
动态列表项目之二
上一节介绍的动态列表项目,其实是不够动态的,因为列表内容是固化在js代码文件中的,如果列表项目要根据后台数据库内容动态生成,显然这种方式是行不通的。
假定后台有个名为"汽车"的数据表:

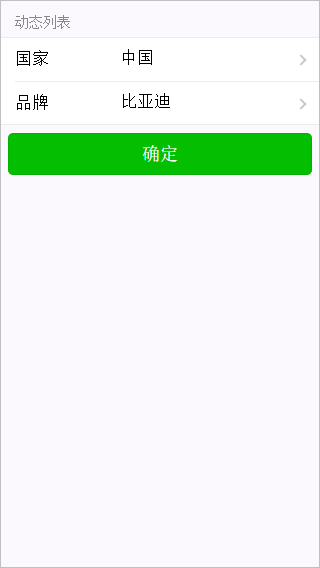
前台的录入界面如下图,希望选择不同的国家后,能自动根据后台数据表的内容,列出该国的汽车品牌供选择:

设计步骤
1、在"d:\web"目录下,建立一个子目录lib,在这个目录建立一个文本文件,文件名为"brands.js",文件内容为:
function getBrands(){
var gj=document.getElementById("国家").value;
setOptions("品牌",document.getElementById(gj).innerHTML);
}
2、HttpRequest事件代码:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
Dim gjs
As List(of
String) = DataTables("汽车").GetValues("国家")
With wb.AddInputGroup("form1","ipg1","动态列表")
.AddSelect("国家","国家","|"
& String.Join("|",gjs.ToArray)).Attribute
= "onchange='getBrands()'"
'调用js函数。
.AddSelect("品牌","品牌","")
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
For Each
gj As
String In
gjs
'插入一些隐藏段落,用于存储各个国家的汽车品牌
wb.InsertHTML("<p
hidden id='" &
gj & "'>"
& DataTables("汽车").GetComboListString("品牌","国家='"
& gj
& "'")
& "</p>")
Next
wb.AppendHTML("<script
src='./lib/brands.js'></script>") '引入脚本文件
e.WriteString(wb.Build) '生成网页
End Select
设计的思路很简单,就是生成的网页中,插入一些隐藏的段落,段落id为国家名称,内容为该国家的汽车品牌:
<p hidden id='德国'>奥迪|宝马|奔驰|大众|欧宝</p>
<p hidden id='日本'>本田|丰田|雷克萨斯|讴歌|日产</p>
<p hidden id='中国'>比亚迪|长城|吉利|奇瑞|荣威</p>
当用户选择不同国家后,触发onchange事件,执行getBrand函数,自动找出对应的段落,从中提取出列表项目。