贴子已被锁定
本帖为学习实践帖,一切代码和资源均共享,无需回复盖楼。
本人接触狐表不久,能力也有限,如有任何错漏和好的建议可以在汇总帖回帖说明 ,不胜感谢。
如果有什么开发上的疑问,请另开一帖提问,本帖不回。
----------------------------------------以下为正文-----------------------------------------------
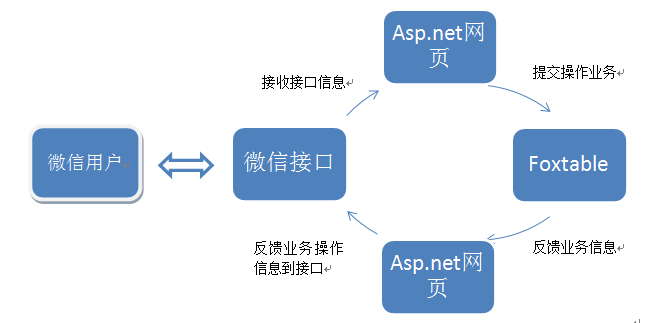
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

上图是Foxtable、微信公众平台与Asp.net网页的对接流程, 可以看的出来,微信用户(就是手机端)是通过微信接口服务和开发者联系起来的。
Foxtable2006里已经有一个Asp.net网页和Foxtable通讯的例子了,这里我们就先把微信公众平台与Asp.net网页对接起来,这样一来,三者就可以互联互通了:
(1)微信端配置
1. 首先,得注册一个微信公众号。怎么注册?网上一搜一大筐,这里就不说了。
2. 登录自己的公众号,在左边功能区点击“开发者中心”,按提示激活开发者功能
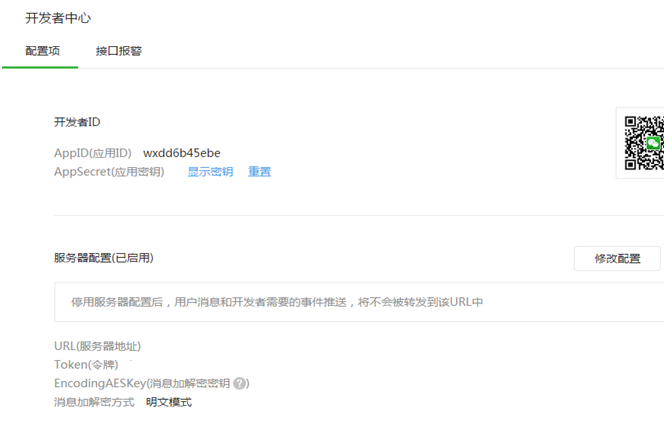
3. 进入开发者中心,可以看到以下信息:包括开发者ID、服务器配置、接口文档、接口权限等等。
这里就说说服务器配置,其它的先自行查看接口文档。
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

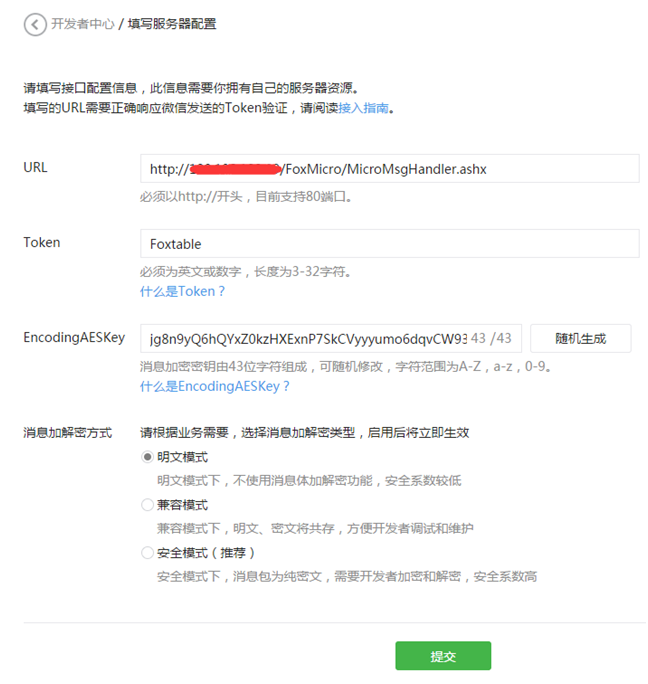
4. 点击修改配置,打开配置页面,如下
URL:填写Asp.net网页对外发布的地址,可以是页面、处理程序或者MVC都可以
Token:如果不需要在网页端做签名验证,不用理会随便填几个符合规则的字符就行;如果需要做签名验证,填写的字符和网页中定义的一样就行。这个在网页设计时会讲到
EncodingAESKey:采用随机生成一个即可
消息加密方式:根据需要选择。一般开发阶段采用明文或者兼容模式即可。
 此主题相关图片如下:3.png
此主题相关图片如下:3.png

当然在网页还没有开发的情况下,填写完成上面的配置后是提交不了的,因为微信会通过填写的URL去验证服务是否正常,不然提交了也没有意义。既然这样,那就放一放,我们先来做一个网页。



 加好友
加好友  发短信
发短信

 Post By:2015/11/12 15:58:00 [只看该作者]
Post By:2015/11/12 15:58:00 [只看该作者]
