
图片压缩上传
如今手机拍照的分辨率非常高,多数都是千万级别的像素,照片文件动辄好几M。
有时我们并不需要这么高的分辨率,这种高分辨率的照片不仅耽误了上传时间,也增加了服务器的处理负担。
UpLoader提供了两个属性,用于对要上传的照片进行自动压缩处理,这两个属性分别为:
如果压缩后图片的长宽比例要厚原图保持一致,那么ScaleWidth和ScaleHeight只能设置一个,另一个由系统按原图长宽比例自动计算得出。
要实现图片的压缩上传,单单设置ScaleWidth或ScaleHeight是不够的,我们还需要将Uploader的Incremental属性设置为True,所以和上一节一样,我们只能用submitAjaxForm函数提交表单,不过代码依旧很简单。
一个例子
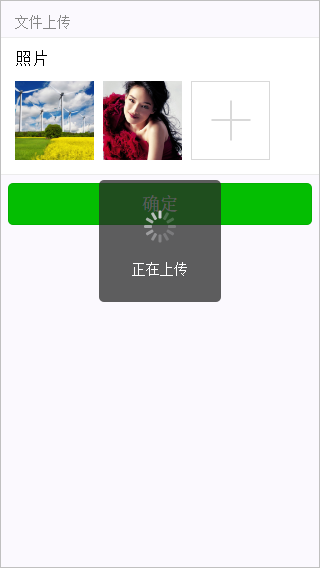
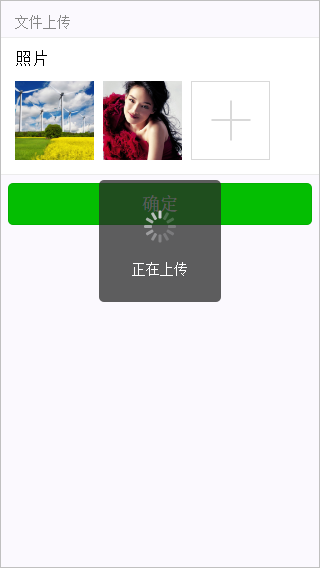
设计一个下图所示的图片上传窗口,和上一节相比,新增第4点的要求:
1、能重复选择文件,或连续拍摄照片。
2、能删除单个的图片,而不影响其他图片。
3、能在上传过程中,显示"正在上传"。
4、所有图片在上传前,宽度统一压缩到400个像素,高度则按比例压缩。

设计过程:
1、在"d:\web"目录下,建立一个子目录lib,在这个目录建立一个文本文件,文件名为"ajaxform.js",文件内容和上一节完全相同:
function submitForm(){
show("tst1",2000);
var result = submitAjaxForm('form1','afterSubmit');
}
function afterSubmit(result){
hide("tst1");
if (result=='OK') {
show("tst2");
location="upload.htm";
}
else{
show("tst3",2000);
}
}
提示: 这里的submitAjaxForm是通过异步方式运行的,用回调函数接收服务器返回的结果,因为如果用同步方式运行,将无法显示“正在上传”的提示。
2、的HttpRequest事件代码如下,和上一节相比,只是增加了一行代码(加粗显示的这行)而已:
Select
Case e.Path
Case "upload.htm"
Dim
wb As New
weui
wb.AddForm("","form1","receive.htm")
With wb.AddInputGroup("form1","ipg1","文件上传")
With .AddUploader("up128","照片",True)
.AllowDelete =
True
'允许删除
.Incremental =
True
'允许重复选择文件或连续拍照
.ScaleWidth =
400
'自动压缩图片宽度为400个像素,高度等比例压缩
End
With
End
With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"button").Attribute=
"onclick='submitForm()'"
'调用js函数上传
End With
wb.AddToast("","tst1",
"正在上传",1)
wb.AddToast("","tst2",
"上传成功",0)
wb.AddToast("","tst3",
"上传失败",0).Icon=
"warn"
wb.AppendHTML("<script
src='./lib/ajaxform.js'></script>")
'引入脚本文件
e.WriteString(wb.Build)
'生成网页
Case "receive.htm"
For
Each key As
String In
e.Files.Keys
For
Each fln
As String
In e.Files(key)
e.SaveFile(key,fln,"d:\web\uploadfiles\"
& fln)
'保存接收到的文件
Next
Next
e.WriteString("OK")
End
Select