
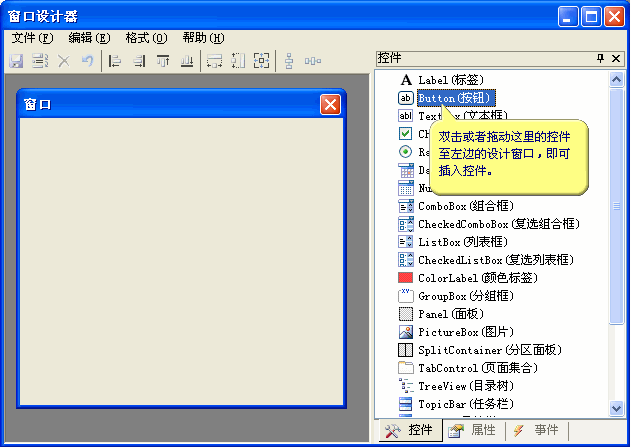
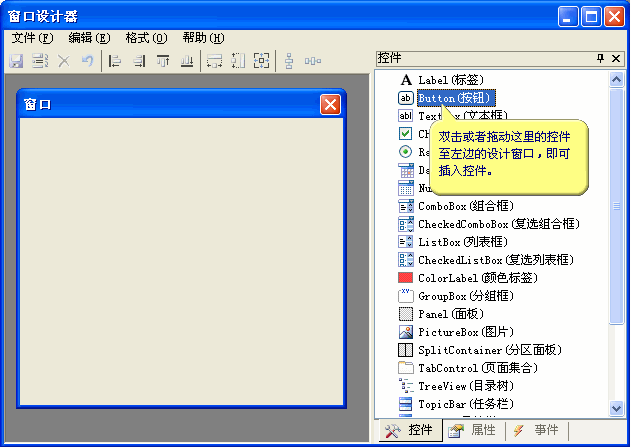
设计窗口
插入控件

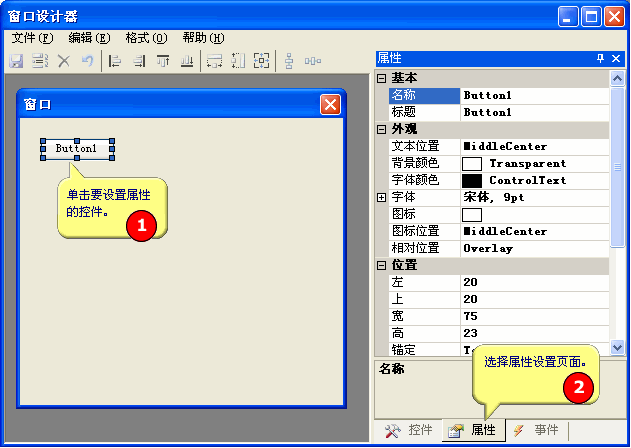
设置控件属性

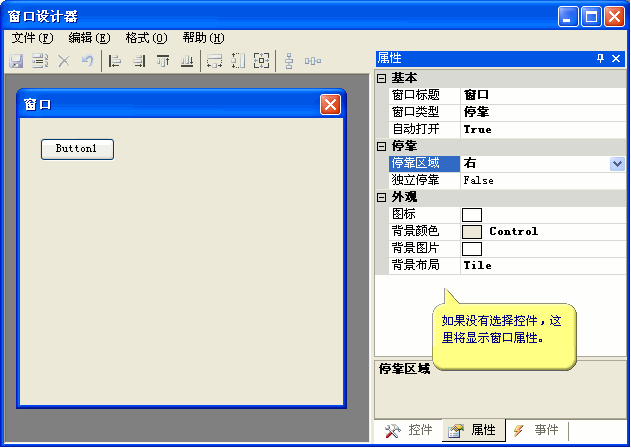
设置窗口属性
如果单击窗口的空白区域,将撤销选择控件,此时属性页面显示的是窗口属性:

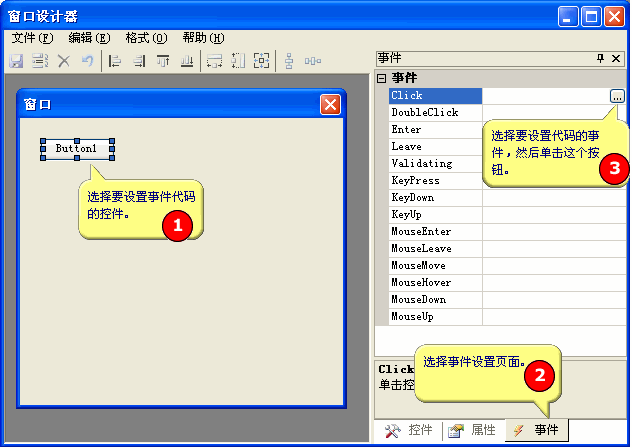
设置控件事件代码

按钮的Click事件是最常使用的,所以Foxtable提供了一个快捷设置方式:直接双击按钮,即可设置按钮的Click事件代码。
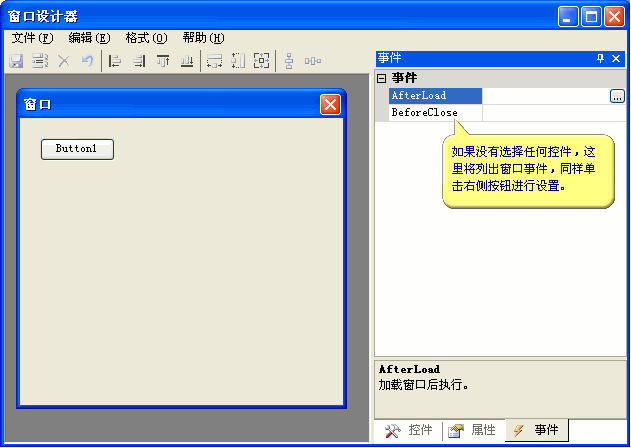
设置窗口事件代码
如果单击窗口的空白区域,将撤销选择控件,此时事件页面显示的是窗口事件:

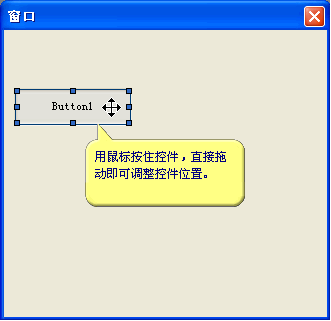
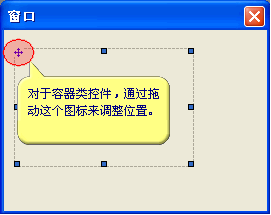
调整控件位置


微调控件位置
按住Ctrl键的同时,按箭头键,可以微调选定控件的位置。
当然也可以通过属性设置窗口,精确调整控件位置。
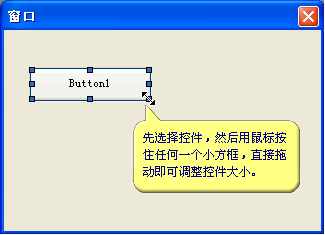
调整控件大小

微调控件大小
按住Shift键的同时,按箭头键,可以微调选定控件的大小。
当然也可以通过属性设置窗口,精确调整控件大小。
选择多个对象
按住Ctrl键,依次单击要选择的控件即可,如果再次单击已经选择的控件,则取消选择该控件。
如果要选择某一区域的所有控件,在该区域的起始位置按住鼠标,拖动至结束位置松开鼠标即可。
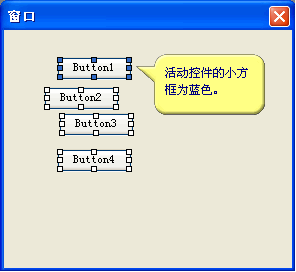
关于活动控件
在同时选择多个控件的时候,其中一个控件为活动控件,活动控件四周的小方框为蓝色,非活动控件为白色。
如果要使某一选定控件成为活动控件,单击该控件即可。

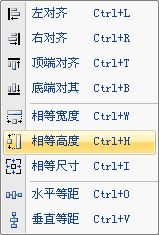
格式菜单
在同时选择多个控件的时候,可以利用格式菜单,让所有选定控件向活动控件对齐,或者尺寸等于活动控件,还可以让选定控件的间距相等。
通过格式菜单,可以快速地对控件进行整体布局。

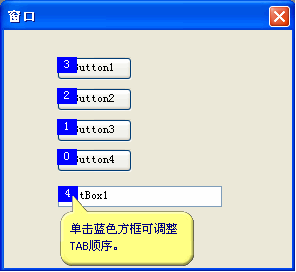
可视化设置Tab顺序
所谓Tab顺序,就是按Tab键时,依次选择控件的顺序。
在“编辑”菜单中单击“设置Tab顺序”,每一个控件的左上角都会出现一个蓝色方框,方框中的数字表示该控件的Tab顺序。
通过单击这些蓝色方框,可以调整Tab顺序,第一次被单击的控件Tab顺序会被设为0,然后是1,依次类推。
设置完成后,再次单击编辑菜单中的“设置Tab顺序”,可结束设置。

如果希望按Tab键选择不同控件时,能跳过某控件,可以将其“跳过Tab键”属性设为True。
复制控件
选择要复制的控件,然后在“编辑”菜单中,单击“复制”命令,即可生成一个新控件,新控件的属性和事件代码和原控件完全一致。
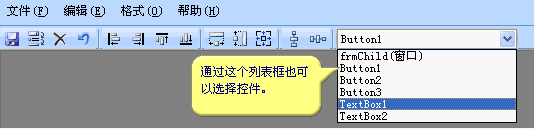
通过工具栏选择控件
有的时候可能因为失误,导致控件超出窗体范围,以致无法选择该控件,此时可以通过工具栏进行选择。

此外, 如果某个控件的停靠属性设置为Fill,此时控件会布满整个窗口,导致无法通过单击窗口空白区域来选择窗口,我们只能通过上面这个列表来选择窗口,然后在设置窗口的属性和事件。