
setAjaxOptions
setAjaxOptions是我们在weui.me.js中扩展的一个函数,用于根据后台数据动态生成列表项目,语法:
setAjaxOptions(SelectID, URL, ID1, ID2, ..., asyn)
| SelectID | 列表输入框的ID。 |
| URL | 后台用于生成列表项目的网页。 |
| ID1, ID2, ... | 输入框ID,个数不限,这些输入框的内容将以POST方式传递给后台,后台据此生成列表项目。 |
| asyn | 逻辑型,可选参数,是否异步执行,默认为true,如果要同步执行,请设置为false。 注意是true和false,不是True和False。 |
例如:
setAjaxOptions('品牌','getBrands.htm','国家',false)
表示将"国家"输入框的值,传递给后台的网页getBrands.htm,为"品牌"输入框生成列表项目 ,注意这里的"国家"和"品牌",都是输入框的ID。
后台的处理代码可以非常的简单,例如根据收到的国家名称,从数据表提取品牌,回传给客户端即可:
Dim
pps As
String =
DataTables("汽车").GetComboListString("品牌","国家='"
& e.PostValues("国家")
& "'")
e.WriteString(pps)
示例一
假定后台有个名为"汽车"的数据表:

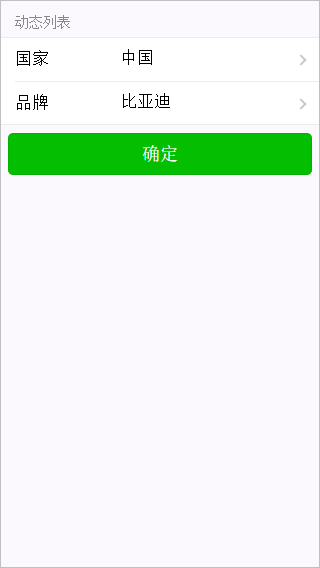
前台的录入界面如下图,希望选择不同的国家后,能自动根据后台数据表的内容,列出该国的汽车品牌供选择:

看起来比较复杂,其实非常简单,HttpRequest事件代码:
Select
Case e.Path
Case "test.htm"
Dim
wb As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","动态列表")
With .AddSelect("国家","国家","|中国|德国|日本")
.Attribute =
"onchange=""setAjaxOptions('品牌','getBrands.htm','国家',false)"""
End With
.AddSelect("品牌","品牌","")
End With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
Case "getBrands.htm"
Dim
pps As
String = DataTables("汽车").GetComboListString("品牌","国家='"
& e.PostValues("国家")
& "'")
e.WriteString(pps)
End
Select
示例二
根据setAjaxOptions可以做出级联列表的效果,假定后台有个表A:

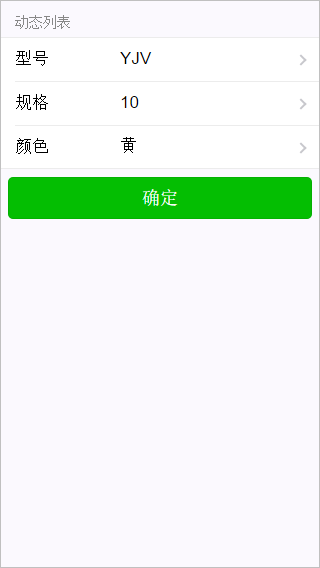
希望前台的输入页面,选择不同的型号,能自动列出对应的规格供选择,选择某个规格后,还能自动列出对应的颜色供选择:

HttpRequest事件代码:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","动态列表")
With .AddSelect("xh","型号","|"
& DataTables("表A").GetComboListString("型号"))
.Attribute =
"onchange=""setAjaxOptions('gg','getProducts.htm','xh',false)"""
End
With
With .AddSelect("gg","规格","")
.Attribute =
"onchange=""setAjaxOptions('ys','getProducts.htm','xh','gg',false)"""
End
With
.AddSelect("ys","颜色","")
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
Case "getProducts.htm"
Dim
vals As
String
If
e.PostValues.Count
= 1 Then
vals =
"|" &
DataTables("表A").GetComboListString("规格","型号='"
& e.PostValues("xh")
& "'")
ElseIf
e.PostValues.Count
= 2 Then
Dim
Filter As
String = "型号='"
& e.PostValues("xh")
&
"' And
规格='"
& e.PostValues("gg")
& "'"
vals =
"|" &
DataTables("表A").GetComboListString("颜色",
Filter)
End If
e.WriteString(vals)
End
Select
注意这里型号输入框的ID是"xh",规格输入框的id是"gg",setAjaxOptions通过ID来提交输入框的值,例如:
setAjaxOptions('ys','getProducts.htm','xh','gg',false)
服务端也是通过ID来获取对应输入框的值:e.PostValues("xh")