ID, Text, Href)
| ID | 按钮ID |
| Text | 按钮标题 |
| Href | 可选参数,字符型,指定单击按钮之后跳转的目标网页的URL |
AddExtra
用于添加要在页面底部显示的内容,语法:
AddExtra(text)
AddExtra(text, href)
| Text | 内容 |
| href | 可选参数,指定单击底部内容后跳转的目标网页地址。 |
MsgPage的属性有:
| Icon |
字符型:指定显示的图标,可选值有"success","info","warn",对应的图标分别是:
默认为"success" |
示例
HttpRequest事件代码:
Select
Case e.Path
Case "test.htm"
Dim wb
As new
WeUI
With wb.AddMsgPage("","msgpage","操作完成","内容详情,可根据实际需要安排")
.AddButton("btn1","确定")
.AddButton("btn2","取消").kind
= 1
.AddExtra("详细信息","http://www.foxtable.com/")
End
With
e.WriteString(wb.Build)
'生成网页
End
Select
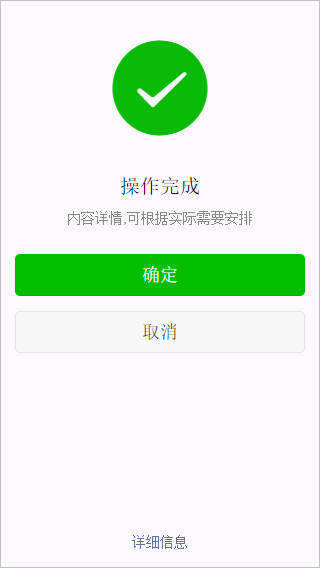
下图是通过iPhone访问该页面的显示效果: