
NavBar
NavBar表示导航栏。
NavBar类似TabControl,由多个页面组成,页面可以接受任意类型的控件,通过单击导航栏下方的按钮来切换页面。
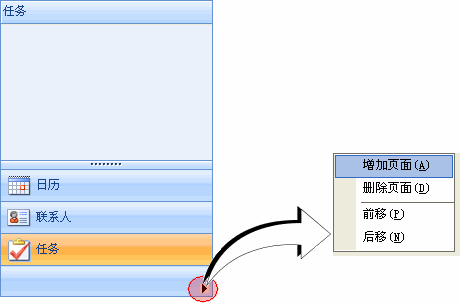
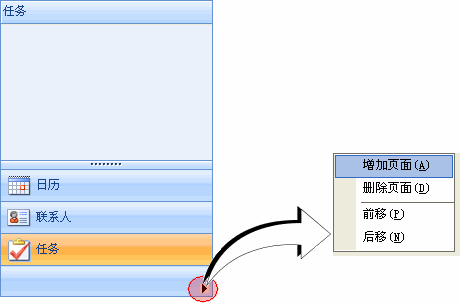
导航栏默认已经有三个页面,在设计窗口的时候,单击导航栏右下角的黑色箭头,会出现一个菜单,利用该菜单可以增加、删除、移动页面。

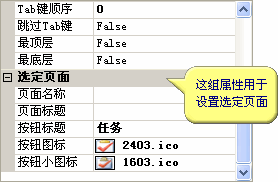
设置选定页面
首先单击导航栏下方的按钮,选择要设置的页面,然后利用下面这一组属性进行设置:

按钮显示位置
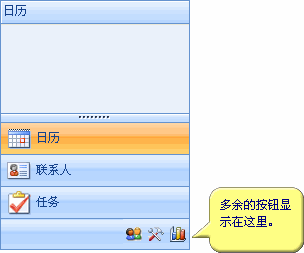
前面已经知道导航栏下方的按钮用于切换页面,这里默认最多显示5个按钮,你可以通过设置“显示按钮数”属性来调整这个值,多余的切换会以小图标的形式显示在水平栏:

这也就是为什么在设置选定页面的时候,有两个图标需要设置,如果数量不多,不需要在水平栏显示按钮,页面的小图标就没有必要设置,同时可以将“水平栏高度”属性设为0,以节省空间。
图标的大小
图标默认的大小为24*24,小图标默认为16*16,图标大小在设计窗口的时候可以修改,如果修改“图标大小”属性,最好同时修改“按钮高度”属性,通常按钮高度应该比图标高度大8个像素左右,才比较协调。
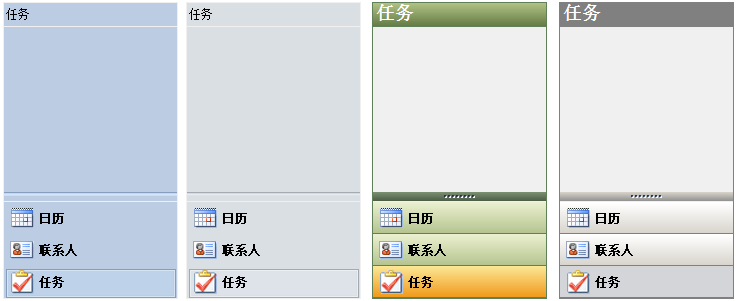
样式
NavBar提供了多种样式供选择,以下是其中几种: