
锚定控件
本节的内容可以参考CaseStudy目录下的文件:锚定与停靠.Table
所谓锚定,就是将控件锚定于其容器(通常就是窗口)的指定边界,窗口大小发生变化时,控件和指定边界的位置始终保持不变。
控件默认是锚定上边界和左边界,这样调整窗口大小时,控件和容器左上角的距离始终保持不变。
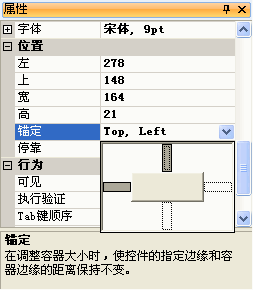
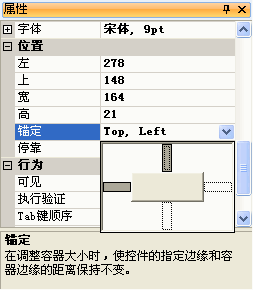
锚定属性的设置是可视化的,直接通过单击来指定所要锚定或取消锚定的边界,深色表示所要锚定的边界,如下图所示:

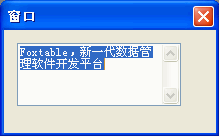
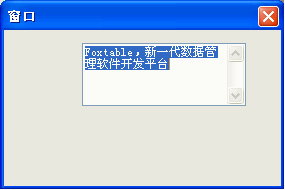
为了测试和学习锚定属性,在窗口中加入一个TextBox(文本框),将其“多行文本”属性设为True,如下图所示:

1、在默认的情况下,所有控件都是锚定于其容器的左上角,这意味着窗口大小改变时,控件并不会随之移动或改变大小:

然而,当我们选择锚定到不同边界时,会发生一些有趣的情况:
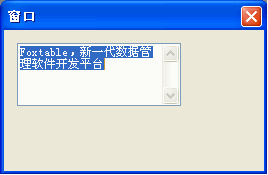
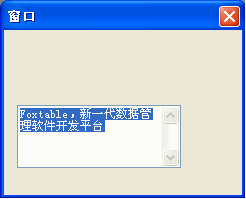
2、如果锚定于右上角,也就是同时锚定于右边和上边,控件将始终粘附于窗口的右上角,当我们改变窗口的大小时,控件也会随之移动,保持和窗口右上角的距离不变:

3、如果锚定于左下角,当窗口大小改变时,控件会自动移动,以便和窗口左下角的距离保持不变:

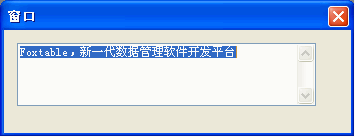
4、如果同时锚定于上边、左边和右边,那么窗口大小改变时,控件将自动调整宽度,以便保持和窗口左右两个边界的距离不变:

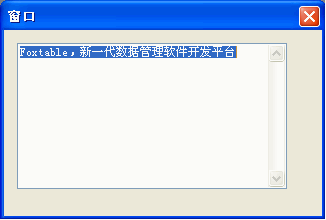
5、如果同时锚定四边,那么窗口大小改变时,控件将同时调整高度和宽度,以便和窗口四个边界的距离保持不变:

6、如果没有锚定到任何一个边界,或者只锚定到上下或者左右两边,那么窗口大小改变后回发生什么呢? 请您自行测试一下。