
submitAjaxForm
submitAjaxForm用于不刷新当前页面的情况下提交表单数据。
submitAjaxForm(id,func,asyn)
| ID | 表单ID。 |
| func | 回调函数名,收到服务器返回信息后,会调用此函数进行处理。 |
| asyn | 逻辑型,可选参数,是否异步执行,默认为true,如果要同步执行,请设置为false。 注意是true和false,不是True和False。 |
| toast | 可选参数,一个toast的ID,此toast用于显示表单数据和文件的上传进度。 |
例如:
submitAjaxForm('form1','myfunction');
表示异步提交表单form1,由myfunction函数负责接收处理服务器返回的数据。
当asyn参数为False,也可以不指定func参数,此时submitAjaxForm函数将返回一个值,此值就是服务器返回的数据,例如:
var result=submitAjaxForm('form1','',false);
表示同步提交表单form1,并将服务器返回的数据保存在变量result中。
注意,这里的func参数设置为"",并不能直接省略。
一个例子
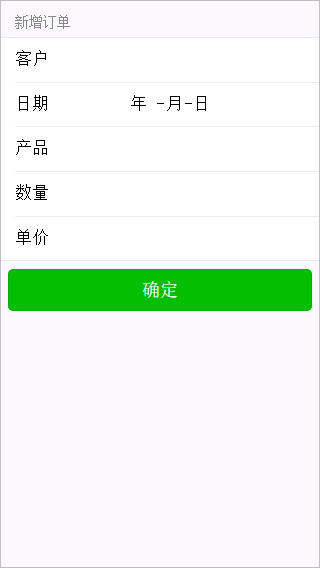
这次我们要设计一个录入页面:

录入完成后,单击确定按钮,在服务器成功添加订单后,会提示:

如果单击按钮“否”,可以跳转到其他页面(通常是首页),如果单击按钮"是",会自动清除之前已经输入的内容,开始输入下一个订单:

如果输入数据录入不完整,就单击确定按钮,会提示错误:

在错误窗口单击"确定"后,可以继续输入内容再提交:

看起来有点复杂,不过设计起来却一点不复杂。
设计步骤
1、在"d:\web"目录下,建立一个子目录lib,在这个目录建立一个文本文件,文件名为"ajaxform.js",文件内容为:
function myfunction(){
var result = submitAjaxForm('form1','',false);
if (result =='OK') {show('dlg1')}
else {showDialog('dlg2','错误',result)}
}
这个文件定义了一个JS函数,用于接收服务器返回的值,如果值为"OK",显示对话框"dlg1",否则显示对话框"dlg2",通过"dlg2"显示服务器返回的错误信息。
注意
a、JavaScript(JS)中的函数名、变量名、字符比较等等,都是区分大小写的,所以"ok"不等于"OK","returnval"不等于"returnVal"。
b、记得用utf-8格式存盘,否则中文乱码。
2、现在编写HttpRequest事件代码, 用页面"addnew.htm"用于输入数据,用页面"handle.htm"用于接收用户提交的数据:
Select
Case e.Path
Case "addnew.htm"
Dim wb
As New
weui
wb.AddForm("","form1","handle.htm") '指定接收表单数据的的页面为handle.htm
With wb.AddInputGroup("form1","ipg1","新增订单")
.AddInput("客户","客户","text")
.AddInput("日期","日期","date")
.AddInput("产品","产品","text")
.AddInput("数量","数量","number")
.AddInput("单价","单价","number").Step
= 0.1
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"button").Attribute=
"onclick='myfunction()'"
End With
With wb.AddDialog("","dlg1",
"提示","增加订单成功,是否继续增加?")
'增加订单成功提示框
.AddButton("btnYes","是").Attribute
= "onclick='form1.reset()'"
.AddButton("btnNo","否","http://www.foxtable.com").Kind
= 1
End With
With wb.AddDialog("","dlg2",
"错误","")
'增加订单失败提示框
.AddButton("btnOK","确定")
End With
wb.AppendHTML("<script
src='./lib/ajaxform.js'></script>")
'引入脚本文件
e.WriteString(wb.Build)
Case "handle.htm"
Dim nms()
As String =
{"客户","日期","产品","数量","单价"}
For Each
nm
As String In
nms
If
e.PostValues.ContainsKey(nm) =
False
Then
e.WriteString("请输入"
& nm
& "!")
'返回错误消息
Return
'必须返回
End If
Next
Dim dr
As DataRow =
DataTables("订单").AddNew()
For Each
nm As
String In
nms
dr(nm)
= e.PostValues(nm)
Next
dr.Save()
e.WriteString("OK")
'返回增加成功消息
End
Select