
接收完整的页面
使用Ajax可以从服务器接收完整的页面,并将接收到的页面显示在当前页面中。
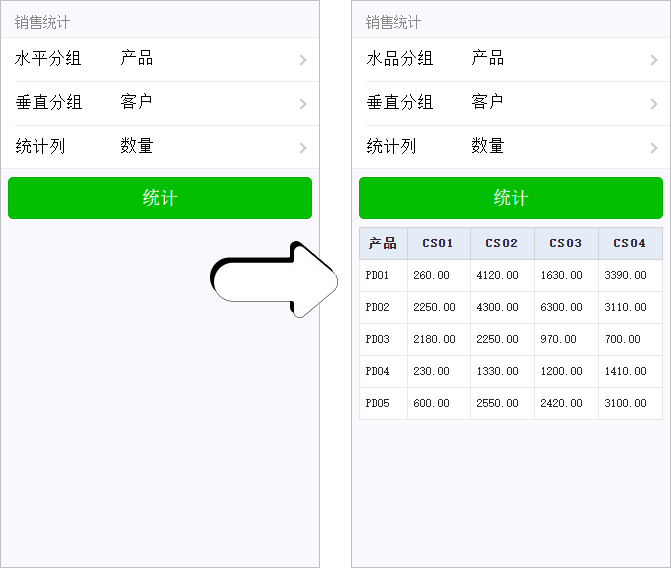
例如我们希望设计一个下图所示的统计页面,用户单击统计按钮后,能直接在当前页面显示统计结果:

设计步骤:
1、在"d:\web"目录下,建立一个子目录lib,在这个目录建立一个文本文件,文件名为"ajaxform.js",文件内容为:
function tongji(){
var result = submitAjaxForm('form1','',false);
document.getElementById("p1").innerHTML=result;
}
2、HttpReqquest事件代码:
Select
Case e.Path
Case "test.htm"
Dim
wb As New
weui
wb.AddForm("","form1","tongji.htm")
With wb.AddInputGroup("form1","ipg1","销售统计")
.AddSelect("水平分组","水
平分组","产品|客户|雇员")
.AddSelect("垂直分组","垂直分组","产品|[客户]|雇员")
.AddSelect("统计列","统计列","数量|金额")
End
With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"统计",
"button").Attribute=
"onclick= 'tongji()'"
End
With
wb.AppendHTML("<div
id='p1' style='margin:0.5em'></div>")
'插入一个div,用于显示服务器返回的
页面
wb.AppendHTML("<script
src='./lib/ajaxform.js'></script>")
'引入脚本文件
e.WriteString(wb.Build)
Case "tongji.htm"
Dim
wb As New
weui
If e.PostValues.ContainsKey("垂直分组")
AndAlso e.PostValues.ContainsKey("水平分组")
AndAlso e.PostValues.ContainsKey("统计列")
Then
Dim
b As
New
CrossTableBuilder("统计表1",DataTables("订单"))
b.HGroups.AddDef(e.PostValues("水平分组"))
b.VGroups.AddDef(e.PostValues("垂直分组"))
b.Totals.AddDef(e.PostValues("统计列"))
wb.AddTable("","Table1").CreateFromDataTable(b.Build(True))
Else
wb.InsertHTML("请按输入分组列和统计列!")
End If
e.WriteString(wb.Build)
End
Select
分页显示
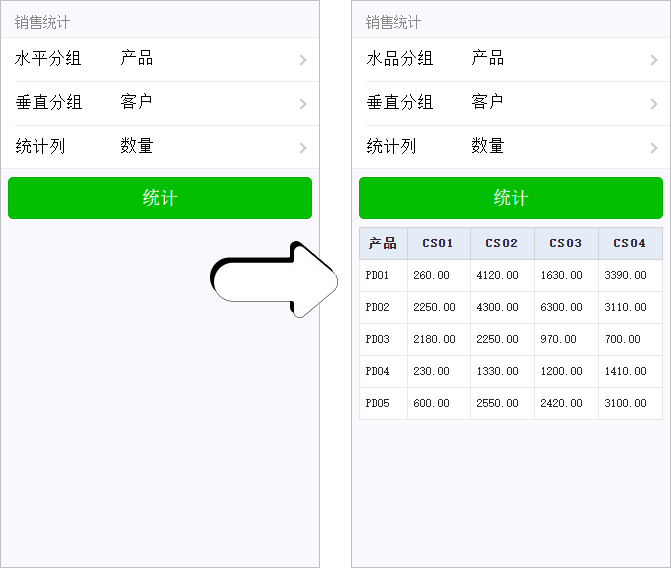
我们也可以分开两个Page,一个Page用于统计设置,一个Page用于显示统计结果,两个Page可以来切换:

设计起来也很简单:
1、在"d:\web"目录下,建立一个子目录lib,在这个目录建立一个文本文件,文件名为"ajaxform.js",文件内容为:
function tongji2(){
var result = submitAjaxForm('form1','',false);
document.getElementById("page2").innerHTML=result;
hide('page1');
show('page2');
}
2、HttpRequest事件代码:
Select
Case e.Path
Case "test.htm"
Dim
wb As New
weui
wb.AddPage("","page1")
'增加两个page
wb.AddPage("","page2")
wb.AddForm("page1","form1","tongji.htm")
'表单显示在第一个页面
With wb.AddInputGroup("form1","ipg1","销售统计")
.AddSelect("水平分组","水品分组","产品|客户|雇员")
.AddSelect("垂直分组","垂直分组","产品|[客户]|雇员")
.AddSelect("统计列","统计列","数量|金额")
End With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"统计",
"button").Attribute=
"onclick= 'tongji2()'"
End
With
wb.AppendHTML("<script
src='./lib/ajaxform.js'></script>")
'引入脚本文件
e.WriteString(wb.Build)
Case
"tongji.htm"
Dim
wb As New
weui
If e.PostValues.ContainsKey("垂直分组")
AndAlso e.PostValues.ContainsKey("水平分组")
AndAlso e.PostValues.ContainsKey("统计列")
Then
Dim
b As
New
CrossTableBuilder("统计表1",DataTables("订单"))
b.HGroups.AddDef(e.PostValues("水平分组"))
b.VGroups.AddDef(e.PostValues("垂直分组"))
b.Totals.AddDef(e.PostValues("统计列"))
wb.AddTable("","Table1").CreateFromDataTable(b.Build(True))
Else
wb.InsertHTML("请按输入分组列和统计列!")
End If
With
wb.AddButtonGroup("","btg1",True)
.Add("btn2",
"重新统计",
"button").Attribute=
"onclick =""hide('page2');show('page1')"""
End
With
e.WriteString(wb.Build)
End
Select