
文本输入框
在定义输入框之前,首先你得定义一个输入框组(InputGroup),定义输入框组的语法为:
AddInputGroup(ParentID, ID)
AddInputGroup(ParentID, ID, Text)
| ParentID | 父容器的ID,如果是顶层对象,设置为""即可。 |
| ID | 分组ID。 |
| Text | 可选参数,用于指定分组标题。 |
增加文本输入框的语法为:
AddInput(ID, Label, type)
| ID | 输入框ID,注意生成网页时,WeUI会自动将所有ID转换为小写,例如"Table1"或转换为"table1",今后不再重复提示,大家请自行留意。 |
| Label | 在输入框左侧显示的标签内容 |
| Type | 输入框类型,普通文本输入框设置为"text",密码输入框设置为"password" |
示例
将HttpRequest事件代码设置为:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","登录")
.AddInput("xm","户名","text")
.AddInput("pw","密码","password")
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定", "submit")
End With
e.WriteString(wb.Build)
'生成网页
End
Select
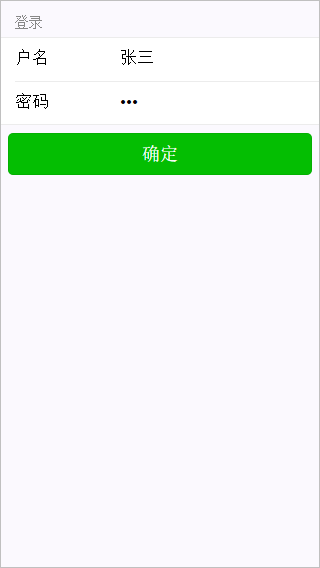
现在通过手机访问,可以看到下图所示的网页:

属性
Foxtable为输入框提供了以下属性:
| Value | 字符型,输入框的初始值 |
| Readonly | 逻辑型,输入框是否只读 |
| Post | 逻辑型,提示表单数据时是否包括此输入框的值,默认为True。 |
| Required | 逻辑型,是否必须输入内容,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Placeholder | 字符型,对输入框预期值的提示 |
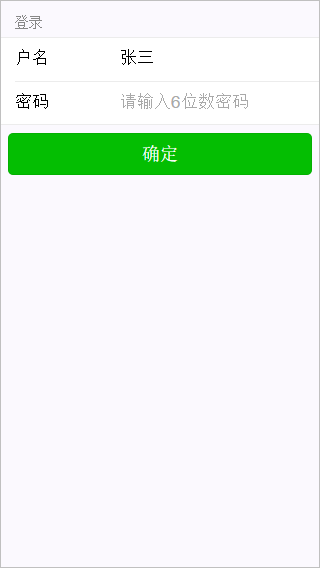
将HttpRequest事件代码设置为:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","登录")
With .AddInput("xm","户名","text")
.Value =
"张三"
.Readonly=
True
End With
.AddInput("xm","密码","password").Placeholder
= "请输入6位数密码"
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
End
Select
现在通过手机访问,可以看到下图所示的网页 ,其中户名输入框是只读的: