
内置登录窗口的自定义
Foxtable内置了用户管理功能,默认的用户登录窗口很简洁:

但是你可以对这个窗口进行设置,设计出个性化的登录窗口。
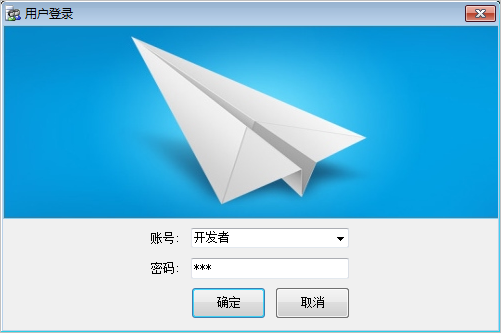
我们先来测试一下,从Foxtable的安装目录下,复制文件login.jpg和logform.txt到你的项目文件夹中,然后重新打开项目,你会发现登录窗口为变为:

如何定义内置登录窗口
在Foxtable的安装目录下,有两个设置文件,分别是:
logform1.txt
logform2.txt
前者是无扩展用户属性的登录窗口默认设置,后者是有扩展用户属性的登录窗口默认设置。
当你需要对某个项目的登录窗口进行个性化设置的时候,根据需要选择上述文件中一个,复制到项目文件夹中,然后将将文件名改为:
logform.txt
然后打开这个文件,在这个文件的基础上调整相关设置即可。
当然如果你想偷懒,可以直接从Foxtable的安装目录下,复制文件login.jpg和logform.txt到你的项目文件夹中,然后换个个性化一点的图片即可。
下表是每项设置的详细说明,所有位置和尺寸都是以像素为单位:
| 格式 | 说明 |
| Form@宽度@高度 | 设置登录窗口宽度和高度。 例如: Form@275@197 表示登录窗口的宽度为275,高度为197。 |
| Label1@内容@水平位置@垂直位置 | 设置用户名标签的内容和位置。 例如: Label1@用户名:@13@11 表示标签内容为"用户名:",水平位置为13,垂直位置为11 |
| TextBox1@水平位置@垂直位置@宽度 | 设置用户名输入框的位置和宽度。 例如: TextBox1@13@30@241 表示水平位置13,垂直位置为30,宽度为241 |
| Label2@内容@水平位置@垂直位置 | 设置密码标签的内容和位置。 例如: Label2@密码:@13@57 表示标签内容为"密码:",水平位置为13,垂直位置为57 |
| TextBox2@水平位置@垂直位置@宽度 | 设置密码输入框的位置和宽度。 例如: TextBox2@13@76@241 表示水平位置13,垂直位置为76,宽度为241 |
| Label3@内容@水平位置@垂直位置 | 设置登录提示标签的内容和位置: 例如: Label3@提示:初始用户密码为888@13@104 表示标签内容为"提示:初始用户密码为888",水平位置为13,垂直位置为104 |
| Button1@标题@水平位置@垂直位置@宽度@高度 | 设置确定按钮的标题、位置和尺寸。 例如: Button1@确定@56@138@75@23 表示标题为“确定”,水平位置为56,垂直位置为138,宽度为75,高度为23 |
| Button2@标题@水平位置@垂直位置@宽度@高度 | 设置取消按钮的标题、位置和尺寸。 例如: Button2@取消@137@138@75@23 表示标题为“取消”,水平位置为131,垂直位置为138,宽度为75,高度为23 |
| FormBorder@True 或 FormBorder@False | 设置登录窗口是否为无边框窗口。 FormBorder@True: 有边框 FormBorder@False:无边框 |
| Image1@文件名 | 设置确定按钮的图片文件。 例如: Image1@确定.ico 表示确定按钮的图片来自于文件"确定.ico",必须事先将此文件复制到项目目录中。 |
| Image2@文件名 | 设置取消按钮的图片文件。 例如: Image2@取消.ico 表示取消按钮的图片来自于文件"取消.ico",必须事先将此文件复制到项目目录中。 |
| Image3@文件名 | 设置登陆窗口的背景图片。 例如: Image3@背景.jpg 表示窗口的背景图片自于文件"背景.jpg",必须事先将此文件复制到项目目录中。 |
| Grid@水平位置@垂直位置@宽度@高度 | 设置扩展用户属性表的位置和大小。 例如: Grid@15@130@240@93 表示水平位置为15,垂直位置为130,宽度为240,高度为93 |
如果要恢复默认的登录窗口,直接删除文件logform.txt即可。